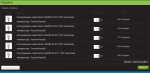
Тут вот где таблица (закиньте в корзину немного товаров):

1. Границы сделать цвета 444444, чтобы они тоже не распространились на другие цвета:
2. Добавить полосу-границу того же цвета 444444 под легендой таблицы.
3. Поставить по центру по горизонтали и по вертикали всё в таблице, кроме последней строчки "итого".
4. Изменить цвет "итого ... рублей" на d0d0d2.

Остальное я сам исправил. Тут не могу найти где всё это.