#1
Отправлено 16 Февраль 2015 - 09:44
Хочу видоизменить страницу списка товаров, а именно,
1 убрать верхнюю и нижнюю строчки сортировки товара.
2 убрать возможность выбора формы отображения товаров в группе, оставив по умолчанию строчный вид.
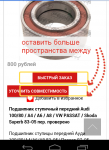
3 добавить ниже кнопки "быстрый заказ" еще одну кнопку - "уточнить совместимость", нажатие которой переводит на страницу VIN запроса.
4 Какой принцип сортировки товаров в группе стоит по умолчанию?
#2
Отправлено 16 Февраль 2015 - 10:09
 Владимир Ал (16 Февраль 2015 - 09:44) писал:
Владимир Ал (16 Февраль 2015 - 09:44) писал:
Хочу видоизменить страницу списка товаров, а именно,
1 убрать верхнюю и нижнюю строчки сортировки товара.
2 убрать возможность выбора формы отображения товаров в группе, оставив по умолчанию строчный вид.
3 добавить ниже кнопки "быстрый заказ" еще одну кнопку - "уточнить совместимость", нажатие которой переводит на страницу VIN запроса.
4 Какой принцип сортировки товаров в группе стоит по умолчанию?
1. В style.css замените
.toolbar {
border: 1px solid #cdcdcd;
padding: 15px;
margin: 5px 0 5px 0;
}
на
.toolbar {
border: 1px solid #cdcdcd;
padding: 15px;
margin: 5px 0 5px 0;
display: none;
}
3. В шаблоне Товары перед всеми строками<!-- Если есть возможность добавить товар в избранное -->добавьте
<a class="VIN" title="" href="http://stupod.ru/page/VIN-Zapros">УТОЧНИТЬ СОВМЕСТИМОСТЬ</a>и в конец style.css добавьте
.VIN {
background: #d11717 !important;
color: #fff!important;
padding: 10px 5px;
text-decoration: none;
cursor: pointer;
font-size: 12px;
font-weight: bold !important;
-webkit-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
}
.VIN:hover {
background-color: #ff0000 !important;
}
#3
Отправлено 16 Февраль 2015 - 13:25
А можно кнопку "проверить совместимость" на страницу товара продублировать?
Какой принцип сортировки товаров.?
#4
Отправлено 16 Февраль 2015 - 14:20
 Владимир Ал (16 Февраль 2015 - 13:25) писал:
Владимир Ал (16 Февраль 2015 - 13:25) писал:
А можно кнопку "проверить совместимость" на страницу товара продублировать?
Какой принцип сортировки товаров.?
.buy_button, .buy_submit, .paymentFormSubmitLink {
text-decoration: none !important;
outline: none;
-webkit-border-radius: 0 !important;
-moz-border-radius: 0 !important;
border-radius: 0 !important;
background: #d11717 !important;
color: #fff!important;
border: none !important;
min-height: 14px;
overflow: hidden !important;
text-align: center !important;
line-height: 16px;
text-transform: uppercase;
padding: 10px 15px;
cursor: pointer;
font-family: Calibri !important;
font-size: 12px;
font-weight: bold !important;
-webkit-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
}
на
.buy_button, .buy_submit, .paymentFormSubmitLink {
text-decoration: none !important;
outline: none;
-webkit-border-radius: 0 !important;
-moz-border-radius: 0 !important;
border-radius: 0 !important;
background: #d11717 !important;
color: #fff!important;
border: none !important;
min-height: 14px;
overflow: hidden !important;
text-align: center !important;
line-height: 16px;
text-transform: uppercase;
padding: 10px 37px;
cursor: pointer;
font-family: Calibri !important;
font-size: 12px;
font-weight: bold !important;
-webkit-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
}
и добавьте
.wishlist.add_to_wishlist_small_text {
margin-top: 15px;
}
#5
Отправлено 16 Февраль 2015 - 15:10
#7
Отправлено 16 Февраль 2015 - 16:16
1.В телефоне также поля стоят - Быстрый заказ в центре, а проверить совместимость сбоку.
2.Как насчет добавить кнопку "проверить совместимость" в саму карточку товара между строчкой "купить" и "добавить в избранное"
3 Мне нужна обратная сортировка товаров в группе, если по умолчанию, как предполагаю стоит сортировка по алфавиту от А до Я
#8
Отправлено 16 Февраль 2015 - 17:14
 Владимир Ал (16 Февраль 2015 - 16:16) писал:
Владимир Ал (16 Февраль 2015 - 16:16) писал:
1.В телефоне также поля стоят - Быстрый заказ в центре, а проверить совместимость сбоку.
2.Как насчет добавить кнопку "проверить совместимость" в саму карточку товара между строчкой "купить" и "добавить в избранное"
3 Мне нужна обратная сортировка товаров в группе, если по умолчанию, как предполагаю стоит сортировка по алфавиту от А до Я
Найдите в style.css
.product-list2 .main_general .product {
display: block;
float: none;
height: 66px;
margin: 0;
min-height: 50px;
padding: 10px;
width: auto;
}
замените на
.product-list2 .main_general .product {
display: block;
float: none;
height:220px;
margin: 0;
min-height: 50px;
padding: 10px;
width: auto;
}
далее найдите
.main_general {
display: inline-block;
float: left;
height: 89px;
margin: 0.5%;
min-width: 200px;
position: relative;
vertical-align: top;
width: 23%;
}
замените на
.main_general {
display: inline-block;
float: left;
height: 220px;
margin: 0.5%;
min-width: 200px;
position: relative;
vertical-align: top;
width: 23%;
}
#9
Отправлено 16 Февраль 2015 - 18:45
#11
Отправлено 16 Февраль 2015 - 21:42
2.Как насчет добавить кнопку "проверить совместимость" также в саму карточку товара между строчкой "купить" и "добавить в избранное"
3 Мне нужна обратная сортировка товаров в группе, если по умолчанию, как предполагаю стоит сортировка по алфавиту от А до Я
#12
Отправлено 21 Февраль 2015 - 10:40
 Владимир Ал (16 Февраль 2015 - 21:42) писал:
Владимир Ал (16 Февраль 2015 - 21:42) писал:
2.Как насчет добавить кнопку "проверить совместимость" также в саму карточку товара между строчкой "купить" и "добавить в избранное"
3 Мне нужна обратная сортировка товаров в группе, если по умолчанию, как предполагаю стоит сортировка по алфавиту от А до Я
Настройка очень нужна!!!!
#15
Отправлено 21 Февраль 2015 - 20:13
 Владимир Ал (21 Февраль 2015 - 18:20) писал:
Владимир Ал (21 Февраль 2015 - 18:20) писал:
надо сделать одинаковые поля как по размерам , так и по центрированию. Оставить между ними чуть больше пространства.
На компьютере все правильно.
</form> <a class="VIN" title="" href="http://stupod.ru/page/VIN-Zapros">УТОЧНИТЬ СОВМЕСТИМОСТЬ</a>
замените на
</br> </br> <a class="VIN" title="" href="http://stupod.ru/page/VIN-Zapros">УТОЧНИТЬ СОВМЕСТИМОСТЬ</a> </form>далее найдите в style.css
@media only screen and (max-width: 1200px){
.main_general {
height: 90px;
margin-bottom: 10px;
margin-left: 25px;
}
.product-list2 .main_general .product {
height: 70px;
}
замените на
@media only screen and (max-width: 1200px){
.main_general {
height: 231px;
margin-bottom: 10px;
margin-left: 25px;
}
.product-list2 .main_general .product {
height: 214px;
}
#16
Отправлено 21 Февраль 2015 - 21:29
встречается три раза, в котором или в каждом делать изменения
#17
Отправлено 22 Февраль 2015 - 11:06
 Владимир Ал (21 Февраль 2015 - 21:29) писал:
Владимир Ал (21 Февраль 2015 - 21:29) писал:
встречается три раза, в котором или в каждом делать изменения
Вам нужно заменить данный код в каждом из трёх мест в шаблоне Товары.
#18
Отправлено 23 Февраль 2015 - 16:57
3 как реализовать сортировку товаров группе по умолчанию, если там сейчас стоит сортировка от А до Я, то мне нужно изменить от Я до А
#19
Отправлено 26 Февраль 2015 - 16:06
 Владимир Ал (23 Февраль 2015 - 16:57) писал:
Владимир Ал (23 Февраль 2015 - 16:57) писал:
3 как реализовать сортировку товаров группе по умолчанию, если там сейчас стоит сортировка от А до Я, то мне нужно изменить от Я до А
Темы с аналогичным тегами страница товара
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных