
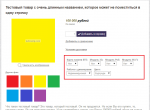
Здесь "антивандальная", "показатель защиты" и "фокусное расстояние, мм" повторяются.

Отправлено 12 Апрель 2014 - 04:31
<!-- Блок характеристик товара. Показываем его если указаны характеристики -->
{% IFNOT goods_features_empty %}
<h3 style="padding-top:1em;">Характеристики {GOODS_NAME}</h3>
<table class="goodsDataFeatures">
<tr>
{% FOR goods_features%}
<td>
<p>{goods_features.NAME}</p>
</td>
<td>
{goods_features.VALUE}
</td>
{goods_features.index | is_divided("2","</tr><tr>","")}
{% ENDFOR %}
</tr>
</table>
{% ENDIF %}
<!-- END Блок характеристик товара. Показываем его если указаны характеристики -->
<!-- Блок характеристик товара. Показываем его если указаны характеристики -->
{% IFNOT goods_features_empty %}
<h3 style="padding-top:1em;">Характеристики {GOODS_NAME}</h3>
<table class="goodsDataFeatures">
<tr>
<td>
<p>Аккумулятор</p>
</td>
<td>
{% FOR goods_features%}
{% IF goods_features.NAME=Аккумулятор %}
<span>{goods_features.VALUE}, </span>
{% ENDIF %}
{% ENDFOR %}
</td>
</tr>
</table>
<table class="goodsDataFeatures">
{% FOR goods_features%}{% IFNOT goods_features.NAME=Аккумулятор %}
<tr>
<td>
<p>{goods_features.NAME}</p>
</td>
<td>
{goods_features.VALUE}
</td>
</tr>
{% ENDIF %}
{% ENDFOR %}
</table>
{% ENDIF %}
<!-- END Блок характеристик товара. Показываем его если указаны характеристики -->
Отправлено 12 Апрель 2014 - 13:37
 Vaccina (12 Апрель 2014 - 04:31) писал:
Vaccina (12 Апрель 2014 - 04:31) писал:
<!-- Блок характеристик товара. Показываем его если указаны характеристики -->
{% IFNOT goods_features_empty %}
<h3 style="padding-top:1em;">Характеристики {GOODS_NAME}</h3>
<table class="goodsDataFeatures">
<tr>
{% FOR goods_features%}
<td>
<p>{goods_features.NAME}</p>
</td>
<td>
{goods_features.VALUE}
</td>
{goods_features.index | is_divided("2","</tr><tr>","")}
{% ENDFOR %}
</tr>
</table>
{% ENDIF %}
<!-- END Блок характеристик товара. Показываем его если указаны характеристики -->
<!-- Блок характеристик товара. Показываем его если указаны характеристики -->
{% IFNOT goods_features_empty %}
<h3 style="padding-top:1em;">Характеристики {GOODS_NAME}</h3>
<table class="goodsDataFeatures">
<tr>
<td>
<p>Аккумулятор</p>
</td>
<td>
{% FOR goods_features%}
{% IF goods_features.NAME=Аккумулятор %}
<span>{goods_features.VALUE}, </span>
{% ENDIF %}
{% ENDFOR %}
</td>
</tr>
</table>
<table class="goodsDataFeatures">
{% FOR goods_features%}{% IFNOT goods_features.NAME=Аккумулятор %}
<tr>
<td>
<p>{goods_features.NAME}</p>
</td>
<td>
{goods_features.VALUE}
</td>
</tr>
{% ENDIF %}
{% ENDFOR %}
</table>
{% ENDIF %}
<!-- END Блок характеристик товара. Показываем его если указаны характеристики -->
Отправлено 15 Апрель 2014 - 03:54
{% IFNOT goods_features_empty %}
<h3 style="padding-top:1em;">Характеристики {GOODS_NAME}</h3>
<table class="goodsDataFeatures">
<tr>
<td>
<p>Аккумулятор</p>
</td>
<td>
{% FOR goods_features%}
{% IF goods_features.NAME=Аккумулятор %}
<span>{goods_features.VALUE}, </span>
{% ENDIF %}
{% ENDFOR %}
</td>
</tr>
<tr>
<td>
<p>Мощность</p>
</td>
<td>
{% FOR goods_features%}
{% IF goods_features.NAME=Мощность %}
<span>{goods_features.VALUE}, </span>
{% ENDIF %}
{% ENDFOR %}
</td>
</tr>
</table>
<table class="goodsDataFeatures">
{% FOR goods_features%}{% IF goods_features.NAME!=Аккумулятор && goods_features.NAME!=Мощность %}
<tr>
<td>
<p>{goods_features.NAME}</p>
</td>
<td>
{goods_features.VALUE}
</td>
</tr>
{% ENDIF %}
{% ENDFOR %}
</table>
{% ENDIF %}
<!-- END Блок характеристик товара. Показываем его если указаны характеристики -->
Отправлено 15 Апрель 2014 - 11:50
 Vaccina (15 Апрель 2014 - 03:54) писал:
Vaccina (15 Апрель 2014 - 03:54) писал:
{% IFNOT goods_features_empty %}
<h3 style="padding-top:1em;">Характеристики {GOODS_NAME}</h3>
<table class="goodsDataFeatures">
<tr>
<td>
<p>Аккумулятор</p>
</td>
<td>
{% FOR goods_features%}
{% IF goods_features.NAME=Аккумулятор %}
<span>{goods_features.VALUE}, </span>
{% ENDIF %}
{% ENDFOR %}
</td>
</tr>
<tr>
<td>
<p>Мощность</p>
</td>
<td>
{% FOR goods_features%}
{% IF goods_features.NAME=Мощность %}
<span>{goods_features.VALUE}, </span>
{% ENDIF %}
{% ENDFOR %}
</td>
</tr>
</table>
<table class="goodsDataFeatures">
{% FOR goods_features%}{% IF goods_features.NAME!=Аккумулятор && goods_features.NAME!=Мощность %}
<tr>
<td>
<p>{goods_features.NAME}</p>
</td>
<td>
{goods_features.VALUE}
</td>
</tr>
{% ENDIF %}
{% ENDFOR %}
</table>
{% ENDIF %}
<!-- END Блок характеристик товара. Показываем его если указаны характеристики -->

 - как сейчас
- как сейчас - как если бы сделать что-то такое..
- как если бы сделать что-то такое..
0 пользователей, 0 гостей, 0 анонимных