
Функция Быстрого Заказа.
#1
Отправлено 18 Ноябрь 2015 - 16:06
Требуется функция быстрого заказа, чтобы клиент мог оставит свои данные очень быстро.
Пример:
Номер телефона
наименование товара
Желательно где то в верху.
Аккаунт SL-363354
Заранее благодарен.
справки-мед.рф
#2
Отправлено 18 Ноябрь 2015 - 16:30
 Ostinems (18 Ноябрь 2015 - 16:06) писал:
Ostinems (18 Ноябрь 2015 - 16:06) писал:
Требуется функция быстрого заказа, чтобы клиент мог оставит свои данные очень быстро.
Пример:
Номер телефона
наименование товара
Желательно где то в верху.
Аккаунт SL-363354
Заранее благодарен.
справки-мед.рф
Здравствуйте. Можно это сделать через форму обратного звонка, т.к. клиент будет кликать на кнопку купить, ему будет открываться форма с данными полями. После отправки Вам придет уведомление о заказе и Вы с ним должны будете сами связаться и оговорить все условия и оплату. Если такое устроит, то мы напишем инструкцию.
#3
Отправлено 18 Ноябрь 2015 - 16:49
 MikDark (18 Ноябрь 2015 - 16:30) писал:
MikDark (18 Ноябрь 2015 - 16:30) писал:
Вполне. Жду
#4
Отправлено 18 Ноябрь 2015 - 17:12
 Ostinems (18 Ноябрь 2015 - 16:49) писал:
Ostinems (18 Ноябрь 2015 - 16:49) писал:
Вполне. Жду
Если в карточке товара Вы хотите поменять кнопку быстрого заказа на вызов этого окна, то в шаблоне Товар Вам нужно найти код:
<input type="button" value="Быстрый заказ" class="add-cart quick button btn-cart" title="Положить «{GOODS_NAME}» в корзину"/>
и заменить его на:
<a class="callback fancybox.ajax button btn-cart" href="http://{NET_DOMAIN}/callback?only_body=1">Быстрый заказ</a>
Далее в шаблон HTML перед </head> добавьте код:
<script>
$(document).ready(function() {
$(".callback").fancybox({
maxWidth : 300,
maxHeight : 330,
fitToView : false,
width : '70%',
height : '70%',
autoSize : false,
closeClick : false,
openEffect : 'none',
closeEffect : 'none'
});
});
</script>
Далее в шаблоне Обратный звонок замените код:
<tr>
<td><label for="callback_comment">Комментарий</label></td>
<td><textarea id="callback_comment" class="textarea" rows="7" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_COMMENT}]" >{FORM_CALLBACK_COMMENT}</textarea></td>
</tr>
<tr>
<td><label for="callback_region">Область</label></td>
<td><input id="callback_region" type="text" name="form[callback_region]" value="{FORM_CALLBACK_REGION}" maxlength="255" class="inputText"/></td>
</tr>
<tr>
<td><label for="callback_address">Адрес</label></td>
<td><input id="callback_address" type="text" name="form[callback_address]" value="{FORM_CALLBACK_ADDRESS}" maxlength="255" class="inputText"/></td>
</tr>
<tr>
<td><label for="callback_city">Город</label></td>
<td><input id="callback_city" type="text" name="form[callback_city]" value="{FORM_CALLBACK_CITY}" maxlength="255" class="inputText"/></td>
</tr>
<tr>
<td><label for="callback_zip_code">Почтовый индекс</label></td>
<td><input id="callback_zip_code" type="text" name="form[callback_zip_code]" value="{FORM_CALLBACK_ZIP_CODE}" maxlength="255" class="inputText"/></td>
</tr>
<tr>
<td><label for="callback_country">Страна</label></td>
<td><input id="callback_country" type="text" name="form[callback_country]" value="{FORM_callback_country}" maxlength="255" class="inputText"/></td>
</tr>
<tr style="display:none;">
<td><label for="callback_convenient_date">Удобная дата доставки dd.mm.yyyy</label></td>
<td><input id="callback_convenient_date" type="text" name="form[callback_convenient_date]" value="{FORM_CALLBACK_CONVENIENT_DATE}" maxlength="255" class="inputText"/></td>
</tr>
<tr style="display:none;">
<td><label for="callback_convenient_hour_from">Удобное время доставки</label></td>
<td>
С: <input id="callback_convenient_hour_from" type="text" name="form[callback_convenient_hour_from]" value="{FORM_CALLBACK_CONVENIENT_HOUR_FROM}" maxlength="255" class="inputText"/>
По: <input id="callback_convenient_hour_to" type="text" name="form[callback_convenient_hour_to]" value="{FORM_CALLBACK_CONVENIENT_HOUR_TO}" maxlength="255" class="inputText"/>
</td>
</tr>
<tr>
<td><label for="callback_email">Email</label></td>
<td><input id="callback_email" type="text" name="form[callback_email]" value="{FORM_CALLBACK_EMAIL}" maxlength="255" class="inputText"/></td>
</tr>
<tr>
<td><label for="coupon_code">Код купона на скидку</label></td>
<td><input id="coupon_code" type="text" name="form[coupon_code]" value="{FORM_COUPON_CODE}" maxlength="255" class="inputText"/></td>
</tr>
<tr>
<td><label for="callback_floor">Этаж</label></td>
<td><input id="callback_floor" type="text" name="form[этаж]" value="{FORM_ЭТАЖ}" maxlength="255" class="inputText"/></td>
</tr>
на
<tr>
<td><label for="callback_floor">Название товара</label></td>
<td><input id="callback_floor" type="text" name="form[товар]" value="{FORM_ТОВАР}" maxlength="255" class="inputText"/></td>
</tr>
#5
Отправлено 18 Ноябрь 2015 - 17:25
Не удалось найти данный шаблон "Обратный звонок", есть шаблон "Оформление заказа". Но там данного кода не обнаружил. Благодарен за оперативность.
 MikDark (18 Ноябрь 2015 - 17:12) писал:
MikDark (18 Ноябрь 2015 - 17:12) писал:
<input type="button" value="Быстрый заказ" class="add-cart quick button btn-cart" title="Положить «{GOODS_NAME}» в корзину"/>
и заменить его на:
<a class="callback fancybox.ajax button btn-cart" href="http://{NET_DOMAIN}/callback?only_body=1">Быстрый заказ</a>
Далее в шаблон HTML перед </head> добавьте код:
<script>
$(document).ready(function() {
$(".callback").fancybox({
maxWidth : 300,
maxHeight : 330,
fitToView : false,
width : '70%',
height : '70%',
autoSize : false,
closeClick : false,
openEffect : 'none',
closeEffect : 'none'
});
});
</script>
Далее в шаблоне Обратный звонок замените код:
<tr>
<td><label for="callback_comment">Комментарий</label></td>
<td><textarea id="callback_comment" class="textarea" rows="7" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_COMMENT}]" >{FORM_CALLBACK_COMMENT}</textarea></td>
</tr>
<tr>
<td><label for="callback_region">Область</label></td>
<td><input id="callback_region" type="text" name="form[callback_region]" value="{FORM_CALLBACK_REGION}" maxlength="255" class="inputText"/></td>
</tr>
<tr>
<td><label for="callback_address">Адрес</label></td>
<td><input id="callback_address" type="text" name="form[callback_address]" value="{FORM_CALLBACK_ADDRESS}" maxlength="255" class="inputText"/></td>
</tr>
<tr>
<td><label for="callback_city">Город</label></td>
<td><input id="callback_city" type="text" name="form[callback_city]" value="{FORM_CALLBACK_CITY}" maxlength="255" class="inputText"/></td>
</tr>
<tr>
<td><label for="callback_zip_code">Почтовый индекс</label></td>
<td><input id="callback_zip_code" type="text" name="form[callback_zip_code]" value="{FORM_CALLBACK_ZIP_CODE}" maxlength="255" class="inputText"/></td>
</tr>
<tr>
<td><label for="callback_country">Страна</label></td>
<td><input id="callback_country" type="text" name="form[callback_country]" value="{FORM_callback_country}" maxlength="255" class="inputText"/></td>
</tr>
<tr style="display:none;">
<td><label for="callback_convenient_date">Удобная дата доставки dd.mm.yyyy</label></td>
<td><input id="callback_convenient_date" type="text" name="form[callback_convenient_date]" value="{FORM_CALLBACK_CONVENIENT_DATE}" maxlength="255" class="inputText"/></td>
</tr>
<tr style="display:none;">
<td><label for="callback_convenient_hour_from">Удобное время доставки</label></td>
<td>
С: <input id="callback_convenient_hour_from" type="text" name="form[callback_convenient_hour_from]" value="{FORM_CALLBACK_CONVENIENT_HOUR_FROM}" maxlength="255" class="inputText"/>
По: <input id="callback_convenient_hour_to" type="text" name="form[callback_convenient_hour_to]" value="{FORM_CALLBACK_CONVENIENT_HOUR_TO}" maxlength="255" class="inputText"/>
</td>
</tr>
<tr>
<td><label for="callback_email">Email</label></td>
<td><input id="callback_email" type="text" name="form[callback_email]" value="{FORM_CALLBACK_EMAIL}" maxlength="255" class="inputText"/></td>
</tr>
<tr>
<td><label for="coupon_code">Код купона на скидку</label></td>
<td><input id="coupon_code" type="text" name="form[coupon_code]" value="{FORM_COUPON_CODE}" maxlength="255" class="inputText"/></td>
</tr>
<tr>
<td><label for="callback_floor">Этаж</label></td>
<td><input id="callback_floor" type="text" name="form[этаж]" value="{FORM_ЭТАЖ}" maxlength="255" class="inputText"/></td>
</tr>
на
<tr>
<td><label for="callback_floor">Название товара</label></td>
<td><input id="callback_floor" type="text" name="form[товар]" value="{FORM_ТОВАР}" maxlength="255" class="inputText"/></td>
</tr>
Далее в шаблоне Обратный звонок замените код:
Не удалось найти данный шаблон "Обратный звонок", есть шаблон "Оформление заказа". Но там данного кода не обнаружил. Благодарен за оперативность.
#6
Отправлено 18 Ноябрь 2015 - 17:26
 Ostinems (18 Ноябрь 2015 - 17:25) писал:
Ostinems (18 Ноябрь 2015 - 17:25) писал:
Не удалось найти данный шаблон "Обратный звонок", есть шаблон "Оформление заказа". Но там данного кода не обнаружил. Благодарен за оперативность.
Далее в шаблоне Обратный звонок замените код:
Не удалось найти данный шаблон "Обратный звонок", есть шаблон "Оформление заказа". Но там данного кода не обнаружил. Благодарен за оперативность.
Если речь об аккаунте 354017, то шаблон обратный звонок стоит сразу перед Оформление заказа
#8
Отправлено 18 Ноябрь 2015 - 17:40
 Ostinems (18 Ноябрь 2015 - 17:36) писал:
Ostinems (18 Ноябрь 2015 - 17:36) писал:
Посмотрели неверный аккаунт. В Вашем случае мы приложили архив, в нем находится файл callback.htm, его нужно загрузить в раздел Сайт - Редактор шаблонов. У Вас появится шаблон Обратный звонок, но уже изменения в нем все есть.
Прикрепленные файлы
#9
Отправлено 18 Ноябрь 2015 - 18:10
 MikDark (18 Ноябрь 2015 - 17:40) писал:
MikDark (18 Ноябрь 2015 - 17:40) писал:
Спасибо, все сделал.
Добавил скрипт как и написали, форма быстрого звонка не появилась на главной странице см. рис. 1
Кнопка в карточке товара "Быстрый заказ" - можно как то выделить, чтобы был как до этого в кнопе, чтобы не просто текстом был, тем самым был более заметнее.
#10
Отправлено 18 Ноябрь 2015 - 18:42
 MikDark (18 Ноябрь 2015 - 17:40) писал:
MikDark (18 Ноябрь 2015 - 17:40) писал:
Так же после перехода в позицию товара, при нажатии кнопки "Быстрый заказ" появляется см. рис. а нужно чтобы сразу всплывало меню как в карточке товара 2й рисунок
#12
Отправлено 18 Ноябрь 2015 - 18:57
 MikDark (18 Ноябрь 2015 - 18:49) писал:
MikDark (18 Ноябрь 2015 - 18:49) писал:
Увидел благодарен ( хотя чуть кривовато кнопка встала ).
Так главный вопрос, так и не решен. Как сделать, чтобы у меня на главной странице сайт, уже было предоставленно ввести данные
ФИО
Номер телефона
Коментарий
И кнопка отправить
прямо поместить ее на главную страницу.
#13
Отправлено 24 Ноябрь 2015 - 11:51
 Ostinems (18 Ноябрь 2015 - 18:57) писал:
Ostinems (18 Ноябрь 2015 - 18:57) писал:
Так главный вопрос, так и не решен. Как сделать, чтобы у меня на главной странице сайт, уже было предоставленно ввести данные
ФИО
Номер телефона
Коментарий
И кнопка отправить
прямо поместить ее на главную страницу.
Здравствуйте! Уточните, пожалуйста, нужно добавить дополнительные поля в эту форму на главной?

Или необходимо продублировать ввод этих данных в другом месте на странице. Пришлите пожалуйста скрин, в каком месте на странице должен располагаться ввод контактных данных.
#14
Отправлено 11 Декабрь 2015 - 22:12
 RedHead (24 Ноябрь 2015 - 11:51) писал:
RedHead (24 Ноябрь 2015 - 11:51) писал:
Или необходимо продублировать ввод этих данных в другом месте на странице. Пришлите пожалуйста скрин, в каком месте на странице должен располагаться ввод контактных данных.
Добрый вечер. Надеюсь не поздно. Нет это другой сайт, мне нужно на этот сайт "справки-мед.рф", добавить на главную страницу функцию быстрого заказа сразу, то есть как вы выложили картинку только чтобы эти строчки уже были прописаны и человеку осталось вписать свои контакты и нажать кнопку отправить.
Заранее благодарен. Аккаунт SL-363354
#15
Отправлено 12 Декабрь 2015 - 16:31
#16
Отправлено 13 Декабрь 2015 - 10:03
 Ostinems (12 Декабрь 2015 - 16:31) писал:
Ostinems (12 Декабрь 2015 - 16:31) писал:
Здравствуйте! Перед внесением изменений, создайте бэкап.
В шаблоне html найдите строки:
<div class="column one-third">
<div class="block2">
<div class="block-title">
<strong><span>Каталог<strong><span>
</div>
<div class="block-content">
<!-- Каталог товаров -->
{%IFNOT catalog_full_empty%}
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}<ul class="accordion">{% ENDIF %}
<li {% IF catalog_full.HIDE %}style="display:none;" {% ENDIF %} class="{% IF catalog_full.ISSET_SUB %}parent{% ENDIF %} {% IF catalog_full.CURRENT %}active{% ELSEIF catalog_full.CURRENT_PARENT %}active{% ENDIF %}">
<a href="{catalog_full.URL}"{% IF catalog_full.CURRENT %}class="selected"{% ENDIF %}>{catalog_full.NAME}</a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
{%ENDIF%}
<!-- /Каталог товаров -->
<!-- Каталог товаров -- >
<div class="conta">
<a class="toggleMenu" href="#">Каталог</a>
{%IFNOT catalog_full_empty%}
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}<ul {% IF catalog_full.LEVEL = 0 %}class="nav"{% ENDIF %}>{% ENDIF %}
<li {% IF catalog_full.HIDE %}style="display:none;" {% ENDIF %}{% IF catalog_full.CURRENT %}class="open"{% ELSEIF catalog_full.CURRENT_PARENT %}class="open"{% ENDIF %} >
<a href="{catalog_full.URL}" {% IF catalog_full.CURRENT %}class="selected"{% ENDIF %}>{catalog_full.NAME}</a><span class="icons" {% IFNOT catalog_full.ISSET_SUB %}style="display: none;"{% ENDIF %}></span>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
{%ENDIF%}
</div>
<!-- /Каталог товаров -->
</div>
</div>
ПОСЛЕ них вставьте код:
{% IF index_page %}
<div class="block2">
<div class="block-title">
<strong><span>БЫСТРЫЙ ЗАКАЗ<strong><span>
</div>
<div class="block-content clearfix">
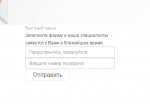
<label for="newsletter">Заполните форму и наши специалисты свяжутся с Вами в ближайшее время.</label>
<form method="post" action="{CALLBACK_URL}" class="callbackForm" enctype="multipart/form-data">
<input type="hidden" name="hash" value="{HASH}" />
<input class="callbackredirect" type="hidden" name="return_to" value="{CALLBACK_URL}"/>
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
<div class="input-box" style="padding-bottom: 10px;margin-left: -3px;">
<input id="callback_person" class="inputText callback_person required" type="text" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_PERSON}]" value="{FORM_CALLBACK_PERSON}" placeholder="Представьтесь, пожалуйста" maxlength="50" title="Представьтесь, пожалуйста" autocomplete="off">
</div>
<div class="input-box" style="margin-left: -3px;">
<input id="callback_phone" class="inputText callback_phone required" type="text" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_PHONE}]" value="{FORM_CALLBACK_PHONE}" placeholder="Введите номер телефона" maxlength="50" title="Введите номер телефона" autocomplete="off">
</div><br>
{% IFNOT FORM_SEND_OK %}<button type="submit" title="Отправить" class="submit">Отправить</button>{% ENDIF %}
</form>
</div>
</div>
</div>
</div>
{% ENDIF %}
Далее в шаблоне style.css найдите строку:
label {margin-top: 10px!important;display: inline-block; vertical-align: top\0/;}
замените на
label {margin-top: 10px!important;display: inline-block; vertical-align: top\0/;margin-bottom: 10px;}
Результат выполнения инструкций прикрепляю в скриншоте:

#17
Отправлено 18 Декабрь 2015 - 07:32
 RedHead (13 Декабрь 2015 - 10:03) писал:
RedHead (13 Декабрь 2015 - 10:03) писал:
В шаблоне html найдите строки:
<div class="column one-third">
<div class="block2">
<div class="block-title">
<strong><span>Каталог<strong><span>
</div>
<div class="block-content">
<!-- Каталог товаров -->
{%IFNOT catalog_full_empty%}
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}<ul class="accordion">{% ENDIF %}
<li {% IF catalog_full.HIDE %}style="display:none;" {% ENDIF %} class="{% IF catalog_full.ISSET_SUB %}parent{% ENDIF %} {% IF catalog_full.CURRENT %}active{% ELSEIF catalog_full.CURRENT_PARENT %}active{% ENDIF %}">
<a href="{catalog_full.URL}"{% IF catalog_full.CURRENT %}class="selected"{% ENDIF %}>{catalog_full.NAME}</a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
{%ENDIF%}
<!-- /Каталог товаров -->
<!-- Каталог товаров -- >
<div class="conta">
<a class="toggleMenu" href="#">Каталог</a>
{%IFNOT catalog_full_empty%}
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}<ul {% IF catalog_full.LEVEL = 0 %}class="nav"{% ENDIF %}>{% ENDIF %}
<li {% IF catalog_full.HIDE %}style="display:none;" {% ENDIF %}{% IF catalog_full.CURRENT %}class="open"{% ELSEIF catalog_full.CURRENT_PARENT %}class="open"{% ENDIF %} >
<a href="{catalog_full.URL}" {% IF catalog_full.CURRENT %}class="selected"{% ENDIF %}>{catalog_full.NAME}</a><span class="icons" {% IFNOT catalog_full.ISSET_SUB %}style="display: none;"{% ENDIF %}></span>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
{%ENDIF%}
</div>
<!-- /Каталог товаров -->
</div>
</div>
ПОСЛЕ них вставьте код:
{% IF index_page %}
<div class="block2">
<div class="block-title">
<strong><span>БЫСТРЫЙ ЗАКАЗ<strong><span>
</div>
<div class="block-content clearfix">
<label for="newsletter">Заполните форму и наши специалисты свяжутся с Вами в ближайшее время.</label>
<form method="post" action="{CALLBACK_URL}" class="callbackForm" enctype="multipart/form-data">
<input type="hidden" name="hash" value="{HASH}" />
<input class="callbackredirect" type="hidden" name="return_to" value="{CALLBACK_URL}"/>
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
<div class="input-box" style="padding-bottom: 10px;margin-left: -3px;">
<input id="callback_person" class="inputText callback_person required" type="text" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_PERSON}]" value="{FORM_CALLBACK_PERSON}" placeholder="Представьтесь, пожалуйста" maxlength="50" title="Представьтесь, пожалуйста" autocomplete="off">
</div>
<div class="input-box" style="margin-left: -3px;">
<input id="callback_phone" class="inputText callback_phone required" type="text" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_PHONE}]" value="{FORM_CALLBACK_PHONE}" placeholder="Введите номер телефона" maxlength="50" title="Введите номер телефона" autocomplete="off">
</div><br>
{% IFNOT FORM_SEND_OK %}<button type="submit" title="Отправить" class="submit">Отправить</button>{% ENDIF %}
</form>
</div>
</div>
</div>
</div>
{% ENDIF %}
Далее в шаблоне style.css найдите строку:
label {margin-top: 10px!important;display: inline-block; vertical-align: top\0/;}
замените на
label {margin-top: 10px!important;display: inline-block; vertical-align: top\0/;margin-bottom: 10px;}
Результат выполнения инструкций прикрепляю в скриншоте:
Очень Вам призателен все получилось. Не хочу показаться назойливым, но как переместить его в правый верх ( см фото )
И еще после оформления быстрого заказа, выкидывает на эту страницу http://справки-мед.рф/callback
как сделать чтобы клиент оставался на главной ?
#18
Отправлено 18 Декабрь 2015 - 07:33
#19
Отправлено 18 Декабрь 2015 - 07:39
 Vaccina (18 Декабрь 2015 - 07:33) писал:
Vaccina (18 Декабрь 2015 - 07:33) писал:
Лучшее размещение его по "Поиском" ничего если сайт чуть опуститься
И еще тут одна деталь всплыла. Как сделать заметной кнопкой фунцию "Быстрый заказ" в карточке товара, см фото
Такой как на главной странице можно
И еще как полностью избавиться от функции "Сравнение", в моем случае она вообще не к чему.
Заранее благодарен.
#20
Отправлено 18 Декабрь 2015 - 11:05
 Ostinems (18 Декабрь 2015 - 07:39) писал:
Ostinems (18 Декабрь 2015 - 07:39) писал:
И еще тут одна деталь всплыла. Как сделать заметной кнопкой фунцию "Быстрый заказ" в карточке товара, см фото
Такой как на главной странице можно
И еще как полностью избавиться от функции "Сравнение", в моем случае она вообще не к чему.
Заранее благодарен.
Здравствуйте! Перед внесением изменений, создайте бэкап.
1) Кнопка Быстрый заказ в карточке товара.
В конец шаблона style.ss добавьте строки
#add_to_cart{background: #da3b44;border: 1px solid #a40f18;border: 1px solid #a40f18;border-radius: 2px;padding-top: 6px;padding-left: 6px;padding-bottom: 6px;padding-right: 6px;}
#add_to_cart a {color: #fff; text-decoration: none;}
2) сравнение товаров
В конец шаблона style.ss добавьте:
.add-to-links {display: none;}
затем в шаблоне Товар найдите строки
<div class="product_attributes">
<a class="goodsDataCompareButton delete link-compare" {% IFNOT GOODS_MOD_IS_HAS_IN_COMPARE_LIST %}style="display:none;"{% ENDIF %} title="Убрать товар из списка сравнения с другими товарами" rel="{COMPARE_DELETE_URL}?return_to={CURRENT_URL | urlencode}" >Убрать из сравнения</a>
<a class="goodsDataCompareButton add link-compare" {% IF GOODS_MOD_IS_HAS_IN_COMPARE_LIST %}style="display:none;"{% ENDIF %} title="Добавить товар к списку сравнения с другими товарами" rel="{COMPARE_ADD_URL}?return_to={CURRENT_URL | urlencode}">Добавить к сравнению</a>
</div>
замените их на
<!--<div class="product_attributes">
<a class="goodsDataCompareButton delete link-compare" {% IFNOT GOODS_MOD_IS_HAS_IN_COMPARE_LIST %}style="display:none;"{% ENDIF %} title="Убрать товар из списка сравнения с другими товарами" rel="{COMPARE_DELETE_URL}?return_to={CURRENT_URL | urlencode}" >Убрать из сравнения</a>
<a class="goodsDataCompareButton add link-compare" {% IF GOODS_MOD_IS_HAS_IN_COMPARE_LIST %}style="display:none;"{% ENDIF %} title="Добавить товар к списку сравнения с другими товарами" rel="{COMPARE_ADD_URL}?return_to={CURRENT_URL | urlencode}">Добавить к сравнению</a>
</div>-->
На вопросы по поводу формы быстрого заказа, Вам ответят в следующем письме.
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных
























