ozslr (30 Июль 2014 - 21:31) писал:
ozslr (30 Июль 2014 - 21:31) писал:
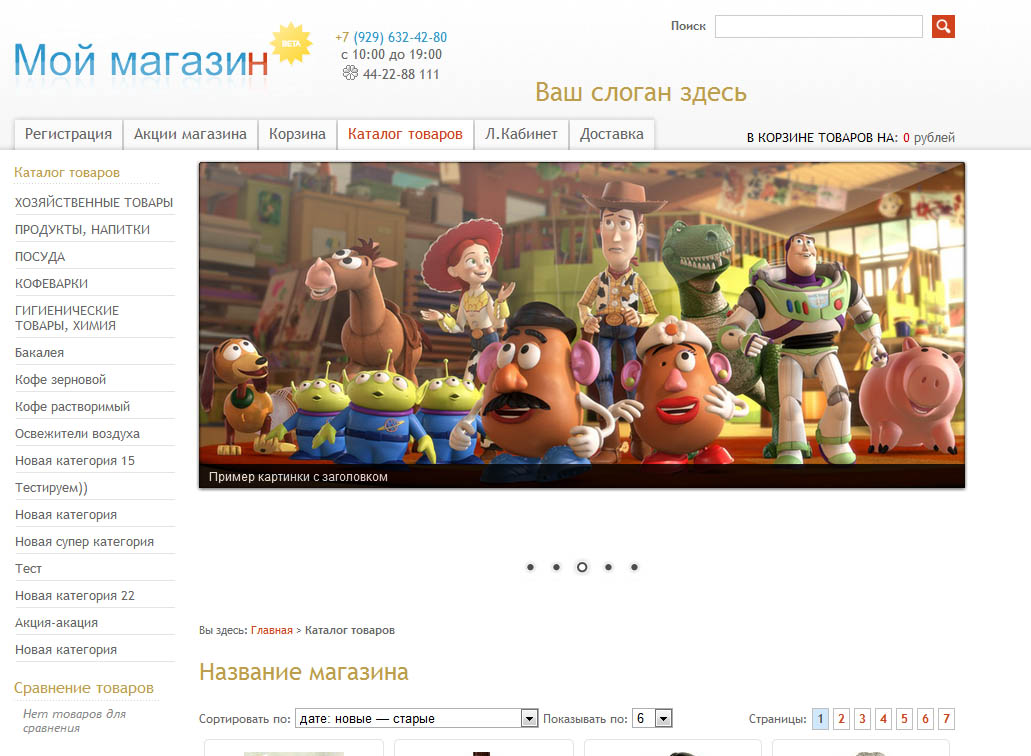
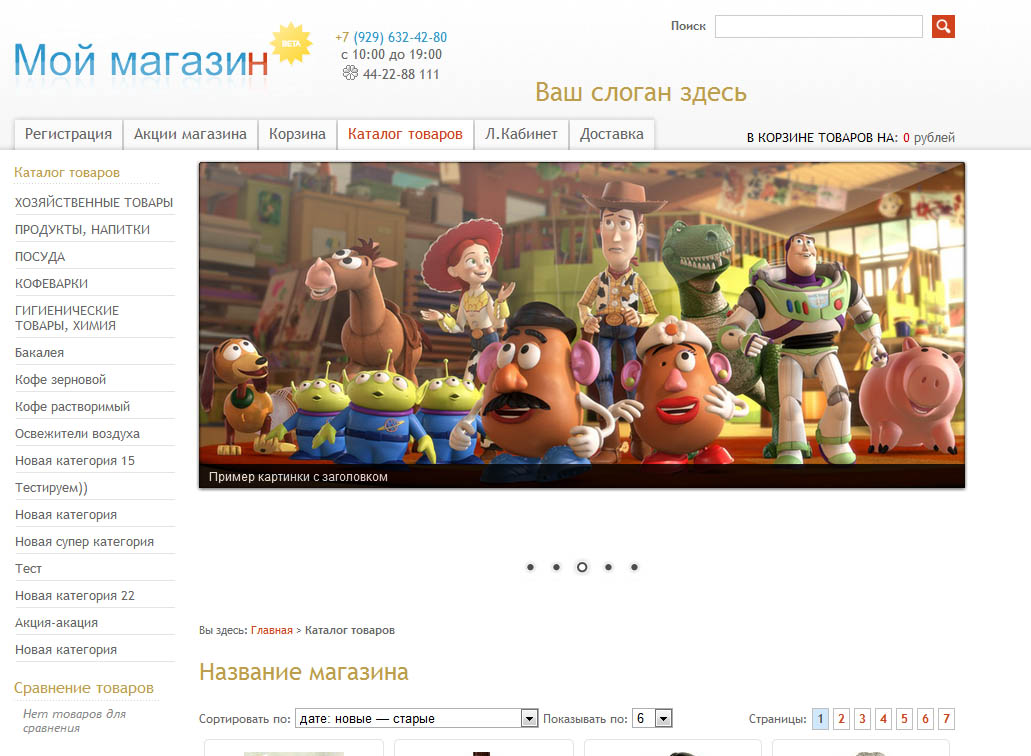
Добрый день! Уважаемая тех поддержка, помогите пожалуйста со следующими проблемками. Максимально постарался объяснить все. Буду бесконечно благодарен за помощь!

1. Как уменьшить высоту данного блока? На фото под цифрой "1"
2. Можно ли вставлять такой флажок на товары, на флажке должно быть написанно АКЦИЯ. На фото под цифрой "2"
3. Можно ли сделать так, чтобы эти категории всегда были в развернутом положении? На фото под цифрой "3"
4. Как изменить цвета текста в МЕНЮ и ФОН. На фото под цифрой "4"
5. Как убрать выбор количества, и вместо него поставить выбор размера обуви? И там же как убрать корзинку и
вместо нее сделать кнопку с надписью "КУПИТЬ". На фото под цифрой "5"
6. Как изменить цвет и величину шрифта ЦЕН. На фото под цифрой "6"
7. Как изменить цвет наименования товаров. На фото под цифрой "7"
8. Как удалить все слайды и оставить один? И главное, можно ли вместо картинки в слайд писать текст и как
это осуществить. Только обязательно нужно чтоб писался текст туда. На фото под огромной цифрой "8"
9. Как добавить блок отзывов, естественно сочиненных мной. На фото под цифрой "9"
10. Как добавить еще пару пунктов меню именно в эту полоску. На фото под цифрой "10"

Здравствуйте.
1)
Найдите в main.css
.menu-item-content {
padding: 5px 8px;
}
измените на
.menu-item-content {
padding: 5px 8px;
margin-top: -45px;
}
6)
Найдите в main.css
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
vertical-align: baseline;
font-size: 15px;
font-family: 'Lato', 'Calibri', Arial, sans-serif;
}
Величина шрифта меняется значением font-size
Найдите в main.css
li.minPrice {
color: #E74C3C;
}
Цвет меняется значением color
7)
Найдите в main.css
a {
color: #16a085;
text-decoration: none;
-webkit-transition: 0.25s;
transition: 0.25s;
}
Цвет меняется значением color
8)
Найдите в шаблоне HTML и удалите
<div class="item" style="display:none">
<a href="#" target="_blank">
<img src="http://storeland.ru/img/faq/questions/nyvo_slider/walle.jpg" alt="Описание слайда">
</a>
</div>
<div class="item" style="display:none">
<a href="#" target="_blank">
<img src="http://storeland.ru/img/faq/questions/nyvo_slider/cars.jpg" alt="Описание слайда">
</a>
</div>
Вы можете сделать изображение с текстом или есть вариант изображение оставить, а под ним будет текст:

4)
Найдите в main.css
.header {
position: absolute;
position: fixed;
top: 0;
left: auto;
z-index: 1024;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
margin-right: auto;
margin-left: auto;
min-width: 100%;
width: auto;
/* height: 45px; */
background-color: #2C3E50;
}
Цвет фона: измените background-color на нужный вам цвет
Найдите в main.css
.panel-top .head li a.selected {
background-color: #1abc9c;
color: #FFF;
}
Цвет текста: измените color на нужный для вас цвет, если вам нужно будет изменить подсветку измените background-color
9) Если вы хотите отзывы то можно писать только о каком то конкретном товаре, так же вы можете вместо отзывов установить блок новостей устанавливается в адимнке: Сайт --- новости и статьи, можно будет изменить название вместо новостей написать отзывы.
10) Данная полоска не предназначена для вывода меню там отображается пути страниц, товаров.
5) в Style.css
/* Кнопка в корзину */
.basket_add {
z-index: 200;
display: block;
float: left;
width: 22px;
height: 22px;
background: #333333 url('{ASSETS_IMAGES_PATH}sprites.png') -80px -4px no-repeat;
background-color: transparent;
измените на
/* Кнопка в корзину */
.basket_add {
z-index: 200;
display: block;
float: left;
width: 22px;
height: 22px;
background: #333333;
background-color: transparent;
}
найдите в шаблоне HTML
<div class="btnToCart">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_goods.MIN_PRICE_NOW_ID}" />
<a class="btn btn-success toCart" onclick="addItem('.index_page_goods #goodsListFormId{index_page_goods.MIN_PRICE_NOW_ID}');
return false;" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&amp;form%5Bgoods_from%5D={index_page_goods.GOODS_FROM}&amp;form%5Bgoods_mod_id%5D={index_page_goods.MIN_PRICE_NOW_ID}" title="Положить &laquo;{index_page_goods.NAME}&raquo; в корзину">
<span class="basket_add"></span>
</a>
</div>
измените на
<div class="btnToCart">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_goods.MIN_PRICE_NOW_ID}" />
<a class="btn btn-success toCart" onclick="addItem('.index_page_goods #goodsListFormId{index_page_goods.MIN_PRICE_NOW_ID}');
return false;" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&amp;form%5Bgoods_from%5D={index_page_goods.GOODS_FROM}&amp;form%5Bgoods_mod_id%5D={index_page_goods.MIN_PRICE_NOW_ID}" title="Положить &laquo;{index_page_goods.NAME}&raquo; в корзину">
<span class="basket_add">купить</span>
</a>
</div>
Размеры, Вы можете поменять с помощью модификации находиться в каждом товаре в админ панеле: Товары--Товары, заходите в товар котором Вы хотите изменить и в модификации меняете размер, цвет, страна производитель, SEO параметры так же можете поменять или написать. Размеры будут выводиться только в карточке товара.
3)
Найдите в шаблоне HTML
<!-- Каталог товаров -->
{%IFNOT catalog_full_empty%}
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}<ul class="accordion accordionMain">{% ENDIF %}
<li {% IF catalog_full.HIDE %}style="display:none;" {% ENDIF %} class="{% IF catalog_full.ISSET_SUB %}parent{% ENDIF %} {% IF catalog_full.CURRENT %}active{% ELSEIF catalog_full.CURRENT_PARENT %}active{% ENDIF %}">
<span class="oneList"><a href="{catalog_full.URL}"{% IF catalog_full.CURRENT %} class="selected" {% ENDIF %}>{catalog_full.NAME}</a></span>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
{%ENDIF%}
<!-- /Каталог товаров -->
измените на
<!-- Каталог товаров -->
{%IFNOT catalog_full_empty%}
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}<ul class="accordionMain">{% ENDIF %}
<li {% IF catalog_full.HIDE %}{% ENDIF %} class="{% IF catalog_full.ISSET_SUB %}parent{% ENDIF %} {% IF catalog_full.CURRENT %}active{% ELSEIF catalog_full.CURRENT_PARENT %}active{% ENDIF %}">
<span class="oneList"><a href="{catalog_full.URL}"{% IF catalog_full.CURRENT %} class="selected" {% ENDIF %}>{catalog_full.NAME}</a></span>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
{%ENDIF%}
<!-- /Каталог товаров -->
2)
В шаблоне Товары
<!-- Бирки -->
<div class="menu-item-badges new">
<a href="{CATALOG_NEW_URL}" title="Перейти на страницу &laquo;Новинки&raquo;"><span>Новинка</span></a>
</div>
{% ELSEIF goods.IS_TOP %}
<div class="menu-item-badges hit">
<a href="{CATALOG_TOP_SALES_URL}" title="Перейти на страницу &laquo;Хит Продаж&raquo;"><span>Хит Продаж</span></a>
</div>
{% ELSEIF goods.MAX_DISCOUNT>0 %}
<div class="menu-item-badges disc">
<a href="{goods.MAX_DISCOUNT_URL}" title="Перейти на страницу &laquo;Акции&raquo;"><span>Скидка</span><span class="discNum"> {goods.MAX_DISCOUNT}%</span></a>
</div>
{% ENDIF %}
<!-- END Бирки -->
измените на
<!-- Бирки -->
{%IF goods.MAX_DISCOUNT_EXPIRED_AT%}
<div class="menu-item-badges new">Акция</div>
{% ELSEIF goods.IS_NEW %}
<div class="menu-item-badges new">
<a href="{CATALOG_NEW_URL}" title="Перейти на страницу &laquo;Новинки&raquo;"><span>Новинка</span></a>
</div>
{% ELSEIF goods.IS_TOP %}
<div class="menu-item-badges hit">
<a href="{CATALOG_TOP_SALES_URL}" title="Перейти на страницу &laquo;Хит Продаж&raquo;"><span>Хит Продаж</span></a>
</div>
{% ELSEIF goods.MAX_DISCOUNT>0 %}
<div class="menu-item-badges disc">
<a href="{goods.MAX_DISCOUNT_URL}" title="Перейти на страницу &laquo;Акции&raquo;"><span>Скидка</span><span class="discNum"> {goods.MAX_DISCOUNT}%</span></a>
</div>
{% ENDIF %}
<!-- END Бирки -->
Сообщение отредактировал batta: 31 Июль 2014 - 20:37
добавлены пункты 2,3,5