Несколько Вопросов По Шаблону
#1
Отправлено 16 Январь 2015 - 16:51
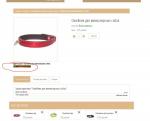
1. В карточке товара вторая фотография отображается очень маленьким превью (первая картинка), как увеличить и изменить тип шрифта к этому превью "Другие фото ..." на стандартный для карточки товара?
2. В результате изменения шаблона в разделах каталога "обрезалась" ширина футера (картинка 2), как поправить?
3. Каким образом можно сделать следующее - на созданной странице, например, "Наши Акции" получить следующую структуру - текст из поля "Описание", карточки товара, помеченные, как акционные, затем текст из "Полного Seo описания"?
5. На главной странице отображаются карточки из нескольких категорий каталога (картинка 3), как разделить их на соответствующие группы названиями разделов, так что бы названия разделом тоже были активными ссылками на сами разделы каталога?
#2
Отправлено 19 Январь 2015 - 13:58
#3
Отправлено 19 Январь 2015 - 16:43
 ivanov (19 Январь 2015 - 13:58) писал:
ivanov (19 Январь 2015 - 13:58) писал:
1Добавьте в конец файла main.css
.image-additional img {
width: 21%;
}
2. найдите
<div class="row fonfooter">
<div class="cols col-4 must100">
<div id="powered">
<div class="cprt">© {DATE_YEAR} «{SETTINGS_STORE_NAME}»</div>
<div class="cprt">{SETTINGS_STORE_ORG_NAME}</div>
<div class="cprt">Все права защищены</div>
<div class="cprt">{COPYRIGHT_FOR_DESIGN_CHAMELEON} {SETTINGS_STORE_REGION}</div>
<div class="cprt">{SETTINGS_STORE_HTML_CODE}</div>
</div>
</div>
<div class="cols col-8 must100">
<div class="footermenu">
<div class="cols col-4 pad10 {% IF news_list_all_empty && news_list_shop_empty && news_list_articles_empty%}must100{%ENDIF%}">
<a href="{FEEDBACK_URL}"><h3 class="footheader ftheme-color">Наши контакты:</h3></a>
<div class="contactsWrp">
<div class="footerphone" title="Звоните, мы проконсультируем вас по любым вопросам">
<!-- Первый контактный телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}
<div class="fph1">
<a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1} {% IF SETTINGS_STORE_PHONE_CITY_CODE1 %}{SETTINGS_STORE_PHONE_CITY_CODE1}{% ENDIF %} {SETTINGS_STORE_PHONE_NUMBER1}">
<span class="fmark"><img class="theme-color" src="{ASSETS_IMAGES_PATH}tele.png?design=chameleon"/></span>
<span class="phone-country-code">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}</span>
{% IF SETTINGS_STORE_PHONE_CITY_CODE1 %}({SETTINGS_STORE_PHONE_CITY_CODE1}){% ENDIF %}
{SETTINGS_STORE_PHONE_NUMBER1}
</a>
</div>
{% ENDIF %}
<!--END Первый контактный телефон -->
<!-- Второй контактный телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER2 %}
<div class="fph2">
<a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE2} {% IF SETTINGS_STORE_PHONE_CITY_CODE2 %}{SETTINGS_STORE_PHONE_CITY_CODE2}{% ENDIF %} {SETTINGS_STORE_PHONE_NUMBER2}">
<span class="fmark"><img class="theme-color" src="{ASSETS_IMAGES_PATH}tele.png?design=chameleon"/></span>
<span class="phone-country-code">{SETTINGS_STORE_PHONE_COUNTRY_CODE2}</span>
{% IF SETTINGS_STORE_PHONE_CITY_CODE2 %}({SETTINGS_STORE_PHONE_CITY_CODE2}){% ENDIF %}
{SETTINGS_STORE_PHONE_NUMBER2}
</a>
</div>
{% ENDIF %}
<!--END Второй контактный телефон -->
<!-- Третий контактный телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER3 %}
<div class="fph3">
<a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE3} {% IF SETTINGS_STORE_PHONE_CITY_CODE3 %}{SETTINGS_STORE_PHONE_CITY_CODE3}{% ENDIF %} {SETTINGS_STORE_PHONE_NUMBER3}">
<span class="fmark"><img class="theme-color" src="{ASSETS_IMAGES_PATH}tele.png?design=chameleon"/></span>
<span class="phone-country-code">{SETTINGS_STORE_PHONE_COUNTRY_CODE3}</span>
{% IF SETTINGS_STORE_PHONE_CITY_CODE3 %}({SETTINGS_STORE_PHONE_CITY_CODE3}){% ENDIF %}
{SETTINGS_STORE_PHONE_NUMBER3}
</a>
</div>
{% ENDIF %}
<!--END Третий контактный телефон -->
<!-- Контакт Skype -->
{% IF SETTINGS_STORE_SKYPE %}
<div class="fskype"><a href="skype:{SETTINGS_STORE_SKYPE}?call" title="Свяжитесь с нами по Skype"><img src="{FORALL_IMAGES_PATH}icon/skype.png" width="16" height="16" alt="Свяжитесь с нами по Skype" /> <span class="valignMiddle">{SETTINGS_STORE_SKYPE}</span></a></div>
{% ENDIF %}
<!--END Контакт Skype -->
<!-- Контакт Skype -->
{% IF SETTINGS_STORE_EMAIL_MAIN %}
<div class="fskype"><a href="mailto:{SETTINGS_STORE_EMAIL_MAIN}" title="Свяжитесь с нами по электронной почте">{SETTINGS_STORE_EMAIL_MAIN}</a></div>
{% ENDIF %}
<!--END Контакт Skype -->
<!-- Номер ICQ на сайте -->
{% IF SETTINGS_STORE_ICQ %}
<div class="ficq">
<img src="http://wwp.icq.com/scripts/online.dll?icq={SETTINGS_STORE_ICQ_ONLY_DIGITS}&img=27" alt="Статус" width="16" height="16" />
<span>{SETTINGS_STORE_ICQ}</span>
</div>
{% ENDIF %}
<!--END Номер ICQ на сайте -->
<!-- Время работы магазина -->
{% IF SETTINGS_STORE_WORK_TIME %}
<div class="fwork-time" title="Время работы нашего магазина: {SETTINGS_STORE_WORK_TIME}">
<span class="mark">Время работы:</span> {SETTINGS_STORE_WORK_TIME}
</div>
{% ENDIF %}
<!--END Время работы магазина -->
</div><!--END phone-->
</div><!--END contactsWrp theme-color -->
</div>
{% FOR menu %}
{% FOR footer %}
<div class="menu_footer">
<ul>
{% FOR links %}<li><a href="{menu.footer.links.URL}" {% IF menu.footer.links.SELECTED %}class="active"{%ENDIF%} {% IF menu.footer.links.TITLE %}title="{menu.footer.links.TITLE}"{% ENDIF %}>{menu.footer.links.NAME} </a></li>{% ENDFOR %}
</ul>
</div>
{% ENDFOR %}
{% ENDFOR %}
</div>
</div>
</div>
и переместите данный код перед </footer>
#4
Отправлено 19 Январь 2015 - 17:26
1. Насколько я понимаю это вариант масштабирования изначально маленькой картинки, что дает, при попытке увеличить её ещё, смазанный рисунок. А есть ли возможность получить качественное превью, например 150*75 пкс?
2. Тут я несколько неточно выразил свою мысль - на остальных страницах футер "резиновый", он,как и шапка, занимает всю площадь в длину и только в указанных местах но обрезан по ширине блока. А по высоте выравнивание произошло, спасибо.
Надеюсь на ответы и по остальным вопросам.
#5
Отправлено 20 Январь 2015 - 14:04
#6
Отправлено 20 Январь 2015 - 16:23
 ivanov (19 Январь 2015 - 17:26) писал:
ivanov (19 Январь 2015 - 17:26) писал:
1. Насколько я понимаю это вариант масштабирования изначально маленькой картинки, что дает, при попытке увеличить её ещё, смазанный рисунок. А есть ли возможность получить качественное превью, например 150*75 пкс?
2. Тут я несколько неточно выразил свою мысль - на остальных страницах футер "резиновый", он,как и шапка, занимает всю площадь в длину и только в указанных местах но обрезан по ширине блока. А по высоте выравнивание произошло, спасибо.
Надеюсь на ответы и по остальным вопросам.
1. найдите в шаблоне Товар код
<a itemprop="image" href="{goods_images.OTHER}" title="{goods_images.NAME}"><img src="{goods_images.ICON}" alt="{goods_images.NAME}" /></a>
замените на <a itemprop="image" href="{goods_images.OTHER}" title="{goods_images.NAME}"><img src="{goods_images.OTHER}" alt="{goods_images.NAME}" /></a>
2 уточните на скриншоте как должен выглядеть подвал
#7
Отправлено 20 Январь 2015 - 17:00
2. Скрины прикладываю - главная страница и страница каталога на которой виден "короткий" подвал.
А на остальные вопросы будут ответы?
К первому вопросу скрин: превью второго изображения очень грустное.
#8
Отправлено 20 Январь 2015 - 17:07
#9
Отправлено 20 Январь 2015 - 17:55
 ivanov (20 Январь 2015 - 17:00) писал:
ivanov (20 Январь 2015 - 17:00) писал:
2. Скрины прикладываю - главная страница и страница каталога на которой виден "короткий" подвал.
А на остальные вопросы будут ответы?
К первому вопросу скрин: превью второго изображения очень грустное.
если Вы хотите в качестве главной страницы установить каталог зайдите в раздел Сайт-главная страница и выберите каталог
разбить раздел товары на главной страницы на более мелкие разделы не получиться.
3. Вам необходимо добавить товар в раздел акции, а так же для этого раздела прописать необходимый текст.
далее добавить в верхнее меню пункт акции, для этого зайдите в раздел Сайт-Меню и добавьте пункт меню.
#11
Отправлено 21 Январь 2015 - 02:56
.price-new {
color: #666;
}
замените на:
.price-new {
color: #666;
}
.pNew .price-new {
color: #e10e06;
font-weight: bold;
}
далее зайдите в шаблон Просмотр акции и в самом начале добавьте:
<style>
.price-new {
color: #e10e06;
font-weight: bold;
}
</style>
#12
Отправлено 21 Январь 2015 - 10:23
В карточке товара произошли изменения, но вот в каталоге шрифт и цвет акционных цен прежний.
#15
Отправлено 21 Январь 2015 - 11:59
 ivanov (21 Январь 2015 - 11:51) писал:
ivanov (21 Январь 2015 - 11:51) писал:
Кэш обновлял, вот скрин из браузера в котором данный сайт не открывался вовсе.
В шаблоне main.css найдите код:
.price-new {
color: #666;
}
И замените его вот этим кодом:
.price-new {
color: #666;
font-weight: bold;
}
В карточке товара цвет новой цены уже изменён.
#16
Отправлено 21 Январь 2015 - 12:25
 RayLi (21 Январь 2015 - 11:59) писал:
RayLi (21 Январь 2015 - 11:59) писал:
В шаблоне main.css найдите код:
.price-new {
color: #666;
}
И замените его вот этим кодом:
.price-new {
color: #666;
font-weight: bold;
}
В карточке товара цвет новой цены уже изменён.
Данный код я заменил, следуя указанию в #11 сообщении, это привело к изменению вида цены в карточке на требуемый (красный bold), но не привело к изменению в каталоге. Замена кода из #11 на приведенный Вами меняет вид цены на bold и в карточке и в каталоге, но цвет шрифта черный.
Кэш обновлял.
#17
Отправлено 21 Январь 2015 - 12:31
 ivanov (21 Январь 2015 - 12:25) писал:
ivanov (21 Январь 2015 - 12:25) писал:
Кэш обновлял.
В шаблоне main.css ищем тот же код:
.price-new {
color: #666;
}
И заменяем его вот этим кодом:
.price-new {
color: #F00;
font-weight: bold;
}
#18
Отправлено 21 Январь 2015 - 12:54
#19
Отправлено 21 Январь 2015 - 13:14
 ivanov (21 Январь 2015 - 12:54) писал:
ivanov (21 Январь 2015 - 12:54) писал:
Отмените только последнее изменение, чтобы цвет цен стал снова серым и затем в шаблоне html найдите код:
<div class="price">
<div class="price-new">{index_page_new_goods.MIN_PRICE_NOW | money_format}</div>
{% IF index_page_new_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>index_page_new_goods.MIN_PRICE_NOW %}
<div class="price-old">{index_page_new_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</div>
{% ELSEIF index_page_new_goods.MIN_PRICE_OLD>index_page_new_goods.MIN_PRICE_NOW %}
<div class="price-old">{index_page_new_goods.MIN_PRICE_OLD | money_format}</div>
{% ENDIF %}
</div>
И замените его вот этим кодом:
<div class="name"><a class="prodName" title="{index_page_new_goods.NAME}" href="{index_page_new_goods.URL_MIN_PRICE_NOW | url_amp}" style="*height:;">{index_page_new_goods.NAME}</a></div>
<div class="price">
<div class="price-new"{% IF goods.MAX_DISCOUNT>0%}style="color:red;"{%ENDIF%}>{index_page_new_goods.MIN_PRICE_NOW | money_format}</div>
{% IF index_page_new_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>index_page_new_goods.MIN_PRICE_NOW %}
<div class="price-old">{index_page_new_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</div>
{% ELSEIF index_page_new_goods.MIN_PRICE_OLD>index_page_new_goods.MIN_PRICE_NOW %}
<div class="price-old">{index_page_new_goods.MIN_PRICE_OLD | money_format}</div>
{% ENDIF %}
</div>
#20
Отправлено 21 Январь 2015 - 14:35
1. оставить изначальный код
2. подставить код из #11
3. подставить код из #15
4. подставить код из #17
то результаты будут варьироваться (нет возможности продемонстрировать каждый вариант), но искомый не случится.
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных