Срочно Нужна Ваша Помощь Для Реконструкции
#1
Отправлено 19 Май 2014 - 08:27
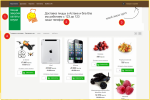
2. как разместить лого с информацией по центру (думаю скорей всего сделать на одной картинке в формате jpg или png)
3. опять же вставка картинки под корзиной (может уместим вместе со 2 пунктом в одной картинке)
4. убрать инфу на этом месте (здесь сейчас "название магазина" и ссылки "главная>каталог")
#2
Отправлено 19 Май 2014 - 08:36
 vomux (19 Май 2014 - 08:27) писал:
vomux (19 Май 2014 - 08:27) писал:
2. как разместить лого с информацией по центру (думаю скорей всего сделать на одной картинке в формате jpg или png)
3. опять же вставка картинки под корзиной (может уместим вместе со 2 пунктом в одной картинке)
4. убрать инфу на этом месте (здесь сейчас "название магазина" и ссылки "главная>каталог")
Уточните, пожалуйста, номер аккаунта.
#3
Отправлено 19 Май 2014 - 08:40
#4
Отправлено 19 Май 2014 - 08:49
 vomux (19 Май 2014 - 08:40) писал:
vomux (19 Май 2014 - 08:40) писал:
В шаблоне HTML найдите код:
<!-- Каталог товаров -->
<div class="conta">
<a class="toggleMenu" href="#">Наше меню</a>
{%IFNOT catalog_full_empty%}
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}<ul {% IF catalog_full.LEVEL = 0 %}class="nav"{% ENDIF %}>{% ENDIF %}
<li {% IF catalog_full.HIDE %}style="display:none;" {% ENDIF %}{% IF catalog_full.CURRENT %}class="open"{% ELSEIF catalog_full.CURRENT_PARENT %}class="open"{% ENDIF %} >
<a href="{catalog_full.URL}" {% IF catalog_full.CURRENT %}class="selected"{% ENDIF %}>{catalog_full.NAME}</a><span class="icons" {% IFNOT catalog_full.ISSET_SUB %}style="display: none;"{% ENDIF %}></span>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
{%ENDIF%}
</div>
<!-- /Каталог товаров -->
и переместите его поставив перед:
<header role="banner"> <div class="hgroup">
Сделайте пока это, далее выравняем этот блок и сделаем остальное.
#6
Отправлено 19 Май 2014 - 09:08
 vomux (19 Май 2014 - 08:55) писал:
vomux (19 Май 2014 - 08:55) писал:
В style.css находим и удаляем код:
.nav > li {
float: left;
}
Далее находим код:
.conta {
position: relative;
width: 100%;
max-width: 1280px;
margin: 20px auto;
z-index: 30;
}
и меняем на:
.conta {
position: relative;
width: 200px;
max-width: 1280px;
margin: 20px auto;
z-index: 30;
float: left;
}
2) Вы можете загрузить изображение вместо логотипа, который сейчас. Для этого создайте нужно изображение и сохраните его как logo.png.
После этого загрузите через раздел: Сайт - Редактор шаблонов.
4) В style.css добавляем:
header h1 {display:none;}
.breadcrumb {display:none;}
#7
Отправлено 19 Май 2014 - 09:12
нужно вертикальное меню сделать уже, убрать иконки треугольников
какого размера картинку делать не подскажите?
#8
Отправлено 19 Май 2014 - 09:20
 vomux (19 Май 2014 - 09:12) писал:
vomux (19 Май 2014 - 09:12) писал:
нужно вертикальное меню сделать уже, убрать иконки треугольников
какого размера картинку делать не подскажите?
В style.css удалите строчку:
.nav > li > .parent {background-image: url("{ASSETS_IMAGES_PATH}downArrow.png");background-repeat: no-repeat;background-position: right;}
и далее загрузите лого, без него сейчас отредактировать не получится. По высоте около 100-150px , по длине столько, сколько Вам надо.
#10
Отправлено 19 Май 2014 - 09:28
 vomux (19 Май 2014 - 09:21) писал:
vomux (19 Май 2014 - 09:21) писал:
header h1 {display:none;}
.breadcrumb {display:none;}
перестал выводится лого на страницах
Это код верните:
.breadcrumb {display:none;}
Далее в шаблоне Товары ищем:
<h1>{% IF CATEGORY_NAME=Каталог товаров %}Каталог{% ELSE %}{CATEGORY_NAME}{% ENDIF %}</h1>
и меняем на
<h1>{% IF CATEGORY_NAME=Каталог товаров %}Каталог{% ELSEIF CATEGORY_NAME=Название магазина %}{% ELSE %}{CATEGORY_NAME}{% ENDIF %}</h1>
#11
Отправлено 19 Май 2014 - 09:31
 MikDark (19 Май 2014 - 09:28) писал:
MikDark (19 Май 2014 - 09:28) писал:
.breadcrumb {display:none;}
Далее в шаблоне Товары ищем:
<h1>{% IF CATEGORY_NAME=Каталог товаров %}Каталог{% ELSE %}{CATEGORY_NAME}{% ENDIF %}</h1>
и меняем на
<h1>{% IF CATEGORY_NAME=Каталог товаров %}Каталог{% ELSEIF CATEGORY_NAME=Название магазина %}{% ELSE %}{CATEGORY_NAME}{% ENDIF %}</h1>
#12
Отправлено 19 Май 2014 - 09:35
 vomux (19 Май 2014 - 09:31) писал:
vomux (19 Май 2014 - 09:31) писал:
В style.css ищем:
header[role="banner"] {
position: relative;
min-height: 10em;
overflow: hidden;
z-index: 10;
}
и меняем на:
header[role="banner"] {
position: relative;
min-height: 10em;
overflow: hidden;
z-index: 10;
height: 210px;
}
Ищем:
section header {
margin-bottom: 1em;
overflow: hidden;
}
и меняем на:
section header {
margin-bottom: 1em;
}
#16
Отправлено 19 Май 2014 - 10:29
 vomux (19 Май 2014 - 09:55) писал:
vomux (19 Май 2014 - 09:55) писал:
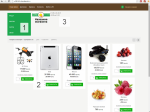
1. сделать уже это меню
2. как выровнять товары в строку?
3. лого всё равно масштабируется до прежних размеров
4. как убрать "название магазина" под лого и блок с телефонами
здесь схема
1) В style.css ищем:
.conta {
position: relative;
width: 200px;
max-width: 1280px;
margin: 20px auto;
z-index: 30;
float: left;
}
и уменьшаем значение width
2) Лучше изначально загружать одинаковые изображения. Как вариант, можно добавить в style.css код:
.masonry-brick {height: 360px;}
3) В style.css найдите:
header[role="banner"] h1 a {
height: 127px;
width: 150px;
display: block;
font: normal 26px '';
line-height: 20px;
color: #000;
font-weight: bold;
text-align: center;
}
и удалите width: 150px;
4) В шаблоне HTML найдите строку:
<h1 title="{SETTINGS_STORE_NAME}"><a href="http://{NET_DOMAIN}/" title="{SETTINGS_STORE_NAME}"><img src="{ASSETS_IMAGES_PATH}logo.png" alt="{SETTINGS_STORE_NAME}" /><br />{SETTINGS_STORE_NAME}</a></h1>
и замените на:
<h1 title="{SETTINGS_STORE_NAME}"><a href="http://{NET_DOMAIN}/" title="{SETTINGS_STORE_NAME}"><img src="{ASSETS_IMAGES_PATH}logo.png" alt="{SETTINGS_STORE_NAME}" /></a></h1>
и удалите код:
<!-- Контактные телефоны -->
{% IF SETTINGS_STORE_PHONE_NUMBER1 || SETTINGS_STORE_PHONE_NUMBER2 || SETTINGS_STORE_PHONE_NUMBER3 || SETTINGS_STORE_WORK_TIME || SETTINGS_STORE_SKYPE || SETTINGS_STORE_ICQ %}
<div class="contacts">
<div class="phone" title="Звоните, мы проконсультируем вас по любым вопросам">
<!-- Первый контактный телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}
<span class="phone-country-code">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}</span>
{% IF SETTINGS_STORE_PHONE_CITY_CODE1 %}({SETTINGS_STORE_PHONE_CITY_CODE1}){% ENDIF %}
{SETTINGS_STORE_PHONE_NUMBER1}
{% ENDIF %}
<!-- Второй контактный телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER2 %}
<br /><span class="phone-country-code">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}</span>
{% IF SETTINGS_STORE_PHONE_CITY_CODE2 %}({SETTINGS_STORE_PHONE_CITY_CODE2}){% ENDIF %}
{SETTINGS_STORE_PHONE_NUMBER2}
{% ENDIF %}
<!-- Третий контактный телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER3 %}
<br /><span class="phone-country-code">{SETTINGS_STORE_PHONE_COUNTRY_CODE3}</span>
{% IF SETTINGS_STORE_PHONE_CITY_CODE3 %}({SETTINGS_STORE_PHONE_CITY_CODE3}){% ENDIF %}
{SETTINGS_STORE_PHONE_NUMBER3}
{% ENDIF %}
</div>
<!-- Время работы магазина -->
{% IF SETTINGS_STORE_WORK_TIME %}
<div class="work-time" title="Время работы нашего магазина: {SETTINGS_STORE_WORK_TIME}">
{SETTINGS_STORE_WORK_TIME}
</div>
{% ENDIF %}
<!-- Skype номер -->
{% IF SETTINGS_STORE_SKYPE %}
<div class="contentTableHeadMainSkype">
<a class="valignMiddle" href="skype:{SETTINGS_STORE_SKYPE}?call" title="Свяжитесь с нами по Skype">
<img class="valignMiddle" src="{FORALL_IMAGES_PATH}icon/skype.png" width="16" height="16" alt="Свяжитесь с нами по Skype" />
<span class="valignMiddle">{SETTINGS_STORE_SKYPE}</span>
</a>
</div>
{% ENDIF %}
<!-- ICQ номер -->
{% IF SETTINGS_STORE_ICQ %}
<div class="contentTableHeadMainIcq">
<img class="valignMiddle" src="http://wwp.icq.com/scripts/online.dll?icq={SETTINGS_STORE_ICQ_ONLY_DIGITS}&img=27" alt="Статус" width="16" height="16" />
<span class="valignMiddle">{SETTINGS_STORE_ICQ}</span>
</div>
{% ENDIF %}
</div>
{% ENDIF %}
#17
Отправлено 19 Май 2014 - 10:34
лого всё равно масштабируется
#18
Отправлено 19 Май 2014 - 10:37
 vomux (19 Май 2014 - 10:34) писал:
vomux (19 Май 2014 - 10:34) писал:
лого всё равно масштабируется
В style.css еще найдите:
header[role="banner"] .hgroup {
position: absolute;
top: 1em;
left: 1em;
width: 39.877301%;
}
и замените на:
header[role="banner"] .hgroup {
position: absolute;
top: 1em;
left: 1em;
width:auto;
}
#20
Отправлено 19 Май 2014 - 10:52
 vomux (19 Май 2014 - 10:48) писал:
vomux (19 Май 2014 - 10:48) писал:
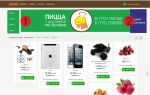
хочется так сделать:
1. подровнять по высоте с зеленым меню
2. разместить виджет группы вконтакте
В style.css замените код:
.conta {
position: relative;
width: 100px;
max-width: 1280px;
margin: 20px auto;
z-index: 30;
float: left;
}
на
.conta {
position: relative;
width: 100px;
max-width: 1280px;
margin: 16px auto;
z-index: 30;
float: left;
}
2) Пришлите код виджета и покажите, куда нужно поставить.
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных