Изменение Общей Стилистики
#1
Отправлено 26 Ноябрь 2015 - 12:56
1) как корзину и поиск переместить к кнопке "каталог товаров" + кнопка должна спускаться вниз при скролинге странице а так же быть адаптированной к мобильной версии сайта.
2)в шапку сайта добавить (на место корзины) форму обратного звонка , номер телефона и почту.
#2
Отправлено 26 Ноябрь 2015 - 15:12
 UGIN (26 Ноябрь 2015 - 12:56) писал:
UGIN (26 Ноябрь 2015 - 12:56) писал:
1) как корзину и поиск переместить к кнопке "каталог товаров" + кнопка должна спускаться вниз при скролинге странице а так же быть адаптированной к мобильной версии сайта.
2)в шапку сайта добавить (на место корзины) форму обратного звонка , номер телефона и почту.
Здравствуйте, в шаблоне HTML найдите и удалите код:
<!-- Корзина и Поиск -->
<div class="header-top-right col-lg-3 col-md-3 col-sm-6 col-xs-12">
<!-- Поиск -->
<form id="search_mini_form2" action="http://{NET_DOMAIN}/search" method="get">
<div class="form-search">
<input id="search" type="text" name="q" value="" class="search-string" placeholder="Поиск по магазину...">
<button type="submit" title="Искать" class="button search-submit"></button>
</div>
</form>
<div class="header-right-mobile">
<!-- Корзина -->
<div class="block mini-cartpro sm-cartpro cart-header">
<div class="block-title cart-count-block">
{% IF cart_count_empty %}
<span class="empty">Корзина пуста</span>
{% ELSE %}
<span class="not-empty"><a href="{CART_URL}"><span class="cart-count">{CART_COUNT_TOTAL}</span> товар{CART_COUNT_TOTAL| gen_word_end("","а","ов")}</a></span>
<span class="empty" style="display:none;">Корзина пуста</span>
{% ENDIF %}
</div>
<!-- Выпадающая корзина-->
<div class="block-content dropdown-cart" {% IF MOD_LNAME = cart %}style="display:none;"{% ENDIF %}>
<div class="block-inner" {% IF cart_count_empty %}style="display:none;"{% ENDIF %}>
<ul id="cart-sidebar" class="mini-products-list">
{% FOR cart_items %}
<li class="cart-item">
<a href="{cart_items.GOODS_URL}" title="{cart_items.GOODS_NAME}" class="product-image"><img src="{% IF cart_items.GOODS_IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-icon.png?design=orange{% ELSE %}{cart_items.GOODS_IMAGE_ICON}{% ENDIF %}" alt="{cart_items.GOODS_NAME}" class="goods-image-icon"></a>
<a href="{cart_items.GOODS_URL}" class="product-name">{cart_items.GOODS_NAME}</a>
<span class="price" data-price="{cart_items.GOODS_MOD_PRICE_NOW}">{cart_items.GOODS_MOD_PRICE_NOW | money_format}</span>
<span class="title-qty">Количество: <span class="qty-val">{cart_items.ORDER_LINE_QUANTITY}</span></span>
<a data-href="{cart_items.ORDER_LINE_DELETE_URL}" data-count="{cart_items.ORDER_LINE_QUANTITY}" title="Удалить позицию" class="product-remove"></a>
</li>
{% ENDFOR %}
</ul>
<div class="bottom-action actions">
<a class="button btn-gotocart remove-products" title="Очистить корзину" data-href="{CART_TRUNCATE_URL}"></a>
<a class="button btn-checkout" title="Перейти к оформлению заказа" href="{CART_URL}"></a>
<div class="summary">
{% FOR cart_sum %}
<span class="subtotal">
<span class="label-total">Итого:</span> <span class="total-sum">{cart_sum.NOW_WITH_DELIVERY_AND_DISCOUNT | money_format}</span>
</span>
{% ENDFOR %}
</div>
</div>
</div>
</div>
<!-- /END Выпадающая корзина-->
</div>
<!-- /END Корзина -->
<form id="search_mini_form" action="http://{NET_DOMAIN}/search" method="get">
<div class="form-search">
<input id="search" type="text" name="q" value="" class="search-string" placeholder="Поиск по магазину...">
<button type="submit" title="Искать" class="button search-submit"></button>
</div>
</form>
</div>
</div>
Далее найдите код:
<!-- Основное меню -->
<div class="header-top-left col-lg-9 col-md-9 col-sm-6 col-xs-12">
<div class="top-navbar">
<button type="button" class="button-navbar two btn-top-navbar" data-toggle="collapse" data-target=".top-navbar .navbar-collapse">
<span class="text">Меню</span>
</button>
<div class="navbar-collapse collapse">
<ul class="top-navbar-links">
{% FOR menu %}
{% FOR header %}
{% FOR links %}
<li><a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="selected"{%ENDIF%} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
</div>
</div>
Замените на код:
<!-- Основное меню -->
<div class="header-top-left col-lg-8 col-md-9 col-sm-6 col-xs-12">
<div class="top-navbar">
<button type="button" class="button-navbar two btn-top-navbar" data-toggle="collapse" data-target=".top-navbar .navbar-collapse">
<span class="text">Меню</span>
</button>
<div class="navbar-collapse collapse">
<ul class="top-navbar-links">
{% FOR menu %}
{% FOR header %}
{% FOR links %}
<li><a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="selected"{%ENDIF%} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
</div>
</div>
после него добавьте код:
<div class="header-top-right col-lg-4 col-md-3 col-sm-6 col-xs-12">
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}<span class="contact">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</span>{% ENDIF %}
{% IF SETTINGS_STORE_EMAIL_MAIN %}<span class="contact">Email <a href="{SETTINGS_STORE_EMAIL_MAIN}">{SETTINGS_STORE_EMAIL_MAIN}</a></span>{% ENDIF %}
</div>
найдите код:
<div class="yt-main-menu col-lg-12 col-md-12 col-xs-12" style="padding-top: 15px;">
<a href="http://{NET_DOMAIN}/catalog" class="catalogshapka">КАТАЛОГ ТОВАРОВ</a>
</div>
и замените на код:
<div class="yt-main-menu col-lg-9 col-md-9 col-xs-9" style="padding-top: 15px;">
<a href="http://{NET_DOMAIN}/catalog" class="catalogshapka">КАТАЛОГ ТОВАРОВ</a>
</div>
<div class="yt-main-menu col-lg-3 col-md-3 col-xs-3 header-top" style="padding-top: 15px;background:transparent;position: fixed;
right: 0;">
<!-- Корзина и Поиск -->
<div class="header-top-right">
<!-- Поиск -->
<form id="search_mini_form2" action="http://{NET_DOMAIN}/search" method="get">
<div class="form-search">
<input id="search" type="text" name="q" value="" class="search-string" placeholder="Поиск по магазину...">
<button type="submit" title="Искать" class="button search-submit"></button>
</div>
</form>
<div class="header-right-mobile">
<!-- Корзина -->
<div class="block mini-cartpro sm-cartpro cart-header">
<div class="block-title cart-count-block">
{% IF cart_count_empty %}
<span class="empty">Корзина пуста</span>
{% ELSE %}
<span class="not-empty"><a href="{CART_URL}"><span class="cart-count">{CART_COUNT_TOTAL}</span> товар{CART_COUNT_TOTAL| gen_word_end("","а","ов")}</a></span>
<span class="empty" style="display:none;">Корзина пуста</span>
{% ENDIF %}
</div>
<!-- Выпадающая корзина-->
<div class="block-content dropdown-cart" {% IF MOD_LNAME = cart %}style="display:none;"{% ENDIF %}>
<div class="block-inner" {% IF cart_count_empty %}style="display:none;"{% ENDIF %}>
<ul id="cart-sidebar" class="mini-products-list">
{% FOR cart_items %}
<li class="cart-item">
<a href="{cart_items.GOODS_URL}" title="{cart_items.GOODS_NAME}" class="product-image"><img src="{% IF cart_items.GOODS_IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-icon.png?design=orange{% ELSE %}{cart_items.GOODS_IMAGE_ICON}{% ENDIF %}" alt="{cart_items.GOODS_NAME}" class="goods-image-icon"></a>
<a href="{cart_items.GOODS_URL}" class="product-name">{cart_items.GOODS_NAME}</a>
<span class="price" data-price="{cart_items.GOODS_MOD_PRICE_NOW}">{cart_items.GOODS_MOD_PRICE_NOW | money_format}</span>
<span class="title-qty">Количество: <span class="qty-val">{cart_items.ORDER_LINE_QUANTITY}</span></span>
<a data-href="{cart_items.ORDER_LINE_DELETE_URL}" data-count="{cart_items.ORDER_LINE_QUANTITY}" title="Удалить позицию" class="product-remove"></a>
</li>
{% ENDFOR %}
</ul>
<div class="bottom-action actions">
<a class="button btn-gotocart remove-products" title="Очистить корзину" data-href="{CART_TRUNCATE_URL}"></a>
<a class="button btn-checkout" title="Перейти к оформлению заказа" href="{CART_URL}"></a>
<div class="summary">
{% FOR cart_sum %}
<span class="subtotal">
<span class="label-total">Итого:</span> <span class="total-sum">{cart_sum.NOW_WITH_DELIVERY_AND_DISCOUNT | money_format}</span>
</span>
{% ENDFOR %}
</div>
</div>
</div>
</div>
<!-- /END Выпадающая корзина-->
</div>
<!-- /END Корзина -->
<form id="search_mini_form" action="http://{NET_DOMAIN}/search" method="get">
<div class="form-search">
<input id="search" type="text" name="q" value="" class="search-string" placeholder="Поиск по магазину...">
<button type="submit" title="Искать" class="button search-submit"></button>
</div>
</form>
</div>
</div>
</div>
в main.css найдите код:
.header-top .header-top-right {padding: 0;}
Замените на код:
.header-top .header-top-right {padding: 0; padding-top:15px}
span.contact {padding: 0;padding-top: 15px;}
#3
Отправлено 26 Ноябрь 2015 - 15:46
 Юля123 (26 Ноябрь 2015 - 15:12) писал:
Юля123 (26 Ноябрь 2015 - 15:12) писал:
<!-- Корзина и Поиск -->
<div class="header-top-right col-lg-3 col-md-3 col-sm-6 col-xs-12">
<!-- Поиск -->
<form id="search_mini_form2" action="http://{NET_DOMAIN}/search" method="get">
<div class="form-search">
<input id="search" type="text" name="q" value="" class="search-string" placeholder="Поиск по магазину...">
<button type="submit" title="Искать" class="button search-submit"></button>
</div>
</form>
<div class="header-right-mobile">
<!-- Корзина -->
<div class="block mini-cartpro sm-cartpro cart-header">
<div class="block-title cart-count-block">
{% IF cart_count_empty %}
<span class="empty">Корзина пуста</span>
{% ELSE %}
<span class="not-empty"><a href="{CART_URL}"><span class="cart-count">{CART_COUNT_TOTAL}</span> товар{CART_COUNT_TOTAL| gen_word_end("","а","ов")}</a></span>
<span class="empty" style="display:none;">Корзина пуста</span>
{% ENDIF %}
</div>
<!-- Выпадающая корзина-->
<div class="block-content dropdown-cart" {% IF MOD_LNAME = cart %}style="display:none;"{% ENDIF %}>
<div class="block-inner" {% IF cart_count_empty %}style="display:none;"{% ENDIF %}>
<ul id="cart-sidebar" class="mini-products-list">
{% FOR cart_items %}
<li class="cart-item">
<a href="{cart_items.GOODS_URL}" title="{cart_items.GOODS_NAME}" class="product-image"><img src="{% IF cart_items.GOODS_IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-icon.png?design=orange{% ELSE %}{cart_items.GOODS_IMAGE_ICON}{% ENDIF %}" alt="{cart_items.GOODS_NAME}" class="goods-image-icon"></a>
<a href="{cart_items.GOODS_URL}" class="product-name">{cart_items.GOODS_NAME}</a>
<span class="price" data-price="{cart_items.GOODS_MOD_PRICE_NOW}">{cart_items.GOODS_MOD_PRICE_NOW | money_format}</span>
<span class="title-qty">Количество: <span class="qty-val">{cart_items.ORDER_LINE_QUANTITY}</span></span>
<a data-href="{cart_items.ORDER_LINE_DELETE_URL}" data-count="{cart_items.ORDER_LINE_QUANTITY}" title="Удалить позицию" class="product-remove"></a>
</li>
{% ENDFOR %}
</ul>
<div class="bottom-action actions">
<a class="button btn-gotocart remove-products" title="Очистить корзину" data-href="{CART_TRUNCATE_URL}"></a>
<a class="button btn-checkout" title="Перейти к оформлению заказа" href="{CART_URL}"></a>
<div class="summary">
{% FOR cart_sum %}
<span class="subtotal">
<span class="label-total">Итого:</span> <span class="total-sum">{cart_sum.NOW_WITH_DELIVERY_AND_DISCOUNT | money_format}</span>
</span>
{% ENDFOR %}
</div>
</div>
</div>
</div>
<!-- /END Выпадающая корзина-->
</div>
<!-- /END Корзина -->
<form id="search_mini_form" action="http://{NET_DOMAIN}/search" method="get">
<div class="form-search">
<input id="search" type="text" name="q" value="" class="search-string" placeholder="Поиск по магазину...">
<button type="submit" title="Искать" class="button search-submit"></button>
</div>
</form>
</div>
</div>
Далее найдите код:
<!-- Основное меню -->
<div class="header-top-left col-lg-9 col-md-9 col-sm-6 col-xs-12">
<div class="top-navbar">
<button type="button" class="button-navbar two btn-top-navbar" data-toggle="collapse" data-target=".top-navbar .navbar-collapse">
<span class="text">Меню</span>
</button>
<div class="navbar-collapse collapse">
<ul class="top-navbar-links">
{% FOR menu %}
{% FOR header %}
{% FOR links %}
<li><a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="selected"{%ENDIF%} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
</div>
</div>
Замените на код:
<!-- Основное меню -->
<div class="header-top-left col-lg-8 col-md-9 col-sm-6 col-xs-12">
<div class="top-navbar">
<button type="button" class="button-navbar two btn-top-navbar" data-toggle="collapse" data-target=".top-navbar .navbar-collapse">
<span class="text">Меню</span>
</button>
<div class="navbar-collapse collapse">
<ul class="top-navbar-links">
{% FOR menu %}
{% FOR header %}
{% FOR links %}
<li><a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="selected"{%ENDIF%} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
</div>
</div>
после него добавьте код:
<div class="header-top-right col-lg-4 col-md-3 col-sm-6 col-xs-12">
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}<span class="contact">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</span>{% ENDIF %}
{% IF SETTINGS_STORE_EMAIL_MAIN %}<span class="contact">Email <a href="{SETTINGS_STORE_EMAIL_MAIN}">{SETTINGS_STORE_EMAIL_MAIN}</a></span>{% ENDIF %}
</div>
найдите код:
<div class="yt-main-menu col-lg-12 col-md-12 col-xs-12" style="padding-top: 15px;">
<a href="http://{NET_DOMAIN}/catalog" class="catalogshapka">КАТАЛОГ ТОВАРОВ</a>
</div>
и замените на код:
<div class="yt-main-menu col-lg-9 col-md-9 col-xs-9" style="padding-top: 15px;">
<a href="http://{NET_DOMAIN}/catalog" class="catalogshapka">КАТАЛОГ ТОВАРОВ</a>
</div>
<div class="yt-main-menu col-lg-3 col-md-3 col-xs-3 header-top" style="padding-top: 15px;background:transparent;position: fixed;
right: 0;">
<!-- Корзина и Поиск -->
<div class="header-top-right">
<!-- Поиск -->
<form id="search_mini_form2" action="http://{NET_DOMAIN}/search" method="get">
<div class="form-search">
<input id="search" type="text" name="q" value="" class="search-string" placeholder="Поиск по магазину...">
<button type="submit" title="Искать" class="button search-submit"></button>
</div>
</form>
<div class="header-right-mobile">
<!-- Корзина -->
<div class="block mini-cartpro sm-cartpro cart-header">
<div class="block-title cart-count-block">
{% IF cart_count_empty %}
<span class="empty">Корзина пуста</span>
{% ELSE %}
<span class="not-empty"><a href="{CART_URL}"><span class="cart-count">{CART_COUNT_TOTAL}</span> товар{CART_COUNT_TOTAL| gen_word_end("","а","ов")}</a></span>
<span class="empty" style="display:none;">Корзина пуста</span>
{% ENDIF %}
</div>
<!-- Выпадающая корзина-->
<div class="block-content dropdown-cart" {% IF MOD_LNAME = cart %}style="display:none;"{% ENDIF %}>
<div class="block-inner" {% IF cart_count_empty %}style="display:none;"{% ENDIF %}>
<ul id="cart-sidebar" class="mini-products-list">
{% FOR cart_items %}
<li class="cart-item">
<a href="{cart_items.GOODS_URL}" title="{cart_items.GOODS_NAME}" class="product-image"><img src="{% IF cart_items.GOODS_IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-icon.png?design=orange{% ELSE %}{cart_items.GOODS_IMAGE_ICON}{% ENDIF %}" alt="{cart_items.GOODS_NAME}" class="goods-image-icon"></a>
<a href="{cart_items.GOODS_URL}" class="product-name">{cart_items.GOODS_NAME}</a>
<span class="price" data-price="{cart_items.GOODS_MOD_PRICE_NOW}">{cart_items.GOODS_MOD_PRICE_NOW | money_format}</span>
<span class="title-qty">Количество: <span class="qty-val">{cart_items.ORDER_LINE_QUANTITY}</span></span>
<a data-href="{cart_items.ORDER_LINE_DELETE_URL}" data-count="{cart_items.ORDER_LINE_QUANTITY}" title="Удалить позицию" class="product-remove"></a>
</li>
{% ENDFOR %}
</ul>
<div class="bottom-action actions">
<a class="button btn-gotocart remove-products" title="Очистить корзину" data-href="{CART_TRUNCATE_URL}"></a>
<a class="button btn-checkout" title="Перейти к оформлению заказа" href="{CART_URL}"></a>
<div class="summary">
{% FOR cart_sum %}
<span class="subtotal">
<span class="label-total">Итого:</span> <span class="total-sum">{cart_sum.NOW_WITH_DELIVERY_AND_DISCOUNT | money_format}</span>
</span>
{% ENDFOR %}
</div>
</div>
</div>
</div>
<!-- /END Выпадающая корзина-->
</div>
<!-- /END Корзина -->
<form id="search_mini_form" action="http://{NET_DOMAIN}/search" method="get">
<div class="form-search">
<input id="search" type="text" name="q" value="" class="search-string" placeholder="Поиск по магазину...">
<button type="submit" title="Искать" class="button search-submit"></button>
</div>
</form>
</div>
</div>
</div>
в main.css найдите код:
.header-top .header-top-right {padding: 0;}
Замените на код:
.header-top .header-top-right {padding: 0; padding-top:15px}
span.contact {padding: 0;padding-top: 15px;}
#4
Отправлено 27 Ноябрь 2015 - 14:46
 UGIN (26 Ноябрь 2015 - 15:46) писал:
UGIN (26 Ноябрь 2015 - 15:46) писал:
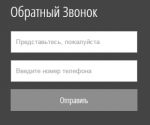
Вас что-то конкретно не устраивает, или же все изменения - это не то, что Вы хотите? Возможно, я не совсем поняла, что Вы хотите получить в итоге. Если Вы произведете изменения, что описаны в инструкции, то у Вас страничка будет выглядеть следующим образом:
пока кнопка поиска и корзины не адаптирована для мобильной версии. Для того, чтобы ее адаптировать, Вам сначала нужно произвести изменения из инструкции выше.
Можете прислать скриншот, на котором указано как должен выглядеть "Обратный звонок"?
#5
Отправлено 27 Ноябрь 2015 - 15:17
кнопка при скролинге остается на месте, а нужно чтобы двигалась вместе с посетителем.
на втором слайде- вид как должна выглядеть и звонок и телефон. при нажатии на кнопку "обратный звонок" должна выскакивать форма обратного звонка (которая сейчас в подвале)
спасибо
#6
Отправлено 27 Ноябрь 2015 - 15:29
 UGIN (27 Ноябрь 2015 - 15:17) писал:
UGIN (27 Ноябрь 2015 - 15:17) писал:
кнопка при скролинге остается на месте, а нужно чтобы двигалась вместе с посетителем.
на втором слайде- вид как должна выглядеть и звонок и телефон. при нажатии на кнопку "обратный звонок" должна выскакивать форма обратного звонка (которая сейчас в подвале)
спасибо
Проведите изменения, сохраните бекап, чтобы я могла понять с чем причина.
#8
Отправлено 27 Ноябрь 2015 - 16:26
 UGIN (27 Ноябрь 2015 - 15:33) писал:
UGIN (27 Ноябрь 2015 - 15:33) писал:
что бы все вернуть от 26го
Возможно, произошла какая-то ошибка, но я не вижу изменений, соответствующих инструкции выше. Шаблон HTML не изменен. Попробуйте произвести следующую инструкцию:
1) В шаблоне HTML найдите код:
<!-- Основное меню --> <div class="header-top-left col-lg-9 col-md-9 col-sm-6 col-xs-12">
и замените на код:
<!-- Основное меню --> <div class="header-top-left col-lg-8 col-md-9 col-sm-6 col-xs-12">
2) Далее код:
<!-- Корзина и Поиск -->
<div class="header-top-right col-lg-3 col-md-3 col-sm-6 col-xs-12">
<!-- Поиск -->
<form id="search_mini_form2" action="http://{NET_DOMAIN}/search" method="get">
<div class="form-search">
<input id="search" type="text" name="q" value="" class="search-string" placeholder="Поиск по магазину...">
<button type="submit" title="Искать" class="button search-submit"></button>
</div>
</form>
<div class="header-right-mobile">
<!-- Корзина -->
<div class="block mini-cartpro sm-cartpro cart-header">
<div class="block-title cart-count-block">
{% IF cart_count_empty %}
<span class="empty">Корзина пуста</span>
{% ELSE %}
<span class="not-empty"><a href="{CART_URL}"><span class="cart-count">{CART_COUNT_TOTAL}</span> товар{CART_COUNT_TOTAL| gen_word_end("","а","ов")}</a></span>
<span class="empty" style="display:none;">Корзина пуста</span>
{% ENDIF %}
</div>
<!-- Выпадающая корзина-->
<div class="block-content dropdown-cart" {% IF MOD_LNAME = cart %}style="display:none;"{% ENDIF %}>
<div class="block-inner" {% IF cart_count_empty %}style="display:none;"{% ENDIF %}>
<ul id="cart-sidebar" class="mini-products-list">
{% FOR cart_items %}
<li class="cart-item">
<a href="{cart_items.GOODS_URL}" title="{cart_items.GOODS_NAME}" class="product-image"><img src="{% IF cart_items.GOODS_IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-icon.png?design=orange{% ELSE %}{cart_items.GOODS_IMAGE_ICON}{% ENDIF %}" alt="{cart_items.GOODS_NAME}" class="goods-image-icon"></a>
<a href="{cart_items.GOODS_URL}" class="product-name">{cart_items.GOODS_NAME}</a>
<span class="price" data-price="{cart_items.GOODS_MOD_PRICE_NOW}">{cart_items.GOODS_MOD_PRICE_NOW | money_format}</span>
<span class="title-qty">Количество: <span class="qty-val">{cart_items.ORDER_LINE_QUANTITY}</span></span>
<a data-href="{cart_items.ORDER_LINE_DELETE_URL}" data-count="{cart_items.ORDER_LINE_QUANTITY}" title="Удалить позицию" class="product-remove"></a>
</li>
{% ENDFOR %}
</ul>
<div class="bottom-action actions">
<a class="button btn-gotocart remove-products" title="Очистить корзину" data-href="{CART_TRUNCATE_URL}"></a>
<a class="button btn-checkout" title="Перейти к оформлению заказа" href="{CART_URL}"></a>
<div class="summary">
{% FOR cart_sum %}
<span class="subtotal">
<span class="label-total">Итого:</span> <span class="total-sum">{cart_sum.NOW_WITH_DELIVERY_AND_DISCOUNT | money_format}</span>
</span>
{% ENDFOR %}
</div>
</div>
</div>
</div>
<!-- /END Выпадающая корзина-->
</div>
<!-- /END Корзина -->
<form id="search_mini_form" action="http://{NET_DOMAIN}/search" method="get">
<div class="form-search">
<input id="search" type="text" name="q" value="" class="search-string" placeholder="Поиск по магазину...">
<button type="submit" title="Искать" class="button search-submit"></button>
</div>
</form>
</div>
</div>
замените на код:
// вывод номера телефона и почты в верхнем меню.
<div class="header-top-right contact col-lg-4 col-md-3 col-sm-6 col-xs-12">
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}<span class="contact">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</span>{% ENDIF %}
{% IF SETTINGS_STORE_EMAIL_MAIN %}<span class="contact">Email: <a href="{SETTINGS_STORE_EMAIL_MAIN}">{SETTINGS_STORE_EMAIL_MAIN}</a></span>{% ENDIF %}
</div>
3) Далее код:
<div class="yt-main-menu col-lg-12 col-md-12 col-xs-12" style="padding-top: 15px;">
<a href="http://{NET_DOMAIN}/catalog" class="catalogshapka">КАТАЛОГ ТОВАРОВ</a>
</div>
Измените на код:
<div class="yt-main-menu col-lg-9 col-md-9 col-xs-9" style="padding-top: 15px;">
<a href="http://{NET_DOMAIN}/catalog" class="catalogshapka">КАТАЛОГ ТОВАРОВ</a>
</div>
<div class="yt-main-menu col-lg-3 col-md-3 col-xs-3 header-top" style="background:transparent;position: fixed;
right: 0;">
<!-- Корзина и Поиск -->
<div class="header-top-right">
<!-- Поиск -->
<form id="search_mini_form2" action="http://{NET_DOMAIN}/search" method="get">
<div class="form-search">
<input id="search" type="text" name="q" value="" class="search-string" placeholder="Поиск по магазину...">
<button type="submit" title="Искать" class="button search-submit"></button>
</div>
</form>
<div class="header-right-mobile">
<!-- Корзина -->
<div class="block mini-cartpro sm-cartpro cart-header">
<div class="block-title cart-count-block">
{% IF cart_count_empty %}
<span class="empty">Корзина пуста</span>
{% ELSE %}
<span class="not-empty"><a href="{CART_URL}"><span class="cart-count">{CART_COUNT_TOTAL}</span> товар{CART_COUNT_TOTAL| gen_word_end("","а","ов")}</a></span>
<span class="empty" style="display:none;">Корзина пуста</span>
{% ENDIF %}
</div>
<!-- Выпадающая корзина-->
<div class="block-content dropdown-cart" {% IF MOD_LNAME = cart %}style="display:none;"{% ENDIF %}>
<div class="block-inner" {% IF cart_count_empty %}style="display:none;"{% ENDIF %}>
<ul id="cart-sidebar" class="mini-products-list">
{% FOR cart_items %}
<li class="cart-item">
<a href="{cart_items.GOODS_URL}" title="{cart_items.GOODS_NAME}" class="product-image"><img src="{% IF cart_items.GOODS_IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-icon.png?design=orange{% ELSE %}{cart_items.GOODS_IMAGE_ICON}{% ENDIF %}" alt="{cart_items.GOODS_NAME}" class="goods-image-icon"></a>
<a href="{cart_items.GOODS_URL}" class="product-name">{cart_items.GOODS_NAME}</a>
<span class="price" data-price="{cart_items.GOODS_MOD_PRICE_NOW}">{cart_items.GOODS_MOD_PRICE_NOW | money_format}</span>
<span class="title-qty">Количество: <span class="qty-val">{cart_items.ORDER_LINE_QUANTITY}</span></span>
<a data-href="{cart_items.ORDER_LINE_DELETE_URL}" data-count="{cart_items.ORDER_LINE_QUANTITY}" title="Удалить позицию" class="product-remove"></a>
</li>
{% ENDFOR %}
</ul>
<div class="bottom-action actions">
<a class="button btn-gotocart remove-products" title="Очистить корзину" data-href="{CART_TRUNCATE_URL}"></a>
<a class="button btn-checkout" title="Перейти к оформлению заказа" href="{CART_URL}"></a>
<div class="summary">
{% FOR cart_sum %}
<span class="subtotal">
<span class="label-total">Итого:</span> <span class="total-sum">{cart_sum.NOW_WITH_DELIVERY_AND_DISCOUNT | money_format}</span>
</span>
{% ENDFOR %}
</div>
</div>
</div>
</div>
<!-- /END Выпадающая корзина-->
</div>
<!-- /END Корзина -->
<form id="search_mini_form" action="http://{NET_DOMAIN}/search" method="get">
<div class="form-search">
<input id="search" type="text" name="q" value="" class="search-string" placeholder="Поиск по магазину...">
<button type="submit" title="Искать" class="button search-submit"></button>
</div>
</form>
</div>
</div>
</div>
4) Затем переходим в стили main.css и находим там код:
span.contact {padding: 0;padding-top: 15px;}
и изменяем его на код:
span.contact {padding: 0;padding-top: 15px; margin-left: 20px;}
Должно получиться вот так:
при этом корзина и поиск у вас перемещается при скролинге:
#9
Отправлено 27 Ноябрь 2015 - 16:36
Возможно, произошла какая-то ошибка, но я не вижу изменений, соответствующих инструкции выше. Шаблон HTML-код не изменен. Попробуйте произвести следующую инструкцию:
1) найдите код В шаблоне HTML-код:
[Код]
<!-- Основное меню -->
<div класс="Заголовок-вверху слева, генерал-ЛГ-9, генерал-МД-9, генерал-см-6, генерал-хз-12">
[/Код]
и замените на код:
[Код]
<!-- Основное меню -->
<div класс="Заголовок-вверху слева, генерал-ЛГ-8, генерал-МД-9, генерал-см-6, генерал-хз-12">
[/Код]
2) Далее код:
[Код]
<!-- Корзина и Поиск -->
<div класс="Заголовок-сверху-справа-ЛГ-3, генерал-МД-3, генерал-см-6, генерал-хз-12">
<!-- Поиск -->
<по форме ID="search_mini_form2" действие="нттр://{NET_DOMAIN}/ "поиск" метод="получить">
<div класс="бланк-поиск">
<ввод ID="поиск" Тип="текст" имя="вопрос" значение="" класс="поиск-строку" заполнитель="Поиск по магазину...">
<Тип кнопки="Отправить" название="Искать" класс="кнопка поиск- "отправить"></кнопка>
</дел>
</форма>
<div класс="Заголовок-право-мобильный">
<!-- Корзина -->
<div класс="блок мини-cartpro см-cartpro корзину-Заголовок">
<div класс="блок-тележка титул-граф-блок">
{ % , Если cart_count_empty %}
<промежуток класс="пусто">Корзина пуста</span>с
{% Еще %}
<промежуток класс="не-пустой">title="в{CART_URL}"><промежуток класс="тележка-граф">{CART_COUNT_TOTAL}</пролет> товар{CART_COUNT_TOTAL| gen_word_end("","а","ов")}</а></пролет>
<промежуток класс="пустой" стиль="дисплей:ни один;">Корзина пуста</span>с
{% За endif %}
</дел>
<!-- Выпадающая корзина-->
<div класс="блок-содержимое выпадающего корзину" {% если MOD_LNAME = повозку %}стиль="Дисплей:нет";" {% за endif %}>
<div класс="блок-внутренний" {% если cart_count_empty %}стиль="Дисплей:нет";" {% за endif %}>
он <UL с ID="корзина-боковая панель" класс="мини-продукты-список">
{% Для cart_items %}
<литий класс="корзина-элемент">
title="в{cart_items.GOODS_URL}" название="{cart_items.GOODS_NAME}" класс="продукт-имидж"><имг срц="{% если cart_items.GOODS_IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}нет-фото-икона.Формат PNG?дизайн=оранжевый{% еще %}{cart_items.GOODS_IMAGE_ICON}{% за endif %}" Альт="{cart_items.GOODS_NAME}" класс="товар-образ-икону"></а>
title="в{cart_items.GOODS_URL}" класс="продукта-название">{cart_items.GOODS_NAME}</а>
<промежуток класс="цена" данных-цена="{cart_items.GOODS_MOD_PRICE_NOW}">{cart_items.GOODS_MOD_PRICE_NOW | money_format}</span>с
<промежуток класс="название-Кол-во">Количество: <промежуток класс="Кол-Валь">{cart_items.ORDER_LINE_QUANTITY}</пролет></пролет>
<данные атрибута href="{cart_items.ORDER_LINE_DELETE_URL}" данные-количество="{cart_items.ORDER_LINE_QUANTITY}" название="Удалить позицию" класс="продукт- "удалить"></а>
</литий>
{% Целью %}
</ул>
<div класс="низ-действие действия">
<класс="кнопка" бтн-gotocart удалить-продукты" название="Очистить корзину" данных-в href="{CART_TRUNCATE_URL}"></а>
<класс="кнопка" бтн-кассе" название="Перейти к оформлению заказа" в href="{CART_URL}"></а>
<div класс="резюме">
{% Для cart_sum %}
<промежуток класс="подытог">
<промежуток класс="метка-общая">Итого:</пролет> <пролет класс="общая сумма">{cart_sum.NOW_WITH_DELIVERY_AND_DISCOUNT | money_format}</span>с
</пролет>
{% Целью %}
</дел>
</дел>
</дел>
</дел>
<!-- /Конец Выпадающая корзина-->
</дел>
<!-- /Конец Корзина -->
<по форме ID="search_mini_form" действие="нттр://{NET_DOMAIN}/ "поиск" метод="получить">
<div класс="бланк-поиск">
<ввод ID="поиск" Тип="текст" имя="вопрос" значение="" класс="поиск-строку" заполнитель="Поиск по магазину...">
<Тип кнопки="Отправить" название="Искать" класс="кнопка поиск- "отправить"></кнопка>
</дел>
</форма>
</дел>
</дел>
[/Код]
замените на код:
// вывод номера телефона и почты в верхнем меню.
[Код]
<div класс="верхний колонтитул-верхний правый контакт, генерал-ЛГ-4, генерал-МД-3, генерал-см-6, генерал-хз-12">
{ % , Если SETTINGS_STORE_PHONE_NUMBER1 %}<промежуток class="contact">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</span>{% за endif %}
{ % , Если SETTINGS_STORE_EMAIL_MAIN %}<промежуток класс="контакты">Электронная почта: <в в href="{SETTINGS_STORE_EMAIL_MAIN}">{SETTINGS_STORE_EMAIL_MAIN}</а></span> с{% за endif %}
</дел>
[/Код]
3) Далее код:
[Код]
<div класс="ыть-главная-меню, генерал-ЛГ-12, генерал-МД-12 коль-хз-12" стиль="обивка-топ: 15px;">
title="в с http://{NET_DOMAIN}/ "каталог" класс="catalogshapka">КАТАЛОГ ТОВАРОВ</а>
</дел>
[/Код]
Измените код на:
[Код]
<div класс="ыть-главная-меню, генерал-ЛГ-9, генерал-МД-9, генерал-хз-9" стиль="обивка-топ: 15px;">
title="в с http://{NET_DOMAIN}/ "каталог" класс="catalogshapka">КАТАЛОГ ТОВАРОВ</а>
</дел>
<div класс="ыть-главная-меню, генерал-ЛГ-3, генерал-МД-3, генерал-хз-3 Заголовок-топ" стиль="фон:прозрачный;положение: фиксированная;
справа: 0;">
<!-- Корзина и Поиск -->
<div класс="Заголовок-сверху-справа">
<!-- Поиск -->
<по форме ID="search_mini_form2" действие="нттр://{NET_DOMAIN}/ "поиск" метод="получить">
<div класс="бланк-поиск">
<ввод ID="поиск" Тип="текст" имя="вопрос" значение="" класс="поиск-строку" заполнитель="Поиск по магазину...">
<Тип кнопки="Отправить" название="Искать" класс="кнопка поиск- "отправить"></кнопка>
</дел>
</форма>
<div класс="Заголовок-право-мобильный">
<!-- Корзина -->
<div класс="блок мини-cartpro см-cartpro корзину-Заголовок">
<div класс="блок-тележка титул-граф-блок">
{ % , Если cart_count_empty %}
<промежуток класс="пусто">Корзина пуста</span>с
{% Еще %}
<промежуток класс="не-пустой">title="в{CART_URL}"><промежуток класс="тележка-граф">{CART_COUNT_TOTAL}</пролет> товар{CART_COUNT_TOTAL| gen_word_end("","а","ов")}</а></пролет>
<промежуток класс="пустой" стиль="дисплей:ни один;">Корзина пуста</span>с
{% За endif %}
</дел>
<!-- Выпадающая корзина-->
<div класс="блок-содержимое выпадающего корзину" {% если MOD_LNAME = повозку %}стиль="Дисплей:нет";" {% за endif %}>
<div класс="блок-внутренний" {% если cart_count_empty %}стиль="Дисплей:нет";" {% за endif %}>
он <UL с ID="корзина-боковая панель" класс="мини-продукты-список">
{% Для cart_items %}
<литий класс="корзина-элемент">
title="в{cart_items.GOODS_URL}" название="{cart_items.GOODS_NAME}" класс="продукт-имидж"><имг срц="{% если cart_items.GOODS_IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}нет-фото-икона.Формат PNG?дизайн=оранжевый{% еще %}{cart_items.GOODS_IMAGE_ICON}{% за endif %}" Альт="{cart_items.GOODS_NAME}" класс="товар-образ-икону"></а>
title="в{cart_items.GOODS_URL}" класс="продукта-название">{cart_items.GOODS_NAME}</а>
<промежуток класс="цена" данных-цена="{cart_items.GOODS_MOD_PRICE_NOW}">{cart_items.GOODS_MOD_PRICE_NOW | money_format}</span>с
<промежуток класс="название-Кол-во">Количество: <промежуток класс="Кол-Валь">{cart_items.ORDER_LINE_QUANTITY}</пролет></пролет>
<данные атрибута href="{cart_items.ORDER_LINE_DELETE_URL}" данные-количество="{cart_items.ORDER_LINE_QUANTITY}" название="Удалить позицию" класс="продукт- "удалить"></а>
</литий>
{% Целью %}
</ул>
<div класс="низ-действие действия">
<класс="кнопка" бтн-gotocart удалить-продукты" название="Очистить корзину" данных-в href="{CART_TRUNCATE_URL}"></а>
<класс="кнопка" бтн-кассе" название="Перейти к оформлению заказа" в href="{CART_URL}"></а>
<div класс="резюме">
{% Для cart_sum %}
<промежуток класс="подытог">
<промежуток класс="метка-общая">Итого:</пролет> <пролет класс="общая сумма">{cart_sum.NOW_WITH_DELIVERY_AND_DISCOUNT | money_format}</span>с
</пролет>
{% Целью %}
</дел>
</дел>
</дел>
</дел>
<!-- /Конец Выпадающая корзина-->
</дел>
<!-- /Конец Корзина -->
<по форме ID="search_mini_form" действие="нттр://{NET_DOMAIN}/ "поиск" метод="получить">
<div класс="бланк-поиск">
<ввод ID="поиск" Тип="текст" имя="вопрос" значение="" класс="поиск-строку" заполнитель="Поиск по магазину...">
<Тип кнопки="Отправить" название="Искать" класс="кнопка поиск- "отправить"></кнопка>
</дел>
</форма>
</дел>
</дел>
</дел>
[/Код]
4) Затем переходим в стили главного.в CSS и находим там код:
[Код]
пяди.контакт {обивка: 0;обивка-топ: 15px;}
[/Код]
и изменяем его на код:
[Код]
пяди.контакт {обивка: 0;обивка-топ: 15px; маржа налево: 20 пикселей;}
[/Код]
Должно получиться вот так:
[вложение=34969:QIP-а выстрел - экран 018.Формат PNG]
при этом корзина и поиск у вас перемещается при скролинге:
[вложение=34970:QIP-а выстрел - экран 019.Формат PNG]
[/Цитата]
все тоже самое. ничего не поменялось. (дважды попробовал)
при скролинге корзина и поиск должны быть вместе с кнопкой "каталог товаров" т.е. должны быть одним блоком и быть в верху странице
#10
Отправлено 27 Ноябрь 2015 - 16:44
 UGIN (27 Ноябрь 2015 - 16:36) писал:
UGIN (27 Ноябрь 2015 - 16:36) писал:
Возможно, произошла какая-то ошибка, но я не вижу изменений, соответствующих инструкции выше. Шаблон HTML-код не изменен. Попробуйте произвести следующую инструкцию:
Вам произвели изменения, посмотрите, пожалуйста. Бэкап за 16:38 - ваши последние изменения. Бэкап 16:42 - наши изменения, если они Вас не устраивают, откатите, пожалуйста, изменения.
#11
Отправлено 27 Ноябрь 2015 - 16:59
Вам произвели изменения, посмотрите, пожалуйста. Бэкап за 16:38 - ваши последние изменения. Бэкап 16:42 - наши изменения, если они Вас не устраивают, откатите, пожалуйста, изменения.
Устраивают.
и осталось доработать немного.
1)довести до ума шапку как на слайде1. добавить кнопку обратный звонок (при ее нажатии мы попадали в форму обратного звонка, е=которая уже реализована на сайте)
2) кнопка (каталог товаров) вместе с корзиной и поиском должна скролится вниз. одним блоком.
спасибо.
#12
Отправлено 27 Ноябрь 2015 - 18:13
 UGIN (27 Ноябрь 2015 - 16:59) писал:
UGIN (27 Ноябрь 2015 - 16:59) писал:
Вам произвели изменения, посмотрите, пожалуйста. Бэкап за 16:38 - ваши последние изменения. Бэкап 16:42 - наши изменения, если они Вас не устраивают, откатите, пожалуйста, изменения.
Устраивают.
и осталось доработать немного.
1)довести до ума шапку как на слайде1. добавить кнопку обратный звонок (при ее нажатии мы попадали в форму обратного звонка, е=которая уже реализована на сайте)
2) кнопка (каталог товаров) вместе с корзиной и поиском должна скролится вниз. одним блоком.
спасибо.
1) в шаблоне HTML найдите код:
<!-- Основное меню -->
<div class="header-top-left col-lg-8 col-md-9 col-sm-6 col-xs-12">
<div class="top-navbar">
<button type="button" class="button-navbar two btn-top-navbar" data-toggle="collapse" data-target=".top-navbar .navbar-collapse">
<span class="text">Меню</span>
</button>
<div class="navbar-collapse collapse">
<ul class="top-navbar-links">
{% FOR menu %}
{% FOR header %}
{% FOR links %}
<li><a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="selected"{%ENDIF%} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
</div>
</div>
<div class="header-top-right contact col-lg-4 col-md-3 col-sm-6 col-xs-12">
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}<span class="contact">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</span>{% ENDIF %}
{% IF SETTINGS_STORE_EMAIL_MAIN %}<span class="contact">Email: <a href="{SETTINGS_STORE_EMAIL_MAIN}">{SETTINGS_STORE_EMAIL_MAIN}</a></span>{% ENDIF %}
</div>
Замените на код:
<!-- Основное меню -->
<div class="header-top-left col-lg-7 col-md-9 col-sm-6 col-xs-12">
<div class="top-navbar">
<button type="button" class="button-navbar two btn-top-navbar" data-toggle="collapse" data-target=".top-navbar .navbar-collapse">
<span class="text">Меню</span>
</button>
<div class="navbar-collapse collapse">
<ul class="top-navbar-links">
{% FOR menu %}
{% FOR header %}
{% FOR links %}
<li><a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="selected"{%ENDIF%} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
</div>
</div>
<div class="header-top-right contact col-lg-5 col-md-3 col-sm-6 col-xs-12">
{% IF SETTINGS_STORE_EMAIL_MAIN %}<span class="contact"><img src="{ASSETS_IMAGES_PATH}email_icon.png" alt="" title="" /><a href="{SETTINGS_STORE_EMAIL_MAIN}"> {SETTINGS_STORE_EMAIL_MAIN}</a></span>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}<span class="contact"><img src="{ASSETS_IMAGES_PATH}PHONE.png" alt="" title="" /> {SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</span>{% ENDIF %}
<span class="contact"> <a class="callback fancybox.ajax" href="http://{NET_DOMAIN}/callback?only_body=1"><img src="{ASSETS_IMAGES_PATH}email_icon.png" alt="" title="" />Обратный звонок</a></span>
</div>
далее найдите код:
<!-- Запуск слайдера -->
{% IF index_page %}
<script>
$(function(){ slideShow()});
</script>
{% ENDIF %}
и после него добавьте код:
<script>
$(document).ready(function() {
$(".callback").fancybox({
maxWidth : 300,
maxHeight : 330,
fitToView : false,
width : '70%',
height : '70%',
autoSize : false,
closeClick : false,
openEffect : 'none',
closeEffect : 'none'
});
});
</script>
добавьте пожалуйста в редакторе шаблонов две картинки:


в конце main.css добавьте код:
span.contact img{width: 20px;margin-right: 6px;}
2) в шаблоне HTML найдите код:
<div class="yt-main-menu col-lg-9 col-md-9 col-xs-9" style="padding-top: 15px;position: fixed;">
перед ним добавьте код:
<div class="block_ccs yt-main-menu col-lg-12 col-md-12 col-xs-12" style="position:fixed;background: #1cae5c;height: 77px;">
Далее найдите код:
<!-- /END Шапка -->
Замените его на код:
<!-- /END Шапка --> </div>
#13
Отправлено 27 Ноябрь 2015 - 20:39
 Юля123 (27 Ноябрь 2015 - 18:13) писал:
Юля123 (27 Ноябрь 2015 - 18:13) писал:
<!-- Основное меню -->
<div class="header-top-left col-lg-8 col-md-9 col-sm-6 col-xs-12">
<div class="top-navbar">
<button type="button" class="button-navbar two btn-top-navbar" data-toggle="collapse" data-target=".top-navbar .navbar-collapse">
<span class="text">Меню</span>
</button>
<div class="navbar-collapse collapse">
<ul class="top-navbar-links">
{% FOR menu %}
{% FOR header %}
{% FOR links %}
<li><a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="selected"{%ENDIF%} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
</div>
</div>
<div class="header-top-right contact col-lg-4 col-md-3 col-sm-6 col-xs-12">
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}<span class="contact">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</span>{% ENDIF %}
{% IF SETTINGS_STORE_EMAIL_MAIN %}<span class="contact">Email: <a href="{SETTINGS_STORE_EMAIL_MAIN}">{SETTINGS_STORE_EMAIL_MAIN}</a></span>{% ENDIF %}
</div>
Замените на код:
<!-- Основное меню -->
<div class="header-top-left col-lg-7 col-md-9 col-sm-6 col-xs-12">
<div class="top-navbar">
<button type="button" class="button-navbar two btn-top-navbar" data-toggle="collapse" data-target=".top-navbar .navbar-collapse">
<span class="text">Меню</span>
</button>
<div class="navbar-collapse collapse">
<ul class="top-navbar-links">
{% FOR menu %}
{% FOR header %}
{% FOR links %}
<li><a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="selected"{%ENDIF%} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
</div>
</div>
<div class="header-top-right contact col-lg-5 col-md-3 col-sm-6 col-xs-12">
{% IF SETTINGS_STORE_EMAIL_MAIN %}<span class="contact"><img src="{ASSETS_IMAGES_PATH}email_icon.png" alt="" title="" /><a href="{SETTINGS_STORE_EMAIL_MAIN}"> {SETTINGS_STORE_EMAIL_MAIN}</a></span>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}<span class="contact"><img src="{ASSETS_IMAGES_PATH}PHONE.png" alt="" title="" /> {SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</span>{% ENDIF %}
<span class="contact"> <a class="callback fancybox.ajax" href="http://{NET_DOMAIN}/callback?only_body=1"><img src="{ASSETS_IMAGES_PATH}email_icon.png" alt="" title="" />Обратный звонок</a></span>
</div>
далее найдите код:
<!-- Запуск слайдера -->
{% IF index_page %}
<script>
$(function(){ slideShow()});
</script>
{% ENDIF %}
и после него добавьте код:
<script>
$(document).ready(function() {
$(".callback").fancybox({
maxWidth : 300,
maxHeight : 330,
fitToView : false,
width : '70%',
height : '70%',
autoSize : false,
closeClick : false,
openEffect : 'none',
closeEffect : 'none'
});
});
</script>
добавьте пожалуйста в редакторе шаблонов две картинки:
в конце main.css добавьте код:
span.contact img{width: 20px;margin-right: 6px;}
2) в шаблоне HTML найдите код:
<div class="yt-main-menu col-lg-9 col-md-9 col-xs-9" style="padding-top: 15px;position: fixed;">
перед ним добавьте код:
<div class="block_ccs yt-main-menu col-lg-12 col-md-12 col-xs-12" style="position:fixed;background: #1cae5c;height: 77px;">
Далее найдите код:
<!-- /END Шапка -->
Замените его на код:
<!-- /END Шапка --> </div>
#15
Отправлено 27 Ноябрь 2015 - 21:14
Все изменения на вашем сайте произведены правильно. Что Вас не устраивает?
[/Цитата]
Слайды уехали(теперь сайт стал шире и кнопка наезжает на слайды). "движущаяся" кнопка при скролинге должна прилипать к верхушке экрана( получается что она посреди экрана)
реально такую форму как на скрине?
#16
Отправлено 28 Ноябрь 2015 - 02:26
 UGIN (27 Ноябрь 2015 - 21:14) писал:
UGIN (27 Ноябрь 2015 - 21:14) писал:
#header {
position: relative;
z-index: 2;
}
замените на:
#header {
position: relative;
z-index: 2;
margin-bottom: 75px;
}
В конец main.js добавьте:
$(document).ready(function(){
$(window).scroll(function () {
if ($(this).scrollTop() > 128) {
$('.block_ccs').css('top', 0);
}else{
$('.block_ccs').css('top', 'inherit');
}
});
});
/*
 UGIN (27 Ноябрь 2015 - 21:14) писал:
UGIN (27 Ноябрь 2015 - 21:14) писал:
Уточните пожалуйста, где вы ее хотите разместить?
#17
Отправлено 28 Ноябрь 2015 - 21:03
 Vaccina (28 Ноябрь 2015 - 02:26) писал:
Vaccina (28 Ноябрь 2015 - 02:26) писал:
#header {
position: relative;
z-index: 2;
}
замените на:
#header {
position: relative;
z-index: 2;
margin-bottom: 75px;
}
В конец main.js добавьте:
$(document).ready(function(){
$(window).scroll(function () {
if ($(this).scrollTop() > 128) {
$('.block_ccs').css('top', 0);
}else{
$('.block_ccs').css('top', 'inherit');
}
});
});
/*
Уточните пожалуйста, где вы ее хотите разместить?
форму обратной связи хотелось бы увидеть посреди экрана. она должна открываться так же как нынешняя. спасибо.
#18
Отправлено 29 Ноябрь 2015 - 15:24
 Vaccina (28 Ноябрь 2015 - 02:26) писал:
Vaccina (28 Ноябрь 2015 - 02:26) писал:
#header {
position: relative;
z-index: 2;
}
замените на:
#header {
position: relative;
z-index: 2;
margin-bottom: 75px;
}
В конец main.js добавьте:
$(document).ready(function(){
$(window).scroll(function () {
if ($(this).scrollTop() > 128) {
$('.block_ccs').css('top', 0);
}else{
$('.block_ccs').css('top', 'inherit');
}
});
});
/*
Уточните пожалуйста, где вы ее хотите разместить?
1) кнопку в шапке оставляем как она есть.( скрин блок1). и при нажатии на кнопку "обратный звонок" появляется меню посреди экрана.(скрин 2)
2) кнопку оставляем в таком виде, только пусть она остается на месте!(как была) и чтоб слайды работали!
Спасибо.
#20
Отправлено 26 Декабрь 2015 - 16:31
 UGIN (26 Декабрь 2015 - 16:27) писал:
UGIN (26 Декабрь 2015 - 16:27) писал:
Здравствуйте! Укажите, пожалуйста, на скриншоте, как необходимо разместить элементы в мобильной версии, чтобы мы могли выслать Вам инструкцию.

Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных