Повторение Тега H1
#1
Отправлено 28 Март 2015 - 08:23
Сменил тему с пластик на движение. При проверке релевантности страниц товаров обнаружено повторение тега H1.
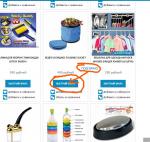
В шаблоне html на 97 строке удалил <h1>{GOODS_NAME}</h1> Как я понял, это было название товара (на прикрепленной картинке - 1). Теперь там пусто. Как то можно прописать там название товара не используя тег H1.
2.
Если товара нет в наличии, вместо слова "КУПИТЬ" отображалось "ПОД ЗАКАЗ" (1 картинка - 2).
3.
Сделать как на 2 прикрепленной картинке: 3 - сместить строку поиск; 4 - добавить кнопку "Добавить в избранное" со ссылкой в кабинет - избранные товары http://podarki-yola.ru/user/favorites; 5 - добавить кнопку "Добавить к сравнению" со ссылкой на страницу сравнения товаров.
4. Если товара нет в наличии, везде где встречается "БЫСТРЫЙ ЗАКАЗ" отображалось "ПОД ЗАКАЗ" (з картинка).
#2
Отправлено 28 Март 2015 - 09:59
 Sgray (28 Март 2015 - 08:23) писал:
Sgray (28 Март 2015 - 08:23) писал:
Сменил тему с пластик на движение. При проверке релевантности страниц товаров обнаружено повторение тега H1.
В шаблоне html на 97 строке удалил <h1>{GOODS_NAME}</h1> Как я понял, это было название товара (на прикрепленной картинке - 1). Теперь там пусто. Как то можно прописать там название товара не используя тег H1.
2.
Если товара нет в наличии, вместо слова "КУПИТЬ" отображалось "ПОД ЗАКАЗ" (1 картинка - 2).
3.
Сделать как на 2 прикрепленной картинке: 3 - сместить строку поиск; 4 - добавить кнопку "Добавить в избранное" со ссылкой в кабинет - избранные товары http://podarki-yola.ru/user/favorites; 5 - добавить кнопку "Добавить к сравнению" со ссылкой на страницу сравнения товаров.
4. Если товара нет в наличии, везде где встречается "БЫСТРЫЙ ЗАКАЗ" отображалось "ПОД ЗАКАЗ" (з картинка).
1. Вставьте на место удаленного
<h1>{GOODS_NAME}</h1>
код
<h2>{GOODS_NAME}</h2>
2. Укажите пожалуйста ссылку на товар, которого нет в наличии.3. Уточните, куда именно необходимо сместить строку поиск. Уточните, Вам необходимо добавить кнопки "Добавить в избранное" "Добавить к сравнению" или ссылки с использованием картинок этих кнопок.
4. Укажите пожалуйста ссылку на товар, которого нет в наличии.
#3
Отправлено 28 Март 2015 - 10:22
 Alekseys (28 Март 2015 - 09:59) писал:
Alekseys (28 Март 2015 - 09:59) писал:
1. Вставьте на место удаленного
<h1>{GOODS_NAME}</h1>
код
<h2>{GOODS_NAME}</h2>
2. Укажите пожалуйста ссылку на товар, которого нет в наличии.3. Уточните, куда именно необходимо сместить строку поиск. Уточните, Вам необходимо добавить кнопки "Добавить в избранное" "Добавить к сравнению" или ссылки с использованием картинок этих кнопок.
4. Укажите пожалуйста ссылку на товар, которого нет в наличии.
2. У всех товаров которых нет в наличии. Один пример: http://podarki-yola....mod_id=66840942
3. На картинке указано куда сместить поиск (левее - ближе к контактам), сейчас на сайте как в оригинальном шаблоне. Добавить кнопки в виде картинок которые используются уже на сайте у товаров. При нажатии на картинки можно было перейти в http://podarki-yola.ru/user/favorites и http://podarki-yola.ru/compare
4. У всех товаров которых нет в наличии (см. на картинке)
#4
Отправлено 28 Март 2015 - 19:10
 Sgray (28 Март 2015 - 10:22) писал:
Sgray (28 Март 2015 - 10:22) писал:
3. На картинке указано куда сместить поиск (левее - ближе к контактам), сейчас на сайте как в оригинальном шаблоне. Добавить кнопки в виде картинок которые используются уже на сайте у товаров. При нажатии на картинки можно было перейти в http://podarki-yola.ru/user/favorites и http://podarki-yola.ru/compare
4. У всех товаров которых нет в наличии (см. на картинке)
Вопрос закрыт
#5
Отправлено 28 Март 2015 - 22:16
 Alekseys (28 Март 2015 - 09:59) писал:
Alekseys (28 Март 2015 - 09:59) писал:
1. Вставьте на место удаленного
<h1>{GOODS_NAME}</h1>
код
<h2>{GOODS_NAME}</h2>
1. Вместо <h1>{GOODS_NAME}</h1> изменил на <h2>{GOODS_NAME}</h2> чтобы не повторялся тег H1 на страницах товаров, теперь в container вместо крупного белого шрифта расположенного по центру - черный H1. Как поменять шрифт (не могу найти) и возможно вставить главную картинку, но без повторения тегов. Или тег H1 вообще не надо трогать (важно для главной страницы), но как тогда все сделать чтобы в containe было как я хочу сделать? Где расположен на главной в шаблоне движение тег H1, <h1>{GOODS_NAME}</h1> - это он и есть?
#6
Отправлено 02 Апрель 2015 - 03:20
<h1 class="heading_title">{PAGE_NAME}</h1>
Заголовок
<h1>{GOODS_NAME}</h1>
отображается только в карточке товара, так как только в ней доступна данная переменная Цитата
#7
Отправлено 02 Апрель 2015 - 08:09
 Vaccina (02 Апрель 2015 - 03:20) писал:
Vaccina (02 Апрель 2015 - 03:20) писал:
<h1 class="heading_title">{PAGE_NAME}</h1>
Заголовок
<h1>{GOODS_NAME}</h1>
отображается только в карточке товара, так как только в ней доступна данная переменнаяУточните, что вы имеете ввиду
Всё заново. Заметил, что при проверке релевантности страниц, у всех товаров повторяется тег H1. Alekseys посоветовал <h1>{GOODS_NAME}</h1> изменить на <h2>{GOODS_NAME}</h2>. В итоге имеем как на 1 прикрепленной картинке (у главной отсутствует тег H1 и в conteiner название товара теперь мелкими черными буквами в левом верхнем углу).
А надо, как на 2 прикрепленной картинке. + У главной страницы был тег H1, у страниц товаров был один тег H1, ALT у картинки не дублировался (при размещении её в container).
#8
Отправлено 02 Апрель 2015 - 13:16
 Sgray (02 Апрель 2015 - 08:09) писал:
Sgray (02 Апрель 2015 - 08:09) писал:
А надо, как на 2 прикрепленной картинке. + У главной страницы был тег H1, у страниц товаров был один тег H1, ALT у картинки не дублировался (при размещении её в container).
что бы отображалось как указано на картинке найдите в HTML
<h2>{GOODS_NAME}</h2>
замените на <h1>{GOODS_NAME}</h1>
#9
Отправлено 02 Апрель 2015 - 13:44
 Ирина345 (02 Апрель 2015 - 13:16) писал:
Ирина345 (02 Апрель 2015 - 13:16) писал:
что бы отображалось как указано на картинке найдите в HTML
<h2>{GOODS_NAME}</h2>
замените на <h1>{GOODS_NAME}</h1>Тогда при проверке релевантности страницы видно повторение тега H1. Он повторяется в conteiner. Как сделать чтобы он не повторялся.
#11
Отправлено 02 Апрель 2015 - 16:39
 Ирина345 (02 Апрель 2015 - 15:06) писал:
Ирина345 (02 Апрель 2015 - 15:06) писал:
На всех товарных страницах.
При проверке релевантности страницы в мегаиндексе http://podarki-yola....dlya-pohudeniya
Срока 66
<h1>Big Hoop (ХулаХуп) обруч с массажными элементами для похудения</h1> <div class="clear"></div>
строка 241
</div> <div class="product_info_wrapper"> <form action="/cart/add/" method="post" class="goodsDataForm" > <input type="hidden" name="hash" value="9ac145" /> <input type="hidden" name="form[goods_from]" value="" /> <div class="prod_info_name"> <h1 itemprop="name">Big Hoop (ХулаХуп) обруч с массажными элементами для похудения</h1> </div>
#12
Отправлено 02 Апрель 2015 - 17:58
 Sgray (02 Апрель 2015 - 16:39) писал:
Sgray (02 Апрель 2015 - 16:39) писал:
При проверке релевантности страницы в мегаиндексе http://podarki-yola....dlya-pohudeniya
Срока 66
<h1>Big Hoop (ХулаХуп) обруч с массажными элементами для похудения</h1> <div class="clear"></div>
строка 241
</div> <div class="product_info_wrapper"> <form action="/cart/add/" method="post" class="goodsDataForm" > <input type="hidden" name="hash" value="9ac145" /> <input type="hidden" name="form[goods_from]" value="" /> <div class="prod_info_name"> <h1 itemprop="name">Big Hoop (ХулаХуп) обруч с массажными элементами для похудения</h1> </div>
<h1>{GOODS_NAME}</h1>
на
<h2>{GOODS_NAME}</h2>
и в style.css замените
.header_bar h1 {
margin-left: 300px;
margin-right: 180px;
top: 14px;
position: relative;
color: #fff;
}
на
.header_bar h2 {
margin-left: 300px;
margin-right: 180px;
top: 14px;
position: relative;
color: #fff;
font-size: 20px;
text-transform: uppercase;
line-height: 31px;
}
затем
.header_bar h1 {
margin-left: 259px;
font-size: 18px;
line-height: 24px;
}
замените на
.header_bar h2 {
margin-left: 259px;
font-size: 18px;
line-height: 24px;
}
и
.header_bar h1 {
margin-left: 202px;
font-size: 18px;
line-height: 24px;
}
замените на
.header_bar h2 {
margin-left: 202px;
font-size: 18px;
line-height: 24px;
}
#13
Отправлено 02 Апрель 2015 - 18:27
 Alekseys (02 Апрель 2015 - 17:58) писал:
Alekseys (02 Апрель 2015 - 17:58) писал:
<h1>{GOODS_NAME}</h1>
на
<h2>{GOODS_NAME}</h2>
и в style.css замените
.header_bar h1 {
margin-left: 300px;
margin-right: 180px;
top: 14px;
position: relative;
color: #fff;
}
на
.header_bar h2 {
margin-left: 300px;
margin-right: 180px;
top: 14px;
position: relative;
color: #fff;
font-size: 20px;
text-transform: uppercase;
line-height: 31px;
}
затем
.header_bar h1 {
margin-left: 259px;
font-size: 18px;
line-height: 24px;
}
замените на
.header_bar h2 {
margin-left: 259px;
font-size: 18px;
line-height: 24px;
}
и
.header_bar h1 {
margin-left: 202px;
font-size: 18px;
line-height: 24px;
}
замените на
.header_bar h2 {
margin-left: 202px;
font-size: 18px;
line-height: 24px;
}
Так не пойдет, тогда тега h1 вообще не будет ни на главной ни на страницах товаров!!! А это еще хуже.
Неужели в коде ниже ни чего нельзя поменять, чтобы не использовался тег h1.
</div> <div class="product_info_wrapper"> <form action="/cart/add/" method="post" class="goodsDataForm" > <input type="hidden" name="hash" value="9ac145" /> <input type="hidden" name="form[goods_from]" value="" /> <div class="prod_info_name"> <h1 itemprop="name">Big Hoop (ХулаХуп) обруч с массажными элементами для похудения</h1> </div>
#14
Отправлено 02 Апрель 2015 - 18:45
<h1>{GOODS_NAME}</h1>
на
<h2>{GOODS_NAME}</h2>
Вы удаляете лишний заголовок H1 на странице товара. Чтобы добавить заголовок H1 на главной странице, в шаблоне HTML перед<!-- Список избранных товаров на главной -->вставьте
<h1>Текст</h1>и в style.css замените
h1 {font-size: 20px;margin-bottom: 20px;padding-bottom: 5px;}
на
h1 {font-size: 25px;margin-bottom: 20px;padding-bottom: 5px; color: #525252; text-align: center;}
#15
Отправлено 02 Апрель 2015 - 19:28
 Alekseys (02 Апрель 2015 - 18:45) писал:
Alekseys (02 Апрель 2015 - 18:45) писал:
<h1>{GOODS_NAME}</h1>
на
<h2>{GOODS_NAME}</h2>
Вы удаляете лишний заголовок H1 на странице товара. Чтобы добавить заголовок H1 на главной странице, в шаблоне HTML перед<!-- Список избранных товаров на главной -->вставьте
<h1>Текст</h1>и в style.css замените
h1 {font-size: 20px;margin-bottom: 20px;padding-bottom: 5px;}
на
h1 {font-size: 25px;margin-bottom: 20px;padding-bottom: 5px; color: #525252; text-align: center;}
Прописал тег h1 в HTML перед текстом на главной. Как сделать чтобы его не было видно на остальных страницах.
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных