Список Модификаций С Наличием На Странице Товара
#1
Отправлено 18 Март 2014 - 13:18
2. При открытии страницы товара выбирать модификацию которая есть в наличии
#2
Отправлено 18 Март 2014 - 21:37
2. На данный момент в системе первой выводится модификация с наименьшей ценой. К сожалению, изменить этого нельзя.
#3
Отправлено 19 Март 2014 - 13:46
 Stasya (18 Март 2014 - 21:37) писал:
Stasya (18 Март 2014 - 21:37) писал:
2. На данный момент в системе первой выводится модификация с наименьшей ценой. К сожалению, изменить этого нельзя.
В шаблоне сияние мне помогли сделать чтоб открывалась страница товара с первой модификацией в наличии, но переделать под весну не смог
#4
Отправлено 19 Март 2014 - 17:48
 mixperm (19 Март 2014 - 13:46) писал:
mixperm (19 Март 2014 - 13:46) писал:
В шаблоне сияние мне помогли сделать чтоб открывалась страница товара с первой модификацией в наличии, но переделать под весну не смог
#5
Отправлено 20 Март 2014 - 07:40
 support 2.0 (19 Март 2014 - 17:48) писал:
support 2.0 (19 Март 2014 - 17:48) писал:
#7
Отправлено 08 Апрель 2014 - 06:24
<table>
<tr>
<td>
{% FOR goods_modifications_properties %}
{% FOR values %}
<p rel="{goods_modifications_properties.values.ID}">{goods_modifications_properties.values.NAME}</p>
{% ENDFOR %}
{% ENDFOR %}
</td>
<td>
{% FOR goods_modifications %}
<p>{% IF goods_modifications.REST_VALUE>0 %}В наличии{% ELSE %}Нет в наличии{% ENDIF %}</p>
{% ENDFOR %}
</td>
</tr>
</table>
#8
Отправлено 08 Апрель 2014 - 08:37
 Vaccina (08 Апрель 2014 - 06:24) писал:
Vaccina (08 Апрель 2014 - 06:24) писал:
<table>
<tr>
<td>
{% FOR goods_modifications_properties %}
{% FOR values %}
<p rel="{goods_modifications_properties.values.ID}">{goods_modifications_properties.values.NAME}</p>
{% ENDFOR %}
{% ENDFOR %}
</td>
<td>
{% FOR goods_modifications %}
<p>{% IF goods_modifications.REST_VALUE>0 %}В наличии{% ELSE %}Нет в наличии{% ENDIF %}</p>
{% ENDFOR %}
</td>
</tr>
</table>
Прикрепленные файлы
#9
Отправлено 08 Апрель 2014 - 09:24
 Vaccina (08 Апрель 2014 - 06:24) писал:
Vaccina (08 Апрель 2014 - 06:24) писал:
<table>
<tr>
<td>
{% FOR goods_modifications_properties %}
{% FOR values %}
<p rel="{goods_modifications_properties.values.ID}">{goods_modifications_properties.values.NAME}</p>
{% ENDFOR %}
{% ENDFOR %}
</td>
<td>
{% FOR goods_modifications %}
<p>{% IF goods_modifications.REST_VALUE>0 %}В наличии{% ELSE %}Нет в наличии{% ENDIF %}</p>
{% ENDFOR %}
</td>
</tr>
</table>
Спасибо, все получилось! Но после вставки поняла, что таблица никак не вписывается, может придумаю куда ее поставить, чтобы хорошо выглядело.
#10
Отправлено 09 Апрель 2014 - 13:24
 Vaccina (08 Апрель 2014 - 06:24) писал:
Vaccina (08 Апрель 2014 - 06:24) писал:
<table>
<tr>
<td>
{% FOR goods_modifications_properties %}
{% FOR values %}
<p rel="{goods_modifications_properties.values.ID}">{goods_modifications_properties.values.NAME}</p>
{% ENDFOR %}
{% ENDFOR %}
</td>
<td>
{% FOR goods_modifications %}
<p>{% IF goods_modifications.REST_VALUE>0 %}В наличии{% ELSE %}Нет в наличии{% ENDIF %}</p>
{% ENDFOR %}
</td>
</tr>
</table>
А будет это работать если обернуть условием {% IF upper_navigation.NAME = ... %} для конкретной категории?
