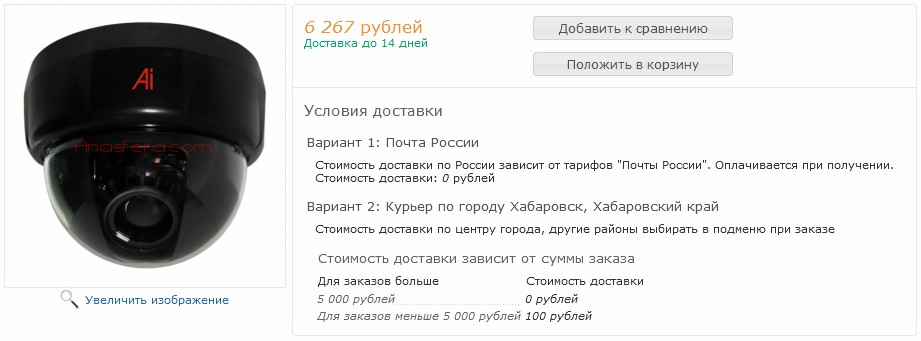
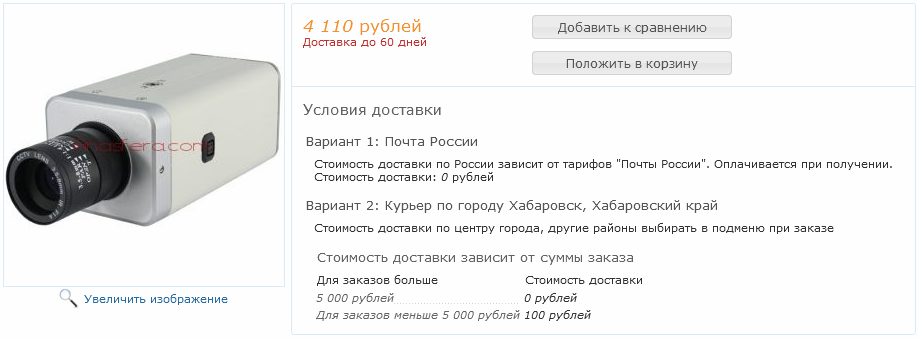
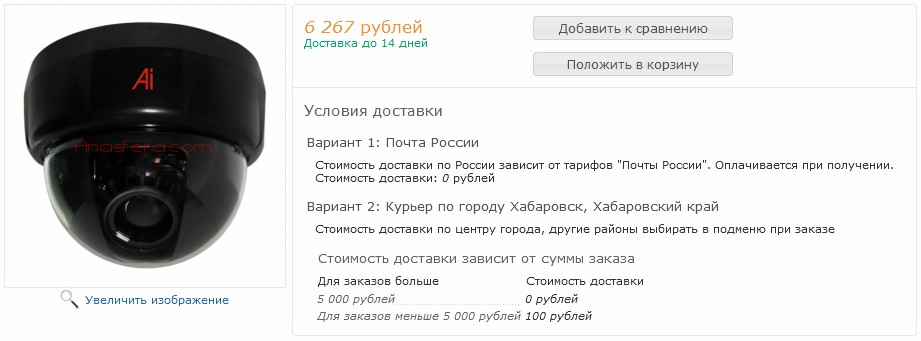
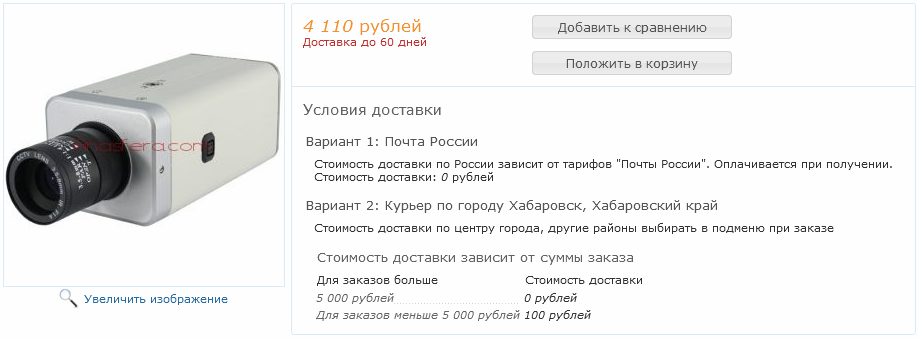
Вот общий вид. То, что до 14 дней - почему-то черным цветом:

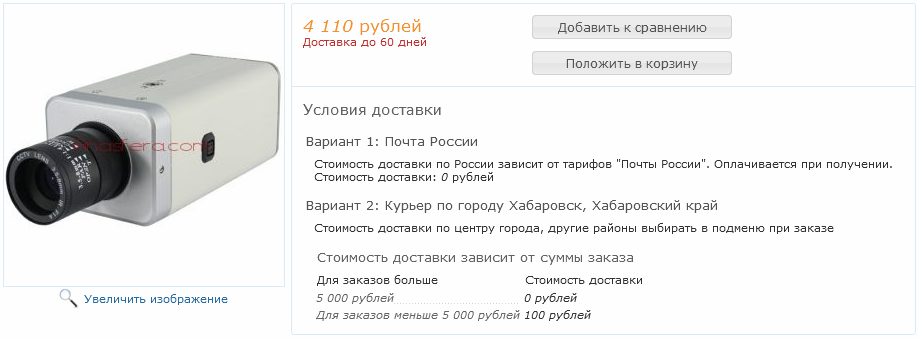
А в карточке товаров помогите сделать оранжевый - зеленым и красным, в цвет надписи о наличии (о доставке), а то слишком много цветов:


Отправлено 10 Июнь 2013 - 19:55



Отправлено 10 Июнь 2013 - 20:15
 Andrew S. (10 Июнь 2013 - 19:55) писал:
Andrew S. (10 Июнь 2013 - 19:55) писал:

{% IF goods.MAX_REST_VALUE>0 %}<div class="available-true">Доставка до 14 дней</div>{% ENDIF %}
<span class="goodsDataMainModificationPriceNow" title="Цена сейчас" itemprop="price" content="{GOODS_MOD_PRICE_NOW}">
измените на
<span class="goodsDataMainModificationPriceNow" title="Цена сейчас" itemprop="price" content="{GOODS_MOD_PRICE_NOW}" style="{% IF GOODS_MOD_REST_VALUE=0 %}color:#990000 !important {% ELSE %}color: #54cc00 !important {% ENDIF %}">
Отправлено 11 Июнь 2013 - 01:36
.goodsDataMainModificationPriceNow {
color: #F2912D;
font-size: 1.5em;
white-space: nowrap;
}
Отправлено 05 Февраль 2014 - 07:04
Отправлено 06 Февраль 2014 - 05:58
<div class="goodsListItemImage"><a href="{goods.URL}"><img class="goods-image-small" src="{% IF goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{goods.IMAGE_SMALL}{% ENDIF %}" alt="{goods.NAME}" /></a></div>
<div class="goodsListItemImage"><a href="{goods.URL}"><img class="goods-image-small" src="{% IF goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{goods.IMAGE_SMALL}{% ENDIF %}" alt="{goods.NAME}" /></a></div>
<!-- Доступность товара -->
{% IF goods.MAX_REST_VALUE=0 %}
<p> <div class="goodsDataMainModificationAvailable">
<div rel="false" class="available-false" style="padding:3px;margin-left: 39px;background: none repeat scroll 0 0 #808080;color: #FFFFFF;font-weight: bold;width: 100px;">Под заказ</div>
</div> </p>
{% ENDIF %}
{% IF goods.MAX_REST_VALUE>0 %}
<p> <div class="goodsDataMainModificationAvailable">
<div rel="true" class="available-true" style="padding:3px;background: none repeat scroll 0 0 #99CC33; margin-left: 39px; color: #FFFFFF;font-weight: bold;width: 100px;">В наличии</div>
</div> </p>
{% ENDIF %}
<!-- Доступность товара -->
<div class="goodsListItemImage"><a href="{related_views_goods.URL}"><img class="goods-image-small" src="{% IF related_views_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{related_views_goods.IMAGE_SMALL}{% ENDIF %}" alt="{related_views_goods.NAME}" /></a></div>
<div class="goodsListItemImage"><a href="{related_views_goods.URL}"><img class="goods-image-small" src="{% IF related_views_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{related_views_goods.IMAGE_SMALL}{% ENDIF %}" alt="{related_views_goods.NAME}" /></a></div>
<!-- Доступность товара -->
{% IF related_views_goods.MAX_REST_VALUE=0 %}
<p> <div class="goodsDataMainModificationAvailable">
<div rel="false" class="available-false" style="padding:3px;margin-left: 39px;background: none repeat scroll 0 0 #808080;color: #FFFFFF;font-weight: bold;width: 100px;">Под заказ</div>
</div> </p>
{% ENDIF %}
{% IF related_views_goods.MAX_REST_VALUE>0 %}
<p> <div class="goodsDataMainModificationAvailable">
<div rel="true" class="available-true" style="padding:3px;background: none repeat scroll 0 0 #99CC33; margin-left: 39px; color: #FFFFFF;font-weight: bold;width: 100px;">В наличии</div>
</div> </p>
{% ENDIF %}
<!-- Доступность товара -->
Отправлено 06 Февраль 2014 - 06:46
Отправлено 29 Октябрь 2014 - 23:19
Отправлено 30 Октябрь 2014 - 04:35
<div class="price">вставьте следующий код:
<div class="av">
{% IF goods.MAX_REST_VALUE>0 %}Товар есть в наличии
{% ELSE %}Товара нет в наличии
{% ENDIF %}
</div>
Отправлено 30 Октябрь 2014 - 11:28
Отправлено 30 Октябрь 2014 - 11:32
 reaktor (30 Октябрь 2014 - 11:28) писал:
reaktor (30 Октябрь 2014 - 11:28) писал:
.available-true span {
font-weight: bold;
color:#000000;
}
0 пользователей, 0 гостей, 0 анонимных