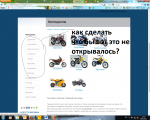
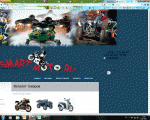
1. не совсем понятно, посмотрела картинки вроде бы ровные.
2. причина в отсутствии пробелом из-за чего не может сработать перенос слов.
3.редактор тем - main.css - найдите сл.блок:
.page-headline h1 {
background-color: #BCBDC1;
color: #000000;
font: 30px/70px "Trebuchet MS",Arial,Helvetica,sans-serif;
height: 80px;
overflow: hidden;
padding-left: 20px;
position: absolute;
width: 940px;
}
и замените width: 940px; на width: 727px;
4.как понимаю Вы хотите чтобы не появлялись подкатегории в левом меню. для этого зайдите в редактор тем - html - найдите сл.блок:
<ul>
{%IFNOT catalog_empty %}
{% FOR catalog %}
{% IFNOT catalog.HIDE %}
<li class="cat-item">
<a href="{catalog.URL}"
{% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("20")}px"{% ENDIF %}
{% IF catalog.CURRENT %}class="selected"{% ENDIF %}
>{catalog.NAME}</a>
</li>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul>
и замените на этот:
<ul>
{%IFNOT catalog_empty %}
{% FOR catalog %}
{% IFNOT catalog.HIDE %}{%IFNOT catalog.LEVEL>0%}
<li class="cat-item">
<a href="{catalog.URL}"
{% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("20")}px"{% ENDIF %}
{% IF catalog.CURRENT %}class="selected"{% ENDIF %}
>{catalog.NAME}</a>
</li>
{% ENDIF %}{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul>
5.редактор тем - main.css - найдите сл.блок:
#footer .left ul li {
border-right: 1px solid #666666;
color: #333333;
display: inline;
font: 10px Verdana,Geneva,sans-serif;
margin-right: 80px;
padding-right: 80px;
}
замените на этот:
#footer .left ul li {
border-right: 1px solid #666666;
color: #333333;
display: inline;
font: 10px Verdana,Geneva,sans-serif;
margin-right: 5px;
padding-right: 5px;
}
6.тот же фаил:
#contactInfo {
font-size: 1.6em;
left: 1000px;
position: absolute;
right: -360px;
top: 350px;
}
замените на:
#contactInfo {
font-size: 1.6em;
position: absolute;
right: 20px;
top: 350px;
}
и в последующем менять значения только у top и right