Zagadaika (30 Март 2014 - 22:36) писал:
Zagadaika (30 Март 2014 - 22:36) писал:
Здравствуйте! Просим помощи!)
1. Помогите подвинуть слайдер вправо, размеры слайдера 1200х300.
2. Как изменять цвет текста корзина, а именно "Покупок 0 - на сумму 0 рублей"
3. Увеличить размер шрифта меню и расстояние между вкладками
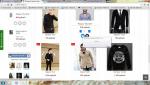
4. Сделать так, что бы товары в каталоге и на главной странице располагались ровно, а не так как сейчас, пример приведён на скриншоте.
5. Изменить цвет подвала, и добавить туда группу вконтакте и одноклассники.
Вот скриншоты:
 Безымянный.png
Безымянный.png
 Безымянный2.png
Безымянный2.png
Жду ответа, буду благодарен!
Вот ещё 1 скриншот:
 Безымянный3.png
Безымянный3.png
1) Откройте шаблон main.css и найдите код:
#header .flexslider li .bigPic {
display: none !important;
position: relative;
top: 0;
margin: 0 auto;
top: 0;
left: 50%;
margin-left: -960px;
}
и замените его на:
#header .flexslider li .bigPic {
position: relative;
top: 0;
margin: 0 auto;
top: 0;
margin: 0 auto;
}
2) Добавьте в main.css строчки:
.heading span {
color: #000000;
}
color отвечает за цвет.
3) Найдите в main.css код:
#header .links a {
float: left;
display: block;
padding: 11px 10px 9px 10px;
text-decoration: none;
font-size: 12px;
}
в строке padding: 11px 10px 9px 10px; цифры 10px отвечают за расстояние слева и справа. Можно их увеличить на одинакое число.
font-size - это размер текста, так же можно увеличить.
4) Если Вы хотите выравнять товары по высоте, то лучше изначально загружать картинки в описание одинакового размера. Есть 2 способа выравнивания через код, но либо придется их растягивать и будет ухудшаться качество изображения, либо придется обрезать.
5) В main.css найдите строчки:
#footer {
clear: both;
margin-top: 30px;
min-height: 100px;
padding: 0 0 30px 0;
border-top: 4px solid #333333;
background-color: #f0f0f0;
}
удалите оттуда строку: border-top: 4px solid #333333;
а в строке background-color: #f0f0f0; можете поменять значение цвета.