Добрый вечер.
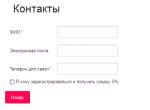
1. Необходимо чтобы e-mail был обязательным полем для заполнения как в "быстром заказе" так и в обычном заказе через корзину.
2. На странице товара необходимо удалить кнопку "быстрый заказ", а на ее место поставить кнопку "в корзину".
Обязательные Поля Для Заполнения.
Автор ESM, 22 дек. 2014 19:37
Сообщений в теме: 3
#1
Отправлено 22 Декабрь 2014 - 19:37
#2
Отправлено 22 Декабрь 2014 - 20:05
 ESM (22 Декабрь 2014 - 19:37) писал:
ESM (22 Декабрь 2014 - 19:37) писал:
Добрый вечер.
1. Необходимо чтобы e-mail был обязательным полем для заполнения как в "быстром заказе" так и в обычном заказе через корзину.
2. На странице товара необходимо удалить кнопку "быстрый заказ", а на ее место поставить кнопку "в корзину".
1. Необходимо чтобы e-mail был обязательным полем для заполнения как в "быстром заказе" так и в обычном заказе через корзину.
2. На странице товара необходимо удалить кнопку "быстрый заказ", а на ее место поставить кнопку "в корзину".
Здравствуйте. В шаблоне Быстрый заказ ищем код:
<tr>
<td><label for="contactEmail" class="required">E-mail <em class="contactRegisterNeedElement" {% IFNOT ORDER_FORM_CONTACT_WANT_REGISTER %}style="display:none;"{% ENDIF %}>*</em></label></td>
<td><input id="contactEmail" name="form[contact][email]" value="{ORDER_FORM_CONTACT_EMAIL}" maxlength="255" class="{% IF ORDER_FORM_CONTACT_WANT_REGISTER %}required{% ENDIF %} email input-text" type="text"/></td>
</tr>
и меняем на:
<tr>
<td><label for="contactEmail" class="required">E-mail <em>*</em></label></td>
<td><input id="contactEmail" name="form[contact][email]" value="{ORDER_FORM_CONTACT_EMAIL}" maxlength="255" class="required email input-text" type="text"/></td>
</tr>
В шаблоне Оформление заказа ищем:
<tr>
<td><label for="contactEmail" class="required">Электронная почта<em class="contactRegisterNeedElement" {% IFNOT ORDER_FORM_CONTACT_WANT_REGISTER %}style="display:none;"{% ENDIF %}>*</em></label></td>
<td><input type="text" id="contactEmail" name="form[contact][email]" value="{ORDER_FORM_CONTACT_EMAIL}" maxlength="255" class="{% IF ORDER_FORM_CONTACT_WANT_REGISTER %}required{% ENDIF %} input-text"/></td>
</tr>
и меняем на:
<tr>
<td><label for="contactEmail" class="required">Электронная почта<em>*</em></label></td>
<td><input type="text" id="contactEmail" name="form[contact][email]" value="{ORDER_FORM_CONTACT_EMAIL}" maxlength="255" class="required input-text"/></td>
</tr>
В шаблоне Товар найдите код:
<!-- По этому значению производится заказ товара -->
<input type="hidden" name="form[goods_mod_id]" value="{GOODS_MOD_ID}" class="goodsDataMainModificationId" />
<div class="add-cart-form {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}add-to-cart{% ENDIF %}" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF GOODS_MOD_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}>
<input type="button" value="Быстрый заказ" id="button-cart" class="btn add-cart" onclick="quickorder('.goodsDataForm'); return false;" title="Положить «{GOODS_NAME}» в корзину"/>
<div class="number plus_minus_quantit">
<label for="qty">Количество:</label>
<input type="text" name="form[goods_mod_quantity]" id="qty" maxlength="12" value="1" title="Qty" class="input-text qty quantity">
<div class="regulator">
<a href="#" class="number-up qty-plus"></a>
<a href="#" class="number-down qty-minus"></a>
</div>
</div>
<input type="button" value="В корзину" id="button-cart" class="btn add-cart" onclick="$('.goodsDataForm').submit(); return false;" title="Положить «{GOODS_NAME}» в корзину"/>
</div>
и замените на:
<!-- По этому значению производится заказ товара -->
<input type="hidden" name="form[goods_mod_id]" value="{GOODS_MOD_ID}" class="goodsDataMainModificationId" />
<div class="add-cart-form {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}add-to-cart{% ENDIF %}" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF GOODS_MOD_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}>
<input type="button" value="В корзину" id="button-cart" class="btn add-cart" onclick="$('.goodsDataForm').submit(); return false;" title="Положить «{GOODS_NAME}» в корзину"/>
<div class="number plus_minus_quantit">
<label for="qty">Количество:</label>
<input type="text" name="form[goods_mod_quantity]" id="qty" maxlength="12" value="1" title="Qty" class="input-text qty quantity">
<div class="regulator">
<a href="#" class="number-up qty-plus"></a>
<a href="#" class="number-down qty-minus"></a>
</div>
</div>
</div>
#4
Отправлено 23 Декабрь 2014 - 17:50
 ESM (23 Декабрь 2014 - 15:39) писал:
ESM (23 Декабрь 2014 - 15:39) писал:
Благодарю, все получилось.
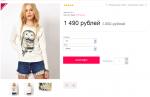
Подскажи, пожалуйста, как сделать витрину с товаром в таком варианте. Т.е. разместить кнопку "в корзину" и количество как на скриншоте.
Подскажи, пожалуйста, как сделать витрину с товаром в таком варианте. Т.е. разместить кнопку "в корзину" и количество как на скриншоте.
<div class="add-cart-form {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}add-to-cart{% ENDIF %}" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF GOODS_MOD_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}>
<input type="button" value="В корзину" id="button-cart" class="btn add-cart" onclick="$('.goodsDataForm').submit(); return false;" title="Положить «{GOODS_NAME}» в корзину"/>
<div class="number plus_minus_quantit">
<label for="qty">Количество:</label>
<input type="text" name="form[goods_mod_quantity]" id="qty" maxlength="12" value="1" title="Qty" class="input-text qty quantity">
<div class="regulator">
<a href="#" class="number-up qty-plus"></a>
<a href="#" class="number-down qty-minus"></a>
</div>
</div>
</div>
<div class="actions">
замените на
<div class="add-cart-form {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}add-to-cart{% ENDIF %}" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF GOODS_MOD_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %} style="float:left">
<div class="number plus_minus_quantit">
<label for="qty">Количество:</label>
<input type="text" name="form[goods_mod_quantity]" id="qty" maxlength="12" value="1" title="Qty" class="input-text qty quantity">
<div class="regulator">
<a href="#" class="number-up qty-plus"></a>
<a href="#" class="number-down qty-minus"></a>
</div>
</div>
<input type="button" value="В корзину" id="button-cart" class="btn add-cart" onclick="$('.goodsDataForm').submit(); return false;" title="Положить «{GOODS_NAME}» в корзину"/>
</div>
<div class="actions" style="float:left">
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных