Простите за задержку, в шаблоне Товар найдите:
<script>
$('.goods_modifications_properties > div').each(function() {
var mod_id = $(this).attr('rel');
$('.goods_modifications .mod_name').html($(this).html());
});
</script>
замените на:
<script>
$('.goods_modifications tr').each(function() {
var $modName = $(this).find('.mod_name').html('');
$(($(this).attr('rel') + '_').split('_').sort()).each(function(index, value) {
if(value.length) {
var $proValue = $('.goods_modifications_properties div[rel="' + value + '"]');
$modName.html($proValue.html() + ' ' + $modName.html());
}
});
});
</script>
Далее найдите:
<td class="mod_prices"><span class="price_old">{goods_modifications.PRICE_OLD}</span><span class="price_new">{goods_modifications.PRICE_NOW} руб.</span></td>
<td>
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListItemCatalogueAddToCartButton product-form-{goods_modifications.MIN_PRICE_NOW_ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{goods_modifications.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{goods_modifications.MIN_PRICE_NOW_ID}" />
<div class="plus_minus_quantity">
<span class="qty-minus">-</span>
<input type="text" value="1" size="2" maxlength="5" class="quantity" name="form[goods_mod_quantity]">
<span class="qty-plus">+</span>
</div>
<a class="button button_cart_product" onclick="quickorder('.product-form-{goods_modifications.MIN_PRICE_NOW_ID}');return false;" title="Быстро оформить заказ">В корзину</a>
</form>
</td>
замените на:
<td class="mod_prices"><span class="price_old">{goods_modifications.PRICE_OLD}</span><span class="price_new">{goods_modifications.PRICE_NOW} руб.</span></td>
<td>
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsDataForm goodsListItemCatalogueAddToCartButton product-form-{goods_modifications.ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{goods_modifications.ID}" /><div class="plus_minus_quantity">
<span class="qty-minus">-</span>
<input type="text" value="1" size="2" maxlength="5" class="quantity" name="form[goods_mod_quantity]">
<span class="qty-plus">+</span>
</div>
<a class="button button_cart_product" onclick="quickorder('.product-form-{goods_modifications.ID}');return false;" title="Быстро оформить заказ">В корзину</a>
</form>
</td>
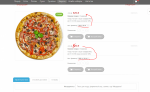
После данного изменения корректно должны работать кнопки покупки и отображаться модификации
 Ирина345 (01 Декабрь 2015 - 20:12) писал:
Ирина345 (01 Декабрь 2015 - 20:12) писал: