Если да, то помогите пожалуйста.
Если нет, тоже жду помощи. С картинкой что-нибудь придумаю
Спасибо!


Отправлено 23 Июль 2015 - 15:18

Отправлено 24 Июль 2015 - 02:36
<p>{promotion_campaign.DESCRIPTION_SHORT | nl2br}</p>
</p>
<p>
<a class="readmore" title="{promotion_campaign.NAME}" href="{promotion_campaign.URL}">Подробнее</a>
</p>
</div>
<div class="ak_img">
{% IF promotion_campaign.NAME = Скидка на тепловизор RGK-TL80 %}
<img src="ссылка на картинку" alt="" />
{% ELSEIF promotion_campaign.NAME = Штатив VEGA S6-3 в подарок %}
<img src="ссылка на картинку" alt="" />
{% ELSEIF promotion_campaign.NAME = Снижение цен на тахеометры %}
<img src="ссылка на картинку" alt="" />
{% ENDIF %}
</div>
.listing .container {
position: relative;
display: inline;
float: left;
width: 665px;
}
.listing .container {
position: relative;
display: inline;
float: left;
width: 465px;
}
.ak_img{
float: right;
width: 200px;
}
.ak_img img{
max-width:200px;
height:auto;
}
Отправлено 24 Июль 2015 - 10:29
Отправлено 24 Июль 2015 - 11:11
Отправлено 24 Июль 2015 - 11:19
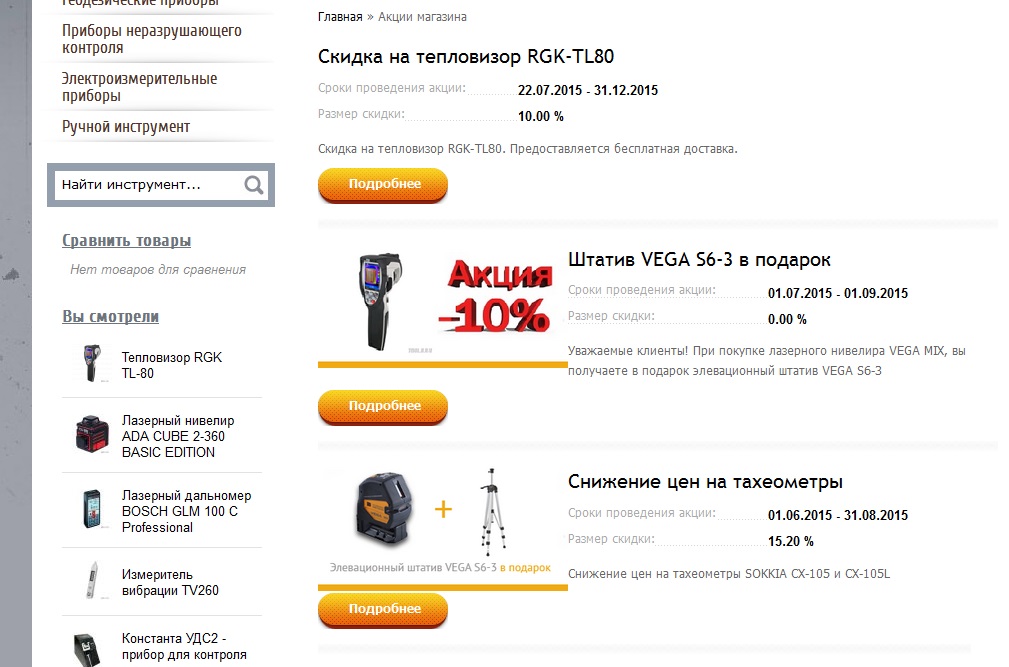
<div class="ak_img">
{% IF promotion_campaign.NAME = Скидка на тепловизор RGK-TL80 %}
<img src="http://st.toolb.ru/9/1704/961/rgk-tl80-sale.png" alt="" />
{% ELSEIF promotion_campaign.NAME = Штатив VEGA S6-3 в подарок %}
<img align=left src="http://st.toolb.ru/12/1704/074/vega_mix_shtativ.png" alt="" />
{% ELSEIF promotion_campaign.NAME = Снижение цен на тахеометры %}
<img src="ссылка на картинку" alt="" />
{% ENDIF %}

Отправлено 25 Июль 2015 - 01:46
Цитата
<div class="ak_img">
{% IF promotion_campaign.NAME = Скидка на тепловизор RGK-TL80 %}
<img src="http://st.toolb.ru/9/1704/961/rgk-tl80-sale.png" alt="" />
{% ELSEIF promotion_campaign.NAME = Штатив VEGA S6-3 в подарок %}
<img align=left src="http://st.toolb.ru/12/1704/074/vega_mix_shtativ.png" alt="" />
{% ELSEIF promotion_campaign.NAME = Снижение цен на тахеометры %}
<img src="" alt="" />
{% ENDIF %}
</div>
<p>{promotion_campaign.DESCRIPTION_SHORT | nl2br}</p>
</p>
<p>
<a class="readmore" title="{promotion_campaign.NAME}" href="{promotion_campaign.URL}">Подробнее</a>
</p>
</div>
.listing .container {
position: relative;
display: inline;
float: left;
width: 465px;
}
.ak_img{
float: right;
width: 200px;
}
.ak_img img{
max-width:200px;
height:auto;
}
Отправлено 25 Июль 2015 - 08:30
<!-- promotion campaign list -->
{% IF promotion_campaign_empty %}
<h3>Акций в нашем магазине пока нет</h3>
{% ELSE %}
{% FOR promotion_campaign %}
<div class="listing">
<div class="container">
<h4><a href="{promotion_campaign.URL}">{promotion_campaign.NAME}</a></h4>
<p>
<table class="promotionCampaignInfo">
.listing .container {
position: relative;
display: inline;
float: left;
width: 465px;
}
.ak_img{
float: left;
width: 250px;
}
.ak_img img{
max-width:250px;
height:auto;
float: center;
Отправлено 28 Июль 2015 - 22:51

Отправлено 29 Июль 2015 - 02:23
<div class="vkarz">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListForm">
<div>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_new_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_new_goods.MIN_PRICE_NOW_ID}" />
<button class="knopv" type="submit"><img src="{ASSETS_IMAGES_PATH}karz.png" /></button>
</div>
</form>
</div>
<div class="oldcena">
<div class="goodsListItemPriceOld">
{% IF index_page_new_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>index_page_new_goods.MIN_PRICE_NOW %}
<a href="{index_page_new_goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{index_page_new_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF index_page_new_goods.MIN_PRICE_OLD>index_page_new_goods.MIN_PRICE_NOW %}
<a href="{index_page_new_goods.URL_MIN_PRICE_OLD}" class="lineThrough">{index_page_new_goods.MIN_PRICE_OLD}</a>
{% ENDIF %}
</div>
</div>
<div class="goodsListItemPriceNew">
<a href="{index_page_new_goods.URL_MIN_PRICE_NOW}">{index_page_new_goods.MIN_PRICE_NOW | money_format}</a>
</div>
<div class="goodsListItemPriceOld" style="padding: 0 25px;text-align: right;">
{% IF index_page_new_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>index_page_new_goods.MIN_PRICE_NOW %}
<a href="{index_page_new_goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{index_page_new_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF index_page_new_goods.MIN_PRICE_OLD>index_page_new_goods.MIN_PRICE_NOW %}
<a href="{index_page_new_goods.URL_MIN_PRICE_OLD}" class="lineThrough">{index_page_new_goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
<div class="vkarz" style="margin-top:40px;">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListForm">
<div>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_new_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_new_goods.MIN_PRICE_NOW_ID}" />
<button class="knopv" type="submit"><img src="{ASSETS_IMAGES_PATH}karz.png" /></button>
</div>
</form>
</div>
<div class="goodsListItemPriceNew" style="margin-top:30px;">
<a href="{index_page_new_goods.URL_MIN_PRICE_NOW}">{index_page_new_goods.MIN_PRICE_NOW | money_format}</a>
</div>
<div class="goodsListItemPriceNew" style="margin-top:50px;">
<a href="{related_goods.URL_MIN_PRICE_NOW}">{related_goods.MIN_PRICE_NOW | money_format}</a>
</div>
<div class="goodsListItemPriceOld" style="margin-top:0px;">
{% IF related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>related_goods.MIN_PRICE_NOW %}
<a href="{related_goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF related_goods.MIN_PRICE_OLD>related_goods.MIN_PRICE_NOW %}
<a href="{related_goods.URL_MIN_PRICE_OLD}" class="lineThrough">{related_goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
замените на:
<div class="goodsListItemPriceNew" style="margin-top:50px;">
<a href="{related_goods.URL_MIN_PRICE_NOW}">{related_goods.MIN_PRICE_NOW | money_format}</a>
</div>
<div class="goodsListItemPriceOld" style="margin-top:0px;">
{% IF related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>related_goods.MIN_PRICE_NOW %}
<a href="{related_goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF related_goods.MIN_PRICE_OLD>related_goods.MIN_PRICE_NOW %}
<a href="{related_goods.URL_MIN_PRICE_OLD}" class="lineThrough">{related_goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
<div class="vkarz">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListForm">
<div>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{related_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{related_goods.MIN_PRICE_NOW_ID}" />
<button class="knopv" type="submit"><img src="{ASSETS_IMAGES_PATH}karz.png" /></button>
</div>
</form>
</div>
0 пользователей, 0 гостей, 0 анонимных