ivanov (16 Февраль 2015 - 13:14) писал:
ivanov (16 Февраль 2015 - 13:14) писал:
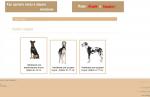
Две проблемы с шаблоном, помогите исправить:
1. в разделе "каталог" не симметрично располагаются категории товаров, смещены влево - нужно разместить по центру
2. в подвале "криво" висит пункт из нижнего меню "статьи", хотя само меню отключено - нужно убрать, сделав подвал без нижнего меню.
1. в разделе "каталог" не симметрично располагаются категории товаров, смещены влево - нужно разместить по центру
2. в подвале "криво" висит пункт из нижнего меню "статьи", хотя само меню отключено - нужно убрать, сделав подвал без нижнего меню.
footer .row .cols.col-4.pad10 {
display: none;
}