Создать Всплывающие Подсказки На Основе "title"
Автор Andrew S., 06 мая 2015 01:38
Сообщений в теме: 30
#21
Отправлено 07 Май 2015 - 07:43
Немного не понятно зачем это, файл с этими иконками уже с прозрачностью, не нужные вы вырезайте с файла и на их место вставляете необходимые. Если я вас неправильно поняла, то перефразируйте опрос пожалуйста.

#22
Отправлено 07 Май 2015 - 07:45
Хотя.. Может и найду.. Проблема будет с тем как расположить чётко все иконки там.. (
Я не знаю как вырезать из прозрачного файла. Буду искать замену иконкам.
 Vaccina (07 Май 2015 - 07:43) писал:
Vaccina (07 Май 2015 - 07:43) писал:
Немного не понятно зачем это, файл с этими иконками уже с прозрачностью, не нужные вы вырезайте с файла и на их место вставляете необходимые. Если я вас неправильно поняла, то перефразируйте опрос пожалуйста.
 sprites2.png
sprites2.png
Я не знаю как вырезать из прозрачного файла. Буду искать замену иконкам.
#23
Отправлено 07 Май 2015 - 07:54
По ходу сделаю ещё лучше даже..
#25
Отправлено 07 Май 2015 - 09:59
 Andrew S. (07 Май 2015 - 09:12) писал:
Andrew S. (07 Май 2015 - 09:12) писал:
Здравствуйте.
1. Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
a.wishlist {
background: url('{ASSETS_IMAGES_PATH}sprites2.png?design=snow') no-repeat -30px -124px;
}
Измените значение -30px на необходимое, например -27px.Найдите код:
.compare {
background: url('{ASSETS_IMAGES_PATH}sprites2.png?design=snow') no-repeat -32px -329px
}
Измените значение -32px на необходимое, например -29px.2. В самом конце main.css добавьте код:
a.wishlist.add_to_wishlist_small_text {
margin-top: -7px;
}
#26
Отправлено 07 Май 2015 - 10:59
 Firefly (07 Май 2015 - 09:59) писал:
Firefly (07 Май 2015 - 09:59) писал:
Здравствуйте.
1. Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
Найдите код:
2. В самом конце main.css добавьте код:
1. Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
a.wishlist {
background: url('{ASSETS_IMAGES_PATH}sprites2.png?design=snow') no-repeat -30px -124px;
}
Измените значение -30px на необходимое, например -27px.Найдите код:
.compare {
background: url('{ASSETS_IMAGES_PATH}sprites2.png?design=snow') no-repeat -32px -329px
}
Измените значение -32px на необходимое, например -29px.2. В самом конце main.css добавьте код:
a.wishlist.add_to_wishlist_small_text {
margin-top: -7px;
}
А теперь начинаем немножко дальше думать, не о сиюминутном.
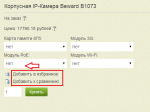
1. Т.к. этот блок:
в этом режиме НЕ ДВИГАЕТСЯ вверх с помощью этого кода, а двигается где угодно, только не здесь (где надо).
То давайте подвинем этот блок:
на 1 пиксель вниз. Но!!!!! Чтобы он больше не сдвинулся вниз нигде, кроме как в этом режиме отображения каталога! Это можно понять? Ни в товаре. Ни во втором режиме списка. Только здесь! Только в третьем режиме отображения каталога. Только тут. И больше нигде.
2. Т.к. то, что вы показали двигает только изображение в определённой позиции, то появилась другая проблема. А вы как думали? Можно сказать, вы ручку на столе подвинули вместе со столом.

В режиме №2 отображения каталога значки теперь вместе с надписями стоят слишком справа. Их нужно поставить в один уровень со всеми абзацами. Лишнее пространство выделено красным.
Также эта проблема появилась и в товаре!

Но, опять-таки, чтобы это произошло только тут. Можно сделать так, чтобы в третьем режиме отображения каталога не произошло никаких изменений?
То есть здесь чтобы всё осталось как есть сейчас:
У правильных людей всё должно быть правильно и ровно.
#27
Отправлено 08 Май 2015 - 03:28
1. В main.css найдите:
2. Чтобы пододвинуть кнопки левее только в 2 режиме просмотра и в карточке товара, найдите:
после него вставьте:
.table_mini figure .goodsListForm {
float: left;
width: auto;
}
замените на:
.table_mini figure .goodsListForm {
float: left;
margin-top: 1px;
width: auto;
}
2. Чтобы пододвинуть кнопки левее только в 2 режиме просмотра и в карточке товара, найдите:
a.wishlist, a.compare {
display: block;
padding-left: 28px;
text-align: left;
width: 174px;
}
после него вставьте:
.goods-list .goodsToCartBlock > a, .goodsDataForm .add-to-links li a {
margin-left: -5px;
}
#28
Отправлено 08 Май 2015 - 03:52
 Vaccina (08 Май 2015 - 03:28) писал:
Vaccina (08 Май 2015 - 03:28) писал:
1. В main.css найдите:
2. Чтобы пододвинуть кнопки левее только в 2 режиме просмотра и в карточке товара, найдите:
после него вставьте:
.table_mini figure .goodsListForm {
float: left;
width: auto;
}
замените на:
.table_mini figure .goodsListForm {
float: left;
margin-top: 1px;
width: auto;
}
2. Чтобы пододвинуть кнопки левее только в 2 режиме просмотра и в карточке товара, найдите:
a.wishlist, a.compare {
display: block;
padding-left: 28px;
text-align: left;
width: 174px;
}
после него вставьте:
.goods-list .goodsToCartBlock > a, .goodsDataForm .add-to-links li a {
margin-left: -5px;
}
Спасибо, Вакцина, Вы Иисус Христос 21 века. Если бы не такие как Вы, жили бы все не понять как.
1. Всё получилось.
2. Всё получилось.
Вы молодец. Вам хоть преподавать и разовые уроки давать программистам.
Учитесь у девушки!
#29
Отправлено 08 Май 2015 - 04:02
 Vaccina (08 Май 2015 - 03:28) писал:
Vaccina (08 Май 2015 - 03:28) писал:
1. В main.css найдите:
2. Чтобы пододвинуть кнопки левее только в 2 режиме просмотра и в карточке товара, найдите:
после него вставьте:
.table_mini figure .goodsListForm {
float: left;
width: auto;
}
замените на:
.table_mini figure .goodsListForm {
float: left;
margin-top: 1px;
width: auto;
}
2. Чтобы пододвинуть кнопки левее только в 2 режиме просмотра и в карточке товара, найдите:
a.wishlist, a.compare {
display: block;
padding-left: 28px;
text-align: left;
width: 174px;
}
после него вставьте:
.goods-list .goodsToCartBlock > a, .goodsDataForm .add-to-links li a {
margin-left: -5px;
}
Вы, вот, мне сказали спрайт с иконками делать в фотошопе. А я ведь сделал в простом Inkscape, с нуля, по образцу. Сначала даже не представлял как это сделать. Но если думать, то часто можно что-то придумать.
#30
Отправлено 08 Июнь 2015 - 23:01
Поставьте, пожалуйста, звёздочки вместо моего домена в этой теме.
#31
Отправлено 09 Июнь 2015 - 03:36
Вроде бы везде заменила =)
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных