
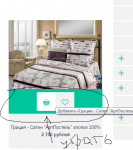
Карточка Товара Убрать Всплывающее Окно Шаблон Нефрит
Автор status, 06 сент. 2015 15:46
Сообщений в теме: 4
#1
Отправлено 06 Сентябрь 2015 - 15:46
#2
#4
Отправлено 06 Сентябрь 2015 - 15:54
 status (06 Сентябрь 2015 - 15:46) писал:
status (06 Сентябрь 2015 - 15:46) писал:
 status (06 Сентябрь 2015 - 15:50) писал:
status (06 Сентябрь 2015 - 15:50) писал:
Аккаунт SL-204609
Попробуйте, пожалуйста, сделать следующее:
В шаблоне main.css найдите данный код:
.product .not-rotation-actions {
background: #00c59c;
bottom: 0;
left: 0;
right: 0;
padding: 9px 10px;
position: absolute;
text-align: center;
-webkit-transition: bottom .2s linear;
transition: bottom .2s linear;
z-index: 1;
height: 72px;
width: 99.9%;
}
И замените его вот этим вот кодом:
.product .not-rotation-actions {
background: #00c59c;
bottom: 0;
left: 0;
right: 0;
padding: 9px 10px;
position: absolute;
text-align: center;
-webkit-transition: bottom .2s linear;
transition: bottom .2s linear;
z-index: 1;
height: 72px;
width: 99.9%;
display: none;
}
#5
Отправлено 06 Сентябрь 2015 - 16:03
Огромное спасибо.
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных















