Меню-Аккордион Немного Изменить
#1
Отправлено 03 Апрель 2014 - 13:59
Сделать каталог раскрытым на 1 уровне и выделить цветом и размером шрифта определенные категории
Было, допустим:
Товары для дачи +
Товары для дома +
Надо примерно так:
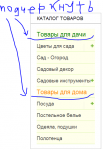
Товары для дачи -
Цветы, саженцы +
Семена +
Садовые инструменты +
и т. д.
Товары для дома -
Посуда +
Домашний текстиль +
Подарки, сувениры
#2
Отправлено 05 Апрель 2014 - 01:02
 velena168 (03 Апрель 2014 - 13:59) писал:
velena168 (03 Апрель 2014 - 13:59) писал:
Сделать каталог раскрытым на 1 уровне и выделить цветом и размером шрифта определенные категории
Было, допустим:
Товары для дачи +
Товары для дома +
Надо примерно так:
Товары для дачи -
Цветы, саженцы +
Семена +
Садовые инструменты +
и т. д.
Товары для дома -
Посуда +
Домашний текстиль +
Подарки, сувениры
Жду очень ответа. Спасибо.
#3
Отправлено 06 Апрель 2014 - 10:25
 velena168 (05 Апрель 2014 - 01:02) писал:
velena168 (05 Апрель 2014 - 01:02) писал:
Добавьте данный код в конец шаблона style.css
#wrapper > div.content.container > div.column.one-third > div.block2 > div.block-content > ul > li:nth-child(1) > a {
color: green;
font-size:17px;
}
#wrapper > div.content.container > div.column.one-third > div.block2 > div.block-content > ul > li:nth-child(2) > a {
color: orange;
font-size:17px;
}
#4
Отправлено 06 Апрель 2014 - 11:22
 Alexey11 (06 Апрель 2014 - 10:25) писал:
Alexey11 (06 Апрель 2014 - 10:25) писал:
#wrapper > div.content.container > div.column.one-third > div.block2 > div.block-content > ul > li:nth-child(1) > a {
color: green;
font-size:17px;
}
#wrapper > div.content.container > div.column.one-third > div.block2 > div.block-content > ul > li:nth-child(2) > a {
color: orange;
font-size:17px;
}
Чтобы примерно так было:
Товары для дачи -
Цветы, саженцы +
Семена +
Садовые инструменты +
и т. д.
Товары для дома -
Посуда +
Домашний текстиль +
Подарки, сувениры
#5
Отправлено 08 Апрель 2014 - 02:56
т. к. подчеркивание на сайте убрано, но можно как-то прописать именно для этих 2 ссылок подчеркивание?
Аккаунт этого сайта SL-262198
#6
Отправлено 08 Апрель 2014 - 07:17
#wrapper > div.content.container > div.column.one-third > div.block2 > div.block-content > ul > li:nth-child(1) > a {
color: green;
font-size:17px;
}
#wrapper > div.content.container > div.column.one-third > div.block2 > div.block-content > ul > li:nth-child(2) > a {
color: orange;
font-size:17px;
}
вам нужно дописать свойство text-decoration:underline; в оба куска кода между { }
#7
Отправлено 08 Апрель 2014 - 09:16
 Alexey11 (08 Апрель 2014 - 07:17) писал:
Alexey11 (08 Апрель 2014 - 07:17) писал:
#wrapper > div.content.container > div.column.one-third > div.block2 > div.block-content > ul > li:nth-child(1) > a {
color: green;
font-size:17px;
}
#wrapper > div.content.container > div.column.one-third > div.block2 > div.block-content > ul > li:nth-child(2) > a {
color: orange;
font-size:17px;
}
вам нужно дописать свойство text-decoration:underline; в оба куска кода между { }
#8
Отправлено 08 Апрель 2014 - 15:21
 velena168 (08 Апрель 2014 - 09:16) писал:
velena168 (08 Апрель 2014 - 09:16) писал:
Добавьте параметр
text-decoration:underline !important;
#10
Отправлено 17 Апрель 2014 - 10:26
 Alexey11 (06 Апрель 2014 - 10:25) писал:
Alexey11 (06 Апрель 2014 - 10:25) писал:
#wrapper > div.content.container > div.column.one-third > div.block2 > div.block-content > ul > li:nth-child(1) > a {
color: green;
font-size:17px;
}
#wrapper > div.content.container > div.column.one-third > div.block2 > div.block-content > ul > li:nth-child(2) > a {
color: orange;
font-size:17px;
}
SL-7190, а почему-то не получилось.
#13
Отправлено 17 Апрель 2014 - 15:07
 velena168 (17 Апрель 2014 - 14:45) писал:
velena168 (17 Апрель 2014 - 14:45) писал:
Здравствуйте,
В шаблоне "HTML"
Находим:
<a href="{catalog_full.URL}" {% IF catalog_full.CURRENT %} class="selected"{% ENDIF %}>{catalog_full.NAME}</a>
Заменяем на:
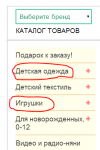
<a href="{catalog_full.URL}" {% IF catalog_full.CURRENT %} class="selected"{% ENDIF %} {% IF catalog_full.NAME = Игрушки || catalog_full.NAME = Детская одежда %} class="selectednew"{% ENDIF %}>{catalog_full.NAME}</a>
Далее добавляем стили для класса selectednew в main.css
.selectednew {
color: #f00 !important;
}
catalog_full.NAME = Детская одежда это условие для которого будет добавлен класс selectednew
#14
Отправлено 17 Апрель 2014 - 15:31
 Castiel (17 Апрель 2014 - 15:07) писал:
Castiel (17 Апрель 2014 - 15:07) писал:
В шаблоне "HTML"
Находим:
<a href="{catalog_full.URL}" {% IF catalog_full.CURRENT %} class="selected"{% ENDIF %}>{catalog_full.NAME}</a>
Заменяем на:
<a href="{catalog_full.URL}" {% IF catalog_full.CURRENT %} class="selected"{% ENDIF %} {% IF catalog_full.NAME = Игрушки || catalog_full.NAME = Детская одежда %} class="selectednew"{% ENDIF %}>{catalog_full.NAME}</a>
Далее добавляем стили для класса selectednew в main.css
.selectednew {
color: #f00 !important;
}
catalog_full.NAME = Детская одежда это условие для которого будет добавлен класс selectednew
#16
Отправлено 29 Апрель 2014 - 14:32
 velena168 (29 Апрель 2014 - 12:49) писал:
velena168 (29 Апрель 2014 - 12:49) писал:
Здравствуйте, вы не закрыли тег </a>
В шаблоне "HTML"
Находим:
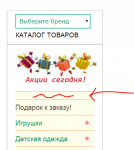
<p style="text-align: center;"><a href="http://{NET_DOMAIN}/discount/3"><img alt="Акции" src="http://{NET_DOMAIN}/6/1104/765/21.jpg" style="width: 180px; height: 72px;" /></p>
Заменяем на:
<p style="text-align: center;"><a href="http://{NET_DOMAIN}/discount/3"><img alt="Акции" src="http://{NET_DOMAIN}/6/1104/765/21.jpg" style="width: 180px; height: 72px;" /></a></p>
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных