Эффект Лупы
#1
Отправлено 22 Март 2015 - 23:09
Не могу разобраться с внедрение скрипта описанным в примере 3: http://zoomsl.sergeland.ru/example/
Помогите пожалуйста разобраться.
Мой сайт: fdress.ru
Спасибо.
#2
Отправлено 23 Март 2015 - 10:04
 destorrr (22 Март 2015 - 23:09) писал:
destorrr (22 Март 2015 - 23:09) писал:
Не могу разобраться с внедрение скрипта описанным в примере 3: http://zoomsl.sergeland.ru/example/
Помогите пожалуйста разобраться.
Мой сайт: fdress.ru
Спасибо.
Предлагаем Вам воспользоваться другим скриптом.
1) Скачайте приложенный фал и загрузите файлы из него в раздел Сайт - Редактор шаблонов.
2) В шаблон HTML перед тэгом </head> добавьте:
<link href="{ASSETS_STYLES_PATH}cloud-zoom.css" rel="stylesheet" type="text/css" />
<!-- Загрузка Cloud Zoom JavaScript файла -->
<script type="text/JavaScript" src="{ASSETS_JS_PATH}cloud-zoom.1.0.1.min.js"></script>
3) В шаблоне Товар найдите код:
{% IF GOODS_IMAGE_EMPTY %}
<img src="{ASSETS_IMAGES_PATH}no-photo-medium.png" alt="{GOODS_NAME}" title="Увеличить {GOODS_NAME}" />
{% ELSE %}
<a href="{GOODS_IMAGE_LARGE}" target="_blank" title="Увеличить {GOODS_NAME}"><img class="cornerAll withBorder" src="{GOODS_IMAGE_MEDIUM}" alt="{GOODS_NAME}" /></a>
{% ENDIF %}
и замените его на:
{% IF GOODS_IMAGE_EMPTY %}
<img src="{ASSETS_IMAGES_PATH}no-photo-medium.png" alt="{GOODS_NAME}" title="Увеличить {GOODS_NAME}" />
{% ELSE %}
<a itemprop="image" href="{GOODS_IMAGE_LARGE}" title="Увеличить {GOODS_NAME}" class="cloud-zoom cornerAll withBorder" id="zoom1" rel="position: 'inside', zoomPosition: '3', showTitle: false, adjustX:-4, adjustY:-4">
<img src="{GOODS_IMAGE_MEDIUM}" title="{GOODS_NAME}" alt="{GOODS_NAME}" id="image">
{% ENDIF %}
#3
Отправлено 23 Март 2015 - 21:15
 MikDark (23 Март 2015 - 10:04) писал:
MikDark (23 Март 2015 - 10:04) писал:
1) Скачайте приложенный фал и загрузите файлы из него в раздел Сайт - Редактор шаблонов.
2) В шаблон HTML перед тэгом </head> добавьте:
<link href="{ASSETS_STYLES_PATH}cloud-zoom.css" rel="stylesheet" type="text/css" />
<!-- Загрузка Cloud Zoom JavaScript файла -->
<script type="text/JavaScript" src="{ASSETS_JS_PATH}cloud-zoom.1.0.1.min.js"></script>
3) В шаблоне Товар найдите код:
{% IF GOODS_IMAGE_EMPTY %}
<img src="{ASSETS_IMAGES_PATH}no-photo-medium.png" alt="{GOODS_NAME}" title="Увеличить {GOODS_NAME}" />
{% ELSE %}
<a href="{GOODS_IMAGE_LARGE}" target="_blank" title="Увеличить {GOODS_NAME}"><img class="cornerAll withBorder" src="{GOODS_IMAGE_MEDIUM}" alt="{GOODS_NAME}" /></a>
{% ENDIF %}
и замените его на:
{% IF GOODS_IMAGE_EMPTY %}
<img src="{ASSETS_IMAGES_PATH}no-photo-medium.png" alt="{GOODS_NAME}" title="Увеличить {GOODS_NAME}" />
{% ELSE %}
<a itemprop="image" href="{GOODS_IMAGE_LARGE}" title="Увеличить {GOODS_NAME}" class="cloud-zoom cornerAll withBorder" id="zoom1" rel="position: 'inside', zoomPosition: '3', showTitle: false, adjustX:-4, adjustY:-4">
<img src="{GOODS_IMAGE_MEDIUM}" title="{GOODS_NAME}" alt="{GOODS_NAME}" id="image">
{% ENDIF %}
Спасибо за предложенный скрипт, но его визуальная работа мне не очень понравилась.
Возможно ли внедрение, указанного мной скрипта на сайт?
#4
Отправлено 31 Март 2015 - 02:51
#5
Отправлено 31 Март 2015 - 07:11
 Vaccina (31 Март 2015 - 02:51) писал:
Vaccina (31 Март 2015 - 02:51) писал:
Для начала, хотелось бы чтобы увеличенное изображение появлялось рядом с основным изображением.
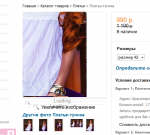
В реализации скрипта, который мне предложили, появляются какие-то рамки изображений, появляются несколько надписей loading ниже изображения, при эффекте увеличения, увеличенное изображение накладывается на основное, но не ровно и видно край основного изображения.
Приложил картинку.
#6
Отправлено 01 Апрель 2015 - 00:10
#8
Отправлено 02 Апрель 2015 - 00:18
.goodsDataMainImageBlock > #wrap, .goodsDataMainImageZoom > #wrap {
display: none;
}
#cloud-zoom-big {
left: 300px !important;
}
#9
Отправлено 02 Апрель 2015 - 07:12
 Vaccina (02 Апрель 2015 - 00:18) писал:
Vaccina (02 Апрель 2015 - 00:18) писал:
.goodsDataMainImageBlock > #wrap, .goodsDataMainImageZoom > #wrap {
display: none;
}
#cloud-zoom-big {
left: 300px !important;
}
Спасибо, вроде получилось.
Но появилась рамка. Раньше она была только вокруг изображения и масштабировалась вместе с изображениями разного размера, а теперь она опоясывает всю зону где находится картинка и не масштабируется.
Теперь при клике на саму картинку, она не открывается отдельным окном. Хотелось бы вернуть эту возможность.
#10
Отправлено 03 Апрель 2015 - 01:07
.goodsDataMainImage #wrap a {
float: left;
}
2. На основное изображение сверху накладывается слой, который перекрывает функцию увеличения при клике, если уменьшить этому слою z-index, отвечающий за порядок наложения, то некорректно будет работать увеличение при наведении.
#11
Отправлено 03 Апрель 2015 - 04:39
 Vaccina (03 Апрель 2015 - 01:07) писал:
Vaccina (03 Апрель 2015 - 01:07) писал:
.goodsDataMainImage #wrap a {
float: left;
}
2. На основное изображение сверху накладывается слой, который перекрывает функцию увеличения при клике, если уменьшить этому слою z-index, отвечающий за порядок наложения, то некорректно будет работать увеличение при наведении.
Спасибо за ответ, теперь все корректно отображается.
Подскажите, где можно посмотреть полный список параметров скрипта (указываемых после rel=), который отвечает за увеличение картинки?
На сайте разработчика http://www.starplugins.com/cloudzoom нашел параметры только для новой платной версии.
Спасибо.
#12
Отправлено 03 Апрель 2015 - 04:51
http://ruseller.com/...e/howtouse.html
http://jquerylist.ru...cloud-zoom.html
#13
Отправлено 03 Апрель 2015 - 06:15
 Vaccina (03 Апрель 2015 - 04:51) писал:
Vaccina (03 Апрель 2015 - 04:51) писал:
http://ruseller.com/...e/howtouse.html
http://jquerylist.ru...cloud-zoom.html
Спасибо
#14
Отправлено 08 Февраль 2016 - 01:00
#15
Отправлено 08 Февраль 2016 - 15:43
 Konstantin1105 (08 Февраль 2016 - 01:00) писал:
Konstantin1105 (08 Февраль 2016 - 01:00) писал:
Здравствуйте.
Создали Вам бэкап и внесли изменения, согласно инструкции, а так же добавили скрипт, исправляющий работу дополнительных товаров (для замены основного изображения при клике на доп. фото):
$(document).ready(function(){
if ($('#thumblist').length) {
$('.thumblist .goods-image-icon').click(function(){
$('#zoom1 img').attr('src', $(this).attr('rel'));
})
}
})
Проверьте, пожалуйста.
#16
Отправлено 08 Февраль 2016 - 22:48
 Firefly (08 Февраль 2016 - 15:43) писал:
Firefly (08 Февраль 2016 - 15:43) писал:
Создали Вам бэкап и внесли изменения, согласно инструкции, а так же добавили скрипт, исправляющий работу дополнительных товаров (для замены основного изображения при клике на доп. фото):
$(document).ready(function(){
if ($('#thumblist').length) {
$('.thumblist .goods-image-icon').click(function(){
$('#zoom1 img').attr('src', $(this).attr('rel'));
})
}
})
Проверьте, пожалуйста.
#17
Отправлено 13 Февраль 2016 - 01:10
#18
Отправлено 13 Февраль 2016 - 02:16
http://forum.storela..._20#entry212112
Далее в конец main.js добавьте:
$(document).ready(function(){
if ($('#thumblist').length) {
$('.thumblist .goods-image-icon').click(function(){
$('#zoom1 img').attr('src', $(this).attr('rel'));
})
}
})
#19
Отправлено 14 Февраль 2016 - 00:26
Мне бы хотелось применить вот такой эффект (http://zoomsl.sergeland.ru/example/) пример №6 ( самый нижний) ... такое исполнение возможно в текущей версии...
Спасибо за быструю реакцию на вопрос вы молодцы...
#20
Отправлено 14 Февраль 2016 - 00:35
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных