Раскрывающиеся Блоки Меню Информации (Красивый Faq)
Автор Avto1ik, 19 янв. 2015 16:52
Сообщений в теме: 12
#1
Отправлено 19 Январь 2015 - 16:52
Добрый день, возник вопрос, возможно ли технически реализовать раскрывающиеся меню как в FAQ на storeland.
http://storeland.ru/about/faq#block10
Собственно нужно сделать юзибилити FAQ с часто задаваемый вопросами и необходимыми условиями для магазина.
Очень красиво\удобно сделано на мейн странице Storeland.
Ибо сейчас реализовано все
<a href="#text-block1">Вопрос1</a>
<a href="#text-block2">Вопрос2</a>
<p id="text-block1">
Ответ 1</p>
<p id="text-block2">
Ответ 2</p>
Т.е. если у меня очень много информации на одной странице то удобное блочное разделение для удобства навигации на странице. Но все же это выглядит громоздко, т.к. все ответы в развернутом виде.
Реально ли реализовать так же как на http://storeland.ru/about/faq
Спасибо.
http://storeland.ru/about/faq#block10
Собственно нужно сделать юзибилити FAQ с часто задаваемый вопросами и необходимыми условиями для магазина.
Очень красиво\удобно сделано на мейн странице Storeland.
Ибо сейчас реализовано все
<a href="#text-block1">Вопрос1</a>
<a href="#text-block2">Вопрос2</a>
<p id="text-block1">
Ответ 1</p>
<p id="text-block2">
Ответ 2</p>
Т.е. если у меня очень много информации на одной странице то удобное блочное разделение для удобства навигации на странице. Но все же это выглядит громоздко, т.к. все ответы в развернутом виде.
Реально ли реализовать так же как на http://storeland.ru/about/faq
Спасибо.
#2
Отправлено 19 Январь 2015 - 16:56
 Avto1ik (19 Январь 2015 - 16:52) писал:
Avto1ik (19 Январь 2015 - 16:52) писал:
Добрый день, возник вопрос, возможно ли технически реализовать раскрывающиеся меню как в FAQ на storeland.
http://storeland.ru/about/faq#block10
Собственно нужно сделать юзибилити FAQ с часто задаваемый вопросами и необходимыми условиями для магазина.
Очень красиво\удобно сделано на мейн странице Storeland.
Ибо сейчас реализовано все
<a href="#text-block1">Вопрос1</a>
<a href="#text-block2">Вопрос2</a>
<p id="text-block1">
Ответ 1</p>
<p id="text-block2">
Ответ 2</p>
Т.е. если у меня очень много информации на одной странице то удобное блочное разделение для удобства навигации на странице. Но все же это выглядит громоздко, т.к. все ответы в развернутом виде.
Реально ли реализовать так же как на http://storeland.ru/about/faq
Спасибо.
http://storeland.ru/about/faq#block10
Собственно нужно сделать юзибилити FAQ с часто задаваемый вопросами и необходимыми условиями для магазина.
Очень красиво\удобно сделано на мейн странице Storeland.
Ибо сейчас реализовано все
<a href="#text-block1">Вопрос1</a>
<a href="#text-block2">Вопрос2</a>
<p id="text-block1">
Ответ 1</p>
<p id="text-block2">
Ответ 2</p>
Т.е. если у меня очень много информации на одной странице то удобное блочное разделение для удобства навигации на странице. Но все же это выглядит громоздко, т.к. все ответы в развернутом виде.
Реально ли реализовать так же как на http://storeland.ru/about/faq
Спасибо.
#4
Отправлено 19 Январь 2015 - 20:35
 Avto1ik (19 Январь 2015 - 18:03) писал:
Avto1ik (19 Январь 2015 - 18:03) писал:
SL-328602
Разместить, на любой созданной странице, в тело этой страницы.
Разместить, на любой созданной странице, в тело этой страницы.
вам необходимо вставить код в описание страницы, при помощи кнопки "Источник" на панели инструментов.
<div onclick="$('#spoiler1').toggle(); return(false);" style="cursor: pointer;">
<p><strong>текст</strong></p>
</div>
<div id="spoiler1" style="display: none;">
<p>Первый текст</p>
</div>
<div onclick="$('#spoiler2').toggle(); return(false);" style="cursor: pointer;">
<p><strong>текст</strong></p>
</div>
<div id="spoiler2" style="display: none;">
<p>Второй текст</p>
</div>
<div onclick="$('#spoiler3').toggle(); return(false);" style="cursor: pointer;">
<p><strong>текст</strong></p>
</div>
<div id="spoiler3" style="display: none;">
<p>Третий текст</p>
</div>
#5
Отправлено 20 Январь 2015 - 00:57
 Ирина345 (19 Январь 2015 - 20:35) писал:
Ирина345 (19 Январь 2015 - 20:35) писал:
Данный блок создается при помощи spoilera
Агонь! Работает!
Но вопрос все же остается, возможно ли реализовать стиль как в FAQ на Storeland.

Но что бы цвета были в тон темы Нефрит (которая по дефолту) светло зеленый цвет, нежеле на стореленд, а общая стилистика именно такая?
Спасибо!

Можно допустим вот этот стиль позаимствовать, в меню каталога есть раскрывающиеся списки, но как это все прикрутить на одну страницу и что бы было красиво, я не знаю
Спасибо еще раз за помощь и понимание.
#6
Отправлено 21 Январь 2015 - 05:14
измените немного код в источнике добавив класс,пример, было:
далее в main.css добавьте:
<div onclick="$('#spoiler1').toggle(); return(false);" style="cursor: pointer;">
<p><strong>текст</strong></p>
</div>
<div id="spoiler1" style="display: none;">
<p>Первый текст</p>
</div>
<div onclick="$('#spoiler2').toggle(); return(false);" style="cursor: pointer;">
<p><strong>текст</strong></p>
</div>
<div id="spoiler2" style="display: none;">
<p>Второй текст</p>
</div>
стало:
<div class="spoiler_link" onclick="$('#spoiler1').toggle(); return(false);" style="cursor: pointer;">
<p><strong>текст</strong></p>
</div>
<div class="spoiler_cont" id="spoiler1" style="display: none;">
<p>Первый текст</p>
</div>
<div class="spoiler_link" onclick="$('#spoiler2').toggle(); return(false);" style="cursor: pointer;">
<p><strong>текст</strong></p>
</div>
<div class="spoiler_cont" id="spoiler2" style="display: none;">
<p>Второй текст</p>
</div>
далее в main.css добавьте:
.spoiler_link{
background:#00c59c;
color:#fff;
}
.spoiler_cont{
background:#f2f2f2;
color:#1e1e1e;
}
#7
Отправлено 21 Январь 2015 - 11:28
 Vaccina (21 Январь 2015 - 05:14) писал:
Vaccina (21 Январь 2015 - 05:14) писал:
измените немного код в источнике добавив класс,пример, было
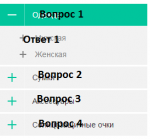
Верхний пример - это как стало после добавления вашего кода, а нижний, как нужно, как бы описать, такая же прямоугольная форма, плюсик слева, стрелочка справа и что бы все было не так слитно, а текст посередине. Вообщем все как на скриншоте
#8
Отправлено 22 Январь 2015 - 04:21
.spoiler_link{
background:#00c59c;
color:#fff;
}
замените на:
.spoiler_link {
background: #00c59c;
border-radius: 10px;
color: #fff;
margin: 10px 0;
padding: 5px 10px;
}
.spoiler_link strong {
padding: 0 10px;
display: inline-block;
}
.spoiler_link p:before {
content: "+";
float: left;
}
.spoiler_link p:after {
float: right;
content: ">";
}
#10
Отправлено 23 Март 2016 - 16:36
Здравствуйте!
Спасибо за чудесную инструкцию, тоже без труда удалось сделать себе красивейший фак. Уточните только, пожалуйста, один момент: как теперь в текст ответа на вопрос вставить гиперссылку? Через источник эта кнопка отключена, а когда выходишь из источника видны только вопросы без ответов.
Спасибо заранее!
Спасибо за чудесную инструкцию, тоже без труда удалось сделать себе красивейший фак. Уточните только, пожалуйста, один момент: как теперь в текст ответа на вопрос вставить гиперссылку? Через источник эта кнопка отключена, а когда выходишь из источника видны только вопросы без ответов.
Спасибо заранее!
#11
Отправлено 23 Март 2016 - 17:06
 4erdack (23 Март 2016 - 16:36) писал:
4erdack (23 Март 2016 - 16:36) писал:
Здравствуйте!
Спасибо за чудесную инструкцию, тоже без труда удалось сделать себе красивейший фак. Уточните только, пожалуйста, один момент: как теперь в текст ответа на вопрос вставить гиперссылку? Через источник эта кнопка отключена, а когда выходишь из источника видны только вопросы без ответов.
Спасибо заранее!
Спасибо за чудесную инструкцию, тоже без труда удалось сделать себе красивейший фак. Уточните только, пожалуйста, один момент: как теперь в текст ответа на вопрос вставить гиперссылку? Через источник эта кнопка отключена, а когда выходишь из источника видны только вопросы без ответов.
Спасибо заранее!
Здравствуйте, уточните, пожалуйста, на каком аккаунте я могу посмотреть реализованную страницу FAQ?
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных



