#12
Отправлено 10 Апрель 2014 - 11:08
 Alexey11 (09 Апрель 2014 - 20:41) писал:
Alexey11 (09 Апрель 2014 - 20:41) писал:
Вставляю с 502 строки в шаблоне Товар:
{% IF upper_navigation.NAME = Nitro (Китай) %}
<table>
<tr>
<td>
{% FOR goods_modifications_properties %}
{% FOR values %}
<p rel="{goods_modifications_properties.values.ID}">{goods_modifications_properties.values.NAME}</p>
{% ENDFOR %}
{% ENDFOR %}
</td>
</tr>
</table>
{% ENDIF %}
результата нет!
#13
Отправлено 10 Апрель 2014 - 11:57
 koloskov (10 Апрель 2014 - 11:08) писал:
koloskov (10 Апрель 2014 - 11:08) писал:
Вставляю с 502 строки в шаблоне Товар:
{% IF upper_navigation.NAME = Nitro (Китай) %}
<table>
<tr>
<td>
{% FOR goods_modifications_properties %}
{% FOR values %}
<p rel="{goods_modifications_properties.values.ID}">{goods_modifications_properties.values.NAME}</p>
{% ENDFOR %}
{% ENDFOR %}
</td>
</tr>
</table>
{% ENDIF %}
результата нет!
Вам нужно перед этим кодом поставить:
{% FOR upper_navigation %}
а после: {% ENDFOR %}
#15
Отправлено 11 Апрель 2014 - 05:30
<table class="goods_modifications_properties" style="display: none;">
<tr>
<td>
{% FOR goods_modifications_properties %}
{% FOR values %}
<p rel="{goods_modifications_properties.values.ID}">{goods_modifications_properties.values.NAME}</p>
{% ENDFOR %}
{% ENDFOR %}
</td>
</tr>
</table>
{% FOR upper_navigation %}
{% IF upper_navigation.NAME = Nitro (Китай) %}
<script>$('.goods_modifications_properties').show();</script>
{% ENDIF %}
{% ENDFOR %}
#16
Отправлено 11 Апрель 2014 - 09:52
 Сake (11 Апрель 2014 - 05:30) писал:
Сake (11 Апрель 2014 - 05:30) писал:
<table class="goods_modifications_properties" style="display: none;">
<tr>
<td>
{% FOR goods_modifications_properties %}
{% FOR values %}
<p rel="{goods_modifications_properties.values.ID}">{goods_modifications_properties.values.NAME}</p>
{% ENDFOR %}
{% ENDFOR %}
</td>
</tr>
</table>
{% FOR upper_navigation %}
{% IF upper_navigation.NAME = Nitro (Китай) %}
<script>$('.goods_modifications_properties').show();</script>
{% ENDIF %}
{% ENDFOR %}
Получилось! Огромное спасибо.
В завершение вывожу цены на модификации:
<table class="goods_modifications_properties" style="display: none;">
<tr>
<td>
{% FOR goods_modifications_properties %}
{% FOR values %}
<p rel="{goods_modifications_properties.values.ID}">{goods_modifications_properties.values.NAME}</p>
{% ENDFOR %}
{% ENDFOR %}
</td>
<td>
{% FOR goods_modifications %}
<p> {goods_modifications.PRICE_NOW} {CURRENCY_CHAR_CODE}</p>
{% ENDFOR %}
</td>
</tr>
</table>
но появилось сомнение, что это правильно в случае возникновения акции. Прошу развеить мои сомнения. Плюс дизайн цены хотелось бы подправить: добавить пробел разделяющий тысячи и валюту прописать как везде на сайте
#17
Отправлено 12 Апрель 2014 - 02:01
Для форматирования суммы вы можете использовать код вида
<td>
{% FOR goods_modifications %}
<p> {goods_modifications.PRICE_NOW | money_format}</p>
{% ENDFOR %}
</td>
#18
Отправлено 20 Май 2014 - 11:48
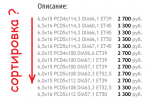
Цена модификации выводится в описании неверно
Похоже, что это проблема существует тогда, когда при входе на страницу товара, по умолчанию отображается не первая модификация, а например как здесь третья!
#19
Отправлено 21 Май 2014 - 04:11
<!-- Вставляю вывод модификаций для определенной категории товаров в описании -->
<table class="goods_modifications_properties" style="display: none;">
<tr style="color: #333;">
<!-- вначале модификации --->
<td>
{% FOR goods_modifications_properties %}
{% FOR values %}
<p rel="{goods_modifications_properties.values.ID}">{goods_modifications_properties.values.NAME}</p>
{% ENDFOR %}
{% ENDFOR %}
</td>
<!-- затем их цена -->
<td style="padding-left:50px; text-align: right;">
{% FOR goods_modifications %}
<p> {goods_modifications.PRICE_NOW | money_format}</p>
{% ENDFOR %}
</td>
</tr>
</table>
<br />
<!-- категории где их отображать -->
{% FOR upper_navigation %}
{% IF upper_navigation.NAME = Автомобильные колесные диски %}
<script>$('.goods_modifications_properties').show();</script>
{% ENDIF %}
{% ENDFOR %}
<!-- Конец моей вставки -->
на следующий код
<!-- Вставляю вывод модификаций для определенной категории товаров в описании -->
<span style="display: none;">
<span class="goods_modifications_properties">
{% FOR goods_modifications_properties %}
{% FOR values %}
<span rel="{goods_modifications_properties.values.ID}">{goods_modifications_properties.values.NAME}</span>
{% ENDFOR %}
{% ENDFOR %}
</span>
<span class="goods_modifications">
{% FOR goods_modifications %}
<span rel="{goods_modifications.PROPERTIES_SLUG}">{goods_modifications.PRICE_NOW | money_format}</span>
{% ENDFOR %}
</span>
</span>
<!-- категории где их отображать -->
{% FOR upper_navigation %}
{% IF upper_navigation.NAME = Автомобильные колесные диски %}
<script>
var table = $('<table class="modifications_navigation">');
$('.goods_modifications > span').each(function() {
var id = $(this).attr('rel');
var price = $(this).html();
var name = $('.goods_modifications_properties span[rel="' + id + '"]').html();
table.append($('<tr>').append($('<td>').html(name)).append($('<td>').html(price)));
});
$('.goods_modifications_properties').parent().after(table);
</script>
{% ENDIF %}
{% ENDFOR %}
<!-- Конец моей вставки -->
<br />
#20
Отправлено 21 Май 2014 - 10:01
 Сake (21 Май 2014 - 04:11) писал:
Сake (21 Май 2014 - 04:11) писал:
<!-- Вставляю вывод модификаций для определенной категории товаров в описании -->
<span style="display: none;">
<span class="goods_modifications_properties">
{% FOR goods_modifications_properties %}
{% FOR values %}
<span rel="{goods_modifications_properties.values.ID}">{goods_modifications_properties.values.NAME}</span>
{% ENDFOR %}
{% ENDFOR %}
</span>
<span class="goods_modifications">
{% FOR goods_modifications %}
<span rel="{goods_modifications.PROPERTIES_SLUG}">{goods_modifications.PRICE_NOW | money_format}</span>
{% ENDFOR %}
</span>
</span>
<!-- категории где их отображать -->
{% FOR upper_navigation %}
{% IF upper_navigation.NAME = Автомобильные колесные диски %}
<script>
var table = $('<table class="modifications_navigation">');
$('.goods_modifications > span').each(function() {
var id = $(this).attr('rel');
var price = $(this).html();
var name = $('.goods_modifications_properties span[rel="' + id + '"]').html();
table.append($('<tr>').append($('<td>').html(name)).append($('<td>').html(price)));
});
$('.goods_modifications_properties').parent().after(table);
</script>
{% ENDIF %}
{% ENDFOR %}
<!-- Конец моей вставки -->
<br />
заменил. Цены встали верно! Теперь нужно добавить сортировку по названию модификации.
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных