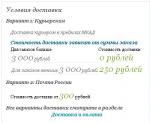
Т.е. сейчас блок у меня выглядит так:

Когда я добавляю остальные варианты доставки этот блок становится слишком большим и полное описание сильно сползает вниз.
Нужно чтобы он остался в том виде который сейчас, но при этом чтобы я мог добавить еще несколько вариантов доставки а админке.
















