Сделать Часть С Кнопкой "в Корзину" И Выбор Кол-Ва Статичной.
#1
Отправлено 18 Март 2014 - 08:37
#2
Отправлено 18 Март 2014 - 15:26
#3
Отправлено 18 Март 2014 - 20:30
#4
Отправлено 19 Март 2014 - 08:18
#5
Отправлено 19 Март 2014 - 17:28
 Ello4ka (19 Март 2014 - 08:18) писал:
Ello4ka (19 Март 2014 - 08:18) писал:
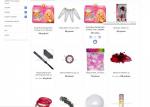
Здравствуйте, если я вас правильно понял, то вы хотите такое отображение? (см приложение)
#6
Отправлено 19 Март 2014 - 17:39
 Ello4ka (19 Март 2014 - 08:18) писал:
Ello4ka (19 Март 2014 - 08:18) писал:
Также при наведении на те иконки, они крутятся - Вам их нужно сделать статичными?
#7
Отправлено 19 Март 2014 - 19:13
 support 2.0 (19 Март 2014 - 17:39) писал:
support 2.0 (19 Март 2014 - 17:39) писал:
Также при наведении на те иконки, они крутятся - Вам их нужно сделать статичными?
Да именно весь блок с элементами.
 Castiel (19 Март 2014 - 17:28) писал:
Castiel (19 Март 2014 - 17:28) писал:
Да, как на товаре Бигуди за 351 руб.
#8
Отправлено 19 Март 2014 - 19:25
 Ello4ka (19 Март 2014 - 19:13) писал:
Ello4ka (19 Март 2014 - 19:13) писал:
Да, как на товаре Бигуди за 351 руб.
Здравствуйте, редактируем шаблон HTML
Находим
<div class="prod-info-fly">
<div class="name"><a title="{index_page_goods.NAME}" href="{index_page_goods.URL_MIN_PRICE_NOW | url_amp}" style="*height:;">{index_page_goods.NAME}</a></div>
<div class="price">
{% IF index_page_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>index_page_goods.MIN_PRICE_NOW %}
<span class="price-old">{index_page_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</span>
{% ELSEIF index_page_goods.MIN_PRICE_OLD>index_page_goods.MIN_PRICE_NOW %}
<span class="price-old">{index_page_goods.MIN_PRICE_OLD | money_format}</span>
{% ENDIF %}
<span class="price-new">{index_page_goods.MIN_PRICE_NOW | money_format}</span>
<div class="clear"></div>
</div>
<div class="cart">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListItemCatalogueAddToCartButton product-form-{index_page_goods.MIN_PRICE_NOW_ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_goods.MIN_PRICE_NOW_ID}" />
<div class="plus_minus_quantity">
<span class="qty-minus">-</span>
<input type="text" value="1" size="2" maxlength="5" class="quantity" name="form[goods_mod_quantity]">
<span class="qty-plus">+</span>
</div>
<a class="add_to_cart_small" onclick="quickorder('.product-form-{index_page_goods.MIN_PRICE_NOW_ID}');return false;" title="Быстро оформить заказ">Купить</a>
<!--a class="add_to_cart_small" onclick="$('.product-form-{index_page_goods.MIN_PRICE_NOW_ID}').attr('rel', 'quick').submit();return false;" title="Быстро оформить заказ">Добавить в корзину</a-->
</form>
<!-- Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
{% IF index_page_goods.IS_HAS_IN_COMPARE_LIST %}
<a class="add_to_compare_small added"
data-action-is-add="0"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{index_page_goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{index_page_goods.NAME}» из списка сравнения с другими товарами"
title="Убрать «{index_page_goods.NAME}» из списка сравнения с другими товарами"
href="{COMPARE_DELETE_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&from={index_page_goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
>убрать из сравнения</a>
{% ELSE %}
<a class="add_to_compare_small"
data-action-is-add="1"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{index_page_goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{index_page_goods.NAME}» из списка сравнения с другими товарами"
title="Добавить «{index_page_goods.NAME}» в список сравнения с другими товарами"
href="{COMPARE_ADD_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&from={index_page_goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
>Сравнить</a>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
</div>
</div>
Заменяем на
<div class="cart">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListItemCatalogueAddToCartButton product-form-{index_page_goods.MIN_PRICE_NOW_ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_goods.MIN_PRICE_NOW_ID}" />
<div class="plus_minus_quantity">
<span class="qty-minus">-</span>
<input type="text" value="1" size="2" maxlength="5" class="quantity" name="form[goods_mod_quantity]">
<span class="qty-plus">+</span>
</div>
<a class="add_to_cart_small" onclick="quickorder('.product-form-{index_page_goods.MIN_PRICE_NOW_ID}');return false;" title="Быстро оформить заказ">Купить</a>
<!--a class="add_to_cart_small" onclick="$('.product-form-{index_page_goods.MIN_PRICE_NOW_ID}').attr('rel', 'quick').submit();return false;" title="Быстро оформить заказ">Добавить в корзину</a-->
</form>
<!-- Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
{% IF index_page_goods.IS_HAS_IN_COMPARE_LIST %}
<a class="add_to_compare_small added"
data-action-is-add="0"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{index_page_goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{index_page_goods.NAME}» из списка сравнения с другими товарами"
title="Убрать «{index_page_goods.NAME}» из списка сравнения с другими товарами"
href="{COMPARE_DELETE_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&from={index_page_goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
>убрать из сравнения</a>
{% ELSE %}
<a class="add_to_compare_small"
data-action-is-add="1"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{index_page_goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{index_page_goods.NAME}» из списка сравнения с другими товарами"
title="Добавить «{index_page_goods.NAME}» в список сравнения с другими товарами"
href="{COMPARE_ADD_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&from={index_page_goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
>Сравнить</a>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
</div>
Если это именно то что вам нужно, то для того чтобы изменить отображение в остальных местах то я внесу необходимые изменения в них.
#9
Отправлено 19 Март 2014 - 22:07
Только товары немного "поехали".
#11
Отправлено 20 Март 2014 - 08:12
Подскажите, а как в сопутствующих изменить также?
#12
Отправлено 21 Март 2014 - 03:40
<div class="prod_hold">
<div>
<div class="image goods-cat-image-medium-square">
{% IF user_agent_ie7 %}
<a href="{related_goods.URL | url_amp}" title="{related_goods.NAME}" ><img class="goods-cat-image-medium" src="{% IF related_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{related_goods.IMAGE_SMALL}{% ENDIF %}" /></a>
{% ELSEIF user_agent_ie8 %}
<a href="{related_goods.URL | url_amp}" title="{related_goods.NAME}" ><img class="goods-cat-image-medium" src="{% IF related_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{related_goods.IMAGE_SMALL}{% ENDIF %}" /></a>
{% ELSE %}
<a href="{related_goods.URL | url_amp}" title="{related_goods.NAME}" ><img class="goods-cat-image-medium" src="{% IF related_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{related_goods.IMAGE_SMALL}{% ENDIF %}" /></a>
{% ENDIF %}
</div>
<div class="name"><a href="{related_goods.URL | url_amp}" title="{related_goods.NAME}">{related_goods.NAME}</a></div>
{% IF related_goods.IS_NEW %}
<span class="new_prod">Новинка</span>
{% ELSEIF related_goods.IS_TOP %}
<span class="new_prod">Хит</span>
{% ENDIF %}
<div class="price {% IF related_goods.MIN_PRICE_NOW>=related_goods.MIN_PRICE_OLD %}price-box-for-regular-price{% ELSE %}price-box{% ENDIF %}" >
<span class="price-new">{related_goods.MIN_PRICE_NOW | money_format}</span>
{% IF related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>related_goods.MIN_PRICE_NOW %}
<span class="price-old">{related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</span>
{% ELSEIF related_goods.MIN_PRICE_OLD>related_goods.MIN_PRICE_NOW %}
<span class="price-old">{related_goods.MIN_PRICE_OLD | money_format}</span>
{% ENDIF %}
</div>
<div class="prod-info-fly">
<div class="name"><a href="{related_goods.URL | url_amp}" title="{related_goods.NAME}">{related_goods.NAME}</a></div>
<div class="price {% IF related_goods.MIN_PRICE_NOW>=related_goods.MIN_PRICE_OLD %}price-box-for-regular-price{% ELSE %}price-box{% ENDIF %}" >
<span class="price-new">{related_goods.MIN_PRICE_NOW | money_format}</span>
{% IF related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>related_goods.MIN_PRICE_NOW %}
<span class="price-old">{related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</span>
{% ELSEIF related_goods.MIN_PRICE_OLD>related_goods.MIN_PRICE_NOW %}
<span class="price-old">{related_goods.MIN_PRICE_OLD | money_format}</span>
{% ENDIF %}
</div>
<div class="cart">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListItemCatalogueAddToCartButton product-form-{related_goods.MIN_PRICE_NOW_ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{related_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{related_goods.MIN_PRICE_NOW_ID}" />
<div class="plus_minus_quantity">
<span class="qty-minus">-</span>
<input type="text" value="1" size="2" maxlength="5" class="quantity" name="form[goods_mod_quantity]">
<span class="qty-plus">+</span>
</div>
<a class="add_to_cart_small" onclick="$('.product-form-{related_goods.MIN_PRICE_NOW_ID}').submit();return false;" title="Добавить товар в корзину">Добавить в корзину</a>
</form>
<!-- Если есть возможность добавить товар в избранное -->
{% IF related_goods.IS_HAS_IN_FAVORITES_LIST %}
<a class="add_to_wishlist_small added"
data-action-is-add="0"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить «{related_goods.NAME}» в избранное"
data-action-delete-title="Убрать «{related_goods.NAME}» из избранного"
title="Убрать «{related_goods.NAME}» из избранного"
href="{FAVORITES_DELETE_URL}?id={related_goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}"
>Удалить из избранного</a>
{% ELSE %}
<a class="add_to_wishlist_small"
data-action-is-add="1"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить «{related_goods.NAME}» в избранное"
data-action-delete-title="Убрать «{related_goods.NAME}» из избранного"
title="Добавить «{related_goods.NAME}» в избранное" href="{FAVORITES_ADD_URL}?id={related_goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}"
>Добавить в избранное</a>
{% ENDIF %}
<!-- END Если есть возможность добавить товар в избранное -->
<!-- Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
{% IF related_goods.IS_HAS_IN_COMPARE_LIST %}
<a class="add_to_compare_small added"
data-action-is-add="0"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{related_goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{related_goods.NAME}» из списка сравнения с другими товарами"
title="Убрать «{related_goods.NAME}» из списка сравнения с другими товарами"
href="{COMPARE_DELETE_URL}?id={related_goods.MIN_PRICE_NOW_ID}&from={related_goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
>убрать из сравнения</a>
{% ELSE %}
<a class="add_to_compare_small"
data-action-is-add="1"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{related_goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{related_goods.NAME}» из списка сравнения с другими товарами"
title="Добавить «{related_goods.NAME}» в список сравнения с другими товарами"
href="{COMPARE_ADD_URL}?id={related_goods.MIN_PRICE_NOW_ID}&from={related_goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
>Сравнить</a>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
</div>
</div>
</div>
</div>
замените на:
<div class="prod_hold">
<div>
<div class="image goods-cat-image-medium-square">
{% IF user_agent_ie7 %}
<a href="{related_goods.URL | url_amp}" title="{related_goods.NAME}">
<div class="product-image"><img class="goods-cat-image-medium" src="{% IF related_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{related_goods.IMAGE_SMALL}{% ENDIF %}"> </div>
</a>
{% ELSEIF user_agent_ie8 %}
<a href="{related_goods.URL | url_amp}" title="{related_goods.NAME}">
<div class="product-image"><img class="goods-cat-image-medium" src="{% IF related_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{related_goods.IMAGE_SMALL}{% ENDIF %}"> </div>
</a>
{% ELSE %}
<a href="{related_goods.URL | url_amp}" title="{related_goods.NAME}" >
<img class="goods-cat-image-medium" alt="{related_goods.NAME}" src="{% IF related_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{related_goods.IMAGE_SMALL}{% ENDIF %}" />
</a>
{% ENDIF %}
</div>
<div class="name"><a title="{related_goods.NAME}" href="{related_goods.URL_MIN_PRICE_NOW | url_amp}" style="*height:;">{related_goods.NAME}</a></div>
{% IF related_goods.IS_NEW %}
<span class="new_prod">Новинка</span>
{% ELSEIF related_goods.IS_TOP %}
<span class="new_prod">Хит</span>
{% ENDIF %}
В наличии {related_goods.MIN_REST_VALUE} шт.
<div class="price">
{% IF related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>related_goods.MIN_PRICE_NOW %}
<span class="price-old">{related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</span>
{% ELSEIF related_goods.MIN_PRICE_OLD>related_goods.MIN_PRICE_NOW %}
<span class="price-old">{related_goods.MIN_PRICE_OLD | money_format}</span>
{% ENDIF %}
<span class="price-new">{related_goods.MIN_PRICE_NOW | money_format}</span>
</div>
<div class="cart">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListItemCatalogueAddToCartButton product-form-{related_goods.MIN_PRICE_NOW_ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{related_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{related_goods.MIN_PRICE_NOW_ID}" />
<div class="plus_minus_quantity">
<span class="qty-minus">-</span>
<input type="text" value="1" size="2" maxlength="5" class="quantity" name="form[goods_mod_quantity]">
<span class="qty-plus">+</span>
</div>
<a class="add_to_cart_small" onclick="quickorder('.product-form-{related_goods.MIN_PRICE_NOW_ID}');return false;" title="Быстро оформить заказ">Купить</a>
<!--a class="add_to_cart_small" onclick="$('.product-form-{related_goods.MIN_PRICE_NOW_ID}').attr('rel', 'quick').submit();return false;" title="Быстро оформить заказ">Добавить в корзину</a-->
</form>
<!-- Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
{% IF related_goods.IS_HAS_IN_COMPARE_LIST %}
<a class="add_to_compare_small added"
data-action-is-add="0"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{related_goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{related_goods.NAME}» из списка сравнения с другими товарами"
title="Убрать «{related_goods.NAME}» из списка сравнения с другими товарами"
href="{COMPARE_DELETE_URL}?id={related_goods.MIN_PRICE_NOW_ID}&from={related_goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
>убрать из сравнения</a>
{% ELSE %}
<a class="add_to_compare_small"
data-action-is-add="1"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{related_goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{related_goods.NAME}» из списка сравнения с другими товарами"
title="Добавить «{related_goods.NAME}» в список сравнения с другими товарами"
href="{COMPARE_ADD_URL}?id={related_goods.MIN_PRICE_NOW_ID}&from={related_goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
>Сравнить</a>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
</div>
</div>
</div>
#13
Отправлено 23 Март 2014 - 12:46
#15
Отправлено 20 Апрель 2014 - 18:18
 Ser (19 Апрель 2014 - 22:17) писал:
Ser (19 Апрель 2014 - 22:17) писал:
Подскажите как сделать в каталоге товаров "выезжающие кнопки заказа статичными"
1. Из выезжающего блока убрать наименование и цену.
2. Значки закрепить под описанием. рис приложен.
В конец шаблона main.css добавьте код
.prod_hold.cat .prod-info-fly .price { display: none;}
.prod_hold.cat .prod-info-fly .name { display: none;}
.prod_hold.cat .prod-info-fly {
position: relative;
display: block;
height: 30px;
opacity: 1;
bottom: 0;
padding: 10px 0;
}
#16
Отправлено 21 Апрель 2014 - 05:58
 sengun (20 Апрель 2014 - 18:18) писал:
sengun (20 Апрель 2014 - 18:18) писал:
В конец шаблона main.css добавьте код
.prod_hold.cat .prod-info-fly .price { display: none;}
.prod_hold.cat .prod-info-fly .name { display: none;}
.prod_hold.cat .prod-info-fly {
position: relative;
display: block;
height: 30px;
opacity: 1;
bottom: 0;
padding: 10px 0;
}
ок все получилось
#18
Отправлено 21 Апрель 2014 - 07:20
 Ser (21 Апрель 2014 - 07:13) писал:
Ser (21 Апрель 2014 - 07:13) писал:
1. Из выезжающего блока убрать наименование и цену.
2. Значки закрепить под описанием.
Замените вставленный код на этот:
.prod-info-fly .price { display: none;}
.prod-info-fly .name { display: none;}
.prod-info-fly {
position: relative;
display: block;
height: 30px;
opacity: 1;
bottom: 0;
padding: 10px 0;
}
#19
Отправлено 21 Апрель 2014 - 07:41
 MikDark (21 Апрель 2014 - 07:20) писал:
MikDark (21 Апрель 2014 - 07:20) писал:
.prod-info-fly .price { display: none;}
.prod-info-fly .name { display: none;}
.prod-info-fly {
position: relative;
display: block;
height: 30px;
opacity: 1;
bottom: 0;
padding: 10px 0;
}
А значки закрепить "Корзины" "Сравнения" "Избранного"??? Как сделать и в карточке и на главной странице, покупателю удобней будет.
#20
Отправлено 21 Апрель 2014 - 07:53
 Ser (21 Апрель 2014 - 07:41) писал:
Ser (21 Апрель 2014 - 07:41) писал:
Еще разок замените его тогда на:
.prod_hold .prod-info-fly .price, .prod_hold.cat .prod-info-fly .price { display: none;}
.prod_hold .prod-info-fly .name, .prod_hold.cat .prod-info-fly .name { display: none;}
.prod_hold .prod-info-fly, .prod_hold.cat .prod-info-fly {
position: relative;
display: block;
height: 30px;
opacity: 1;
bottom: 0;
padding: 10px 0;
}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных