Поменять Слайд В Карточке Товара
#1
Отправлено 02 Декабрь 2014 - 18:39
Здравствуйте! В карточке товара при увеличении изображения товаров слайд становиться кривым, показывает разные размеры и стрелка, которая листает дальше всегда в разных местах, т.е. нужно наводить курсор и искать ее.
Что нужно сделать чтобы все картинки были одинаковы? Чтобы стрелочка была там где нужно?
И можно ли поменять на другую форму показа увеличенных изображений?
#2
Отправлено 02 Декабрь 2014 - 18:45
 Ильяc (02 Декабрь 2014 - 18:39) писал:
Ильяc (02 Декабрь 2014 - 18:39) писал:
Здравствуйте! В карточке товара при увеличении изображения товаров слайд становиться кривым, показывает разные размеры и стрелка, которая листает дальше всегда в разных местах, т.е. нужно наводить курсор и искать ее.
Что нужно сделать чтобы все картинки были одинаковы? Чтобы стрелочка была там где нужно?
И можно ли поменять на другую форму показа увеличенных изображений?
Попробуйте сделать следующее:
В шаблоне main.css найдите код:
div#nyroModalWrapper {
margin-left: -300px !important;
width: 600px !important;
}
И замените его вот этим кодом:
div#nyroModalWrapper {
/* margin-left: -300px !important; */
/* width: 600px !important; */
}
#3
Отправлено 02 Декабрь 2014 - 20:07
 RayLi (02 Декабрь 2014 - 18:45) писал:
RayLi (02 Декабрь 2014 - 18:45) писал:
Попробуйте сделать следующее:
В шаблоне main.css найдите код:
div#nyroModalWrapper {
margin-left: -300px !important;
width: 600px !important;
}
И замените его вот этим кодом:
div#nyroModalWrapper {
/* margin-left: -300px !important; */
/* width: 600px !important; */
}
Со стрелками все исправилось. Спасибо! А размеры изображений какие должны быть, чтобы одинаковые слайды были и не показывались разные размеры?
#4
Отправлено 02 Декабрь 2014 - 20:10
 Ильяc (02 Декабрь 2014 - 20:07) писал:
Ильяc (02 Декабрь 2014 - 20:07) писал:
#5
Отправлено 02 Декабрь 2014 - 22:06
А я хочу чтобы на моем домене открывалась страница
#6
Отправлено 03 Декабрь 2014 - 00:29
<iframe width="100%" height="1780" src="http://st.mobilefanat.ru/9/1490/174/339589_73_html.html" style="border:none;"></iframe>
Так же вы можете просто разместить html код вашей страницы непосредственно через ту же кнопку "Источник" на панели визуального редактора.
#7
Отправлено 03 Декабрь 2014 - 09:05
 Vaccina (03 Декабрь 2014 - 00:29) писал:
Vaccina (03 Декабрь 2014 - 00:29) писал:
<iframe width="100%" height="1780" src="http://st.mobilefanat.ru/9/1490/174/339589_73_html.html" style="border:none;"></iframe>
Так же вы можете просто разместить html код вашей страницы непосредственно через ту же кнопку "Источник" на панели визуального редактора.
sitemap html формат я добавил. Теперь подскажите куда добавить sitemap xml чтобы не на st.mobilefanat был, а на моем домене. В таком виде гугл вебмастер не принимает его http://st.mobilefana...684/sitemap.xml
#8
Отправлено 04 Декабрь 2014 - 01:42
#9
Отправлено 04 Декабрь 2014 - 12:11
 Vaccina (04 Декабрь 2014 - 01:42) писал:
Vaccina (04 Декабрь 2014 - 01:42) писал:
 Vaccina (04 Декабрь 2014 - 01:42) писал:
Vaccina (04 Декабрь 2014 - 01:42) писал:
1)Верно я так и сделал, но проблема в том что он находится на каком то субдомене http://st.mobilefana...684/sitemap.xml, а гугл вебмастер не принимает его таким, нужно чтобы ссылка начинала с основного домена
2) Подскажите как мне по умолчанию для всех статей поменять шрифт? Я каждый раз, в каждой статье указываю размеры,стили и другие параметры шрифта. Какой то мусор получается если смотреть через "источник"
#10
Отправлено 05 Декабрь 2014 - 00:44
2. Пожалуйста, сообщите какие параметры шрифта и для каких элементов вы хотите их задать? Для описаний и другого встраиваемого контента можно задать стиль в файле стилей main.css через селектор (например)
.htmlDataBlock h2 {
font-size: 16px;
}
ключом в селекторе является класс .htmlDataBlock
#11
Отправлено 05 Декабрь 2014 - 10:02
 Vaccina (05 Декабрь 2014 - 00:44) писал:
Vaccina (05 Декабрь 2014 - 00:44) писал:
2. Пожалуйста, сообщите какие параметры шрифта и для каких элементов вы хотите их задать? Для описаний и другого встраиваемого контента можно задать стиль в файле стилей main.css через селектор (например)
.htmlDataBlock h2 {
font-size: 16px;
}
ключом в селекторе является класс .htmlDataBlock
Стили для текста в карточке товара, текст о продукте, его описание, характеристика. В карточке товара этот текст находится во вкладе описание
шрифт 14
цвет #666666
Arial
#12
Отправлено 06 Декабрь 2014 - 04:41
.htmlDataBlock{
font: 14px Arial !important;
}
#13
Отправлено 06 Декабрь 2014 - 11:50
 Vaccina (06 Декабрь 2014 - 04:41) писал:
Vaccina (06 Декабрь 2014 - 04:41) писал:
.htmlDataBlock{
font: 14px Arial !important;
}
Спасибо все получилось.
Есть еще вопрос. Когда я выделяю шрифт в редакторе и ставлю жирным (strong) то текст наоборот становиться меньше и не жирным. Как это исправить.
на фото показано.

#14
Отправлено 06 Декабрь 2014 - 18:30
 Ильяc (06 Декабрь 2014 - 11:50) писал:
Ильяc (06 Декабрь 2014 - 11:50) писал:
Есть еще вопрос. Когда я выделяю шрифт в редакторе и ставлю жирным (strong) то текст наоборот становиться меньше и не жирным. Как это исправить.
на фото показано.
Пришлите название товара, где есть данный текст.
#15
Отправлено 07 Декабрь 2014 - 08:29
 Danil (06 Декабрь 2014 - 18:30) писал:
Danil (06 Декабрь 2014 - 18:30) писал:
Пришлите название товара, где есть данный текст.
http://mobilefanat.r...tavka-ot-Google
#16
#17
Отправлено 13 Декабрь 2014 - 19:43
Привет всем!
1) Объясните как и где написать, описание главной страницы keywords и description ?
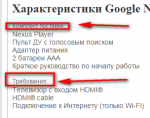
2) когда в редакторе статьи я маркирую например характеристики, у меня все правильно. Но на сайте отображается ужасно. Пример на картинках
В редакторе:

На сайте:

#18
Отправлено 14 Декабрь 2014 - 10:00
 Ильяc (13 Декабрь 2014 - 19:43) писал:
Ильяc (13 Декабрь 2014 - 19:43) писал:
Привет всем!
1) Объясните как и где написать, описание главной страницы keywords и description ?
2) когда в редакторе статьи я маркирую например характеристики, у меня все правильно. Но на сайте отображается ужасно. Пример на картинках
В редакторе:
На сайте:
1) Для того чтобы заполнить описание главной страницы keywords и description, зайдите в раздел сайт-страницы, выберите главную страницу и нажмите редактирование, в SEO-описании вы найдете keywords и description(чтобы посмотреть какая страница главная зайдите в раздел сайт-главная страница).
2) В товаре указанном на скриншоте, отсутствует маркированный список произведите изменения, чтобы мы могли исправить ошибку.
#19
Отправлено 14 Декабрь 2014 - 10:27
 Danil (14 Декабрь 2014 - 10:00) писал:
Danil (14 Декабрь 2014 - 10:00) писал:
1) Для того чтобы заполнить описание главной страницы keywords и description, зайдите в раздел сайт-страницы, выберите главную страницу и нажмите редактирование, в SEO-описании вы найдете keywords и description(чтобы посмотреть какая страница главная зайдите в раздел сайт-главная страница).
2) В товаре указанном на скриншоте, отсутствует маркированный список произведите изменения, чтобы мы могли исправить ошибку.
Сделал изменение. Теперь маркированный http://mobilefanat.r...outbuka-Chernyj
#20
Отправлено 14 Декабрь 2014 - 10:32
 Ильяc (14 Декабрь 2014 - 10:27) писал:
Ильяc (14 Декабрь 2014 - 10:27) писал:
#tab1 .htmlDataBlock ul li {
width: auto;
height: auto;
float: none;
margin: 0 0 0 0;
padding: 0 10px;
}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных


















