
Новый шаблон "Движение"
#41
Отправлено 28 Июнь 2014 - 18:12
#43
Отправлено 29 Июнь 2014 - 09:32
 velena168 (26 Июнь 2014 - 10:02) писал:
velena168 (26 Июнь 2014 - 10:02) писал:
И конкретно был задан вопрос
- в каталоге, при наведении на товар, можно просмотреть другие изображения товара;
- реализован интерактивный пересчет итоговых сумм и скидок в корзине без перезагрузки страницы
#44
Отправлено 29 Июнь 2014 - 09:59
 velena168 (29 Июнь 2014 - 09:32) писал:
velena168 (29 Июнь 2014 - 09:32) писал:
- реализован интерактивный пересчет итоговых сумм и скидок в корзине без перезагрузки страницы
я тоже обрадовалась всему, а теперь пришлось вернуть старый шаблон.
из корзины невозможно ни удалить товар, ни изменить кол-во...
#45
#46
Отправлено 29 Июнь 2014 - 10:40
 Ботаникус (29 Июнь 2014 - 09:59) писал:
Ботаникус (29 Июнь 2014 - 09:59) писал:
я тоже обрадовалась всему, а теперь пришлось вернуть старый шаблон.
из корзины невозможно ни удалить товар, ни изменить кол-во...
#49
Отправлено 29 Июнь 2014 - 17:09
 Ботаникус (29 Июнь 2014 - 16:07) писал:
Ботаникус (29 Июнь 2014 - 16:07) писал:
А Движение тестирую, понравились 2 функции, но без модераторов не перенести на Осень.
#50
Отправлено 30 Июнь 2014 - 12:15

#53
Отправлено 01 Июль 2014 - 08:55
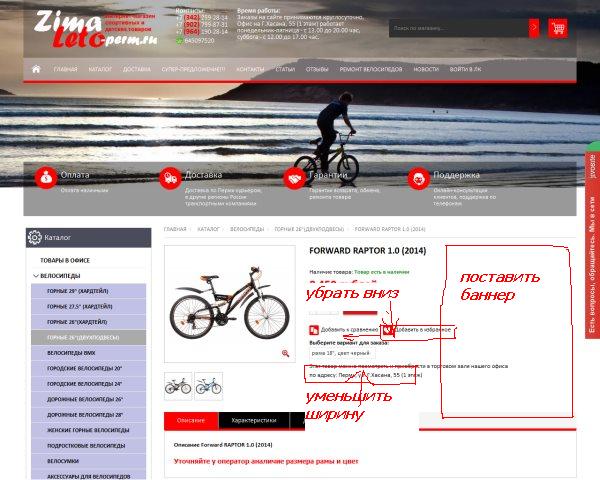
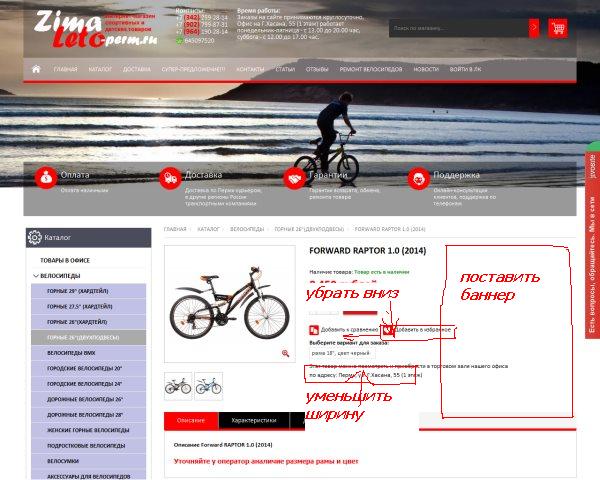
1. Сместить влево "Добавить в избранное", под "Добавить к сравнению", т.е. так, чтобы они располагались столбиком.
2. Внизу дополнительную информацию уменьшить в длину по размеру, у меня это строчки "Этот товар можно посмотреть и приобрести в торговом зале нашего офиса по адресу: Пермь, ул. Г.Хасана, 55 (1 этаж)"
3. Вставить баннер в пустующее место. Удобно там информацию об акциях разместить, помогите. пожалуйста.

#54
Отправлено 01 Июль 2014 - 10:16
 Rosalina (01 Июль 2014 - 08:55) писал:
Rosalina (01 Июль 2014 - 08:55) писал:
1. Сместить влево "Добавить в избранное", под "Добавить к сравнению", т.е. так, чтобы они располагались столбиком.
2. Внизу дополнительную информацию уменьшить в длину по размеру, у меня это строчки "Этот товар можно посмотреть и приобрести в торговом зале нашего офиса по адресу: Пермь, ул. Г.Хасана, 55 (1 этаж)"
3. Вставить баннер в пустующее место. Удобно там информацию об акциях разместить, помогите. пожалуйста.

Здравствуйте,
1. В шаблоне "Товар"
Находим на 170 строке:
</li> <li> <!-- Если есть возможность добавить товар в избранное -->
Заменяем на:
</li> <div class="clear"></div> <li> <!-- Если есть возможность добавить товар в избранное -->
2.
В файле "style.css".
Найти:
.product_info_wrapper{margin-left: 30px;float: left;width: 50%;padding-bottom:10px}
Заменить:
.product_info_wrapper{margin-left: 30px;float: left;width: 35%;padding-bottom:10px}
3.
В шаблоне "HTML"
Находим:
<div class="clear"></div> <div class="tabs_block">
Перед этим добавляем:
<div class="product_banner_wrapper"> <a href="#"><img src="#"></a> </div>
Получится так
<div class="product_banner_wrapper"> <a href="#"><img src="#"></a> </div> <div class="clear"></div> <div class="tabs_block">
Данный баннер будет отображаться во всех товарах
Пример
<a href="сюда вставляем ссылку на то куда будет переход после нажатия"><img src="ссылка на изображение баннера"></a>
#55
Отправлено 01 Июль 2014 - 11:41
#56
Отправлено 03 Июль 2014 - 00:14

#57
Отправлено 03 Июль 2014 - 01:50
.promo_block {
background: #000;
top: -55px !important;
}
и заменить его на
.promo_block {
top: -55px !important;
}
далее необходимо найти
.nav-container {
background: #000000;
bottom: 0;
display: block;
float: left;
margin-bottom: 0;
position: relative;
width: 100%;
}
и заменить на
.nav-container {
bottom: 0;
display: block;
float: left;
margin-bottom: 0;
position: relative;
width: 100%;
}
#58
Отправлено 03 Июль 2014 - 02:06
<script type="text/javascript">(function() {
if (window.pluso)if (typeof window.pluso.start == "function") return;
if (window.ifpluso==undefined) { window.ifpluso = 1;
var d = document, s = d.createElement('script'), g = 'getElementsByTagName';
s.type = 'text/javascript'; s.charset='UTF-8'; s.async = true;
s.src = ('https:' == window.location.protocol ? 'https' : 'http') + '://share.pluso.ru/pluso-like.js';
var h=d[g]('body')[0];
h.appendChild(s);
}})();</script>
<div class="pluso" data-background="transparent" data-options="small,round,line,horizontal,counter,theme=04" data-services="vkontakte,odnoklassniki,facebook,twitter,google,moimir,email,print"></div>
</div>
На платине этот код стоял в файле товар строка 252, а теперь этот код, куда нужно вставить?
Так чтоб он иконки соц ситей были под избранным.
#59
Отправлено 03 Июль 2014 - 02:23
<div class="goodsDataMainModificationsBlock description" {% IF GOODS_NO_CHOISE_IN_PROPERTIES_FOR_MODIFICATIONS %}style="display:none;"{% ENDIF %}>
в шаблоне "Товар".
#60
Отправлено 03 Июль 2014 - 02:34
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных























