Здравствуйте!
ошибка у меня на сайте.
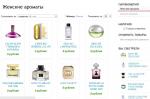
Когда находишься в каталоге, то при наведении мышью на верхний каталог "женские ароматы" в боковом меню справа, оно не активно. на скрине показал красным где надо нажать, чтобы вновь перейти в него. как это исправить.
аккаунт SL-281125
Сообщений в теме: 2
#1
Отправлено 14 Апрель 2014 - 21:17
#2
Отправлено 14 Апрель 2014 - 21:59
В админке найдите файл main.css
Там замените этот код
Там замените этот код
.page-headline h1 {
position:absolute; width:940px;
font: 30px/70px "Trebuchet MS", Arial, Helvetica, sans-serif;
color: #000000;
padding-left: 20px;
height:2em;overflow:hidden;
}
на этот
.page-headline h1 {
position:absolute;
font: 30px/70px "Trebuchet MS", Arial, Helvetica, sans-serif;
color: #000000;
padding-left: 20px;
height:2em;overflow:hidden;
}
#3
Отправлено 15 Апрель 2014 - 11:13
 lew (14 Апрель 2014 - 21:59) писал:
lew (14 Апрель 2014 - 21:59) писал:
В админке найдите файл main.css
Там замените этот код
Там замените этот код
.page-headline h1 {
position:absolute; width:940px;
font: 30px/70px "Trebuchet MS", Arial, Helvetica, sans-serif;
color: #000000;
padding-left: 20px;
height:2em;overflow:hidden;
}
на этот
.page-headline h1 {
position:absolute;
font: 30px/70px "Trebuchet MS", Arial, Helvetica, sans-serif;
color: #000000;
padding-left: 20px;
height:2em;overflow:hidden;
}Темы с аналогичным тегами каталог, ошибка
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных