Отображение В Explorer
#1
Отправлено 14 Март 2014 - 08:59
#2
Отправлено 14 Март 2014 - 19:11
#3
Отправлено 15 Март 2014 - 01:02
<meta http-equiv="X-UA-Compatible" content="IE=7" />
#8
Отправлено 25 Март 2014 - 04:34
#9
Отправлено 25 Март 2014 - 08:04
#10
Отправлено 26 Март 2014 - 02:53
Возможно проблема в ширине сл.блока:
.inner {
background-color: #FFFFFF;
clear: both;
margin: 0 auto;
padding: 0;
width: 1200px;
}
при разрешении 1920 все выравнивает сл.изменение:
.inner {
background-color: #FFFFFF;
clear: both;
margin: 0 auto;
padding: 0;
width: 88%;
}
#11
Отправлено 26 Март 2014 - 08:48
 Vaccina (26 Март 2014 - 02:53) писал:
Vaccina (26 Март 2014 - 02:53) писал:
Возможно проблема в ширине сл.блока:
.inner {
background-color: #FFFFFF;
clear: both;
margin: 0 auto;
padding: 0;
width: 1200px;
}
при разрешении 1920 все выравнивает сл.изменение:
.inner {
background-color: #FFFFFF;
clear: both;
margin: 0 auto;
padding: 0;
width: 88%;
}
Это скорее всего связано с тем, что я пытаюсь ограничить блок шапки и в зависимости от разрешения его размер меняется и не совпадает с основным блоком. Не знаю, как эту проблему решить. Написала в тему Шапка (сообщение #32), но пока ответа нет. Используя Ваш совет у меня вроде получилось настроить отображение шапки сайта для различных разрешений, но пока еще на всем проверить не удалось.
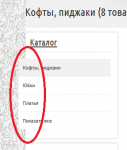
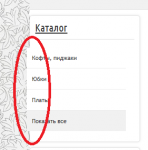
А вот отображение в explorer пока не поняла, как поправить. Еще обнаружила, что в explorer сам Каталог вылезает за поле.

#12
Отправлено 27 Март 2014 - 03:31
.accordion li {
background: #FFFFFF;
cursor: pointer;
display: block;
list-style-type: none;
margin: 0;
padding: 0;
position: relative;
width: 100%;
}
замените на:
.accordion li {
background: #FFFFFF;
cursor: pointer;
display: block;
list-style-type: none;
margin: 0;
padding: 0;
position: relative;
float:none;
width: 100%;
}
На счет шапки, облегчим немного код, чтобы легче было управлять, изменяем шапку, находим:
#header {
background-color: #FFFFFF;
border-top: 3px solid #7AA905;
margin: 0 auto;
position: relative;
width: 1200px;
z-index: 99;
}
удаляем: width: 1200px;в этом случае заголовок с шапкой будут одинаково растягиваться, лучше найти и удалить данный стиль у всех случаях #header
попробуйте те же изменения проделать со всеми случаями .inner
у меня все блоки расширяются и одинаковы
#13
Отправлено 08 Апрель 2014 - 10:18
 Vaccina (27 Март 2014 - 03:31) писал:
Vaccina (27 Март 2014 - 03:31) писал:
в этом случае заголовок с шапкой будут одинаково растягиваться, лучше найти и удалить данный стиль у всех случаях #header
Обнаружила проблемы отображения на мобильных и планшетах (скрины ниже). Как это поправить?

И в Explorer каталог выходит за рамки основного блока. Как это поправить?

#14
Отправлено 09 Апрель 2014 - 15:44
@media only screen and (min-width: 480px) and (max-width: 767px)
вставьте после него
#header #search input {width: 380px;position: relative;right: 25px;}
.title-holder {background: url('http://design.firstmoda.ru/inner_shadow2.png') 50% 3px no-repeat;background-color:#f1f1f1;border-bottom:1px solid #e9e9e9;position:relative;overflow:hidden;z-index:0;padding:13px 0 15px 0;clear:both; width: 86%;margin: 0 auto;}
найдите код
@media only screen and (max-width: 480px)
вставьте после него код
.title-holder {background: url('http://design.firstmoda.ru/inner_shadow2.png') 50% 3px no-repeat;background-color:#f1f1f1;border-bottom:1px solid #e9e9e9;position:relative;overflow:hidden;z-index:0;padding:13px 0 15px 0;clear:both; width: 94%;margin: 0 auto;}
#15
Отправлено 10 Апрель 2014 - 07:49
 empty9228 (09 Апрель 2014 - 15:44) писал:
empty9228 (09 Апрель 2014 - 15:44) писал:
@media only screen and (min-width: 480px) and (max-width: 767px)
вставьте после него
#header #search input {width: 380px;position: relative;right: 25px;}
.title-holder {background: url('http://design.firstmoda.ru/inner_shadow2.png') 50% 3px no-repeat;background-color:#f1f1f1;border-bottom:1px solid #e9e9e9;position:relative;overflow:hidden;z-index:0;padding:13px 0 15px 0;clear:both; width: 86%;margin: 0 auto;}
найдите код
@media only screen and (max-width: 480px)
вставьте после него код
.title-holder {background: url('http://design.firstmoda.ru/inner_shadow2.png') 50% 3px no-repeat;background-color:#f1f1f1;border-bottom:1px solid #e9e9e9;position:relative;overflow:hidden;z-index:0;padding:13px 0 15px 0;clear:both; width: 94%;margin: 0 auto;}
Спасибо, на мобильном теперь все хорошо отображается. Но в Explorer что-то стало совсем все плохо

#16
Отправлено 11 Апрель 2014 - 06:26
<meta http-equiv="X-UA-Compatible" content="IE=7" />
#18
Отправлено 11 Апрель 2014 - 10:23
 xotena (11 Апрель 2014 - 08:42) писал:
xotena (11 Апрель 2014 - 08:42) писал:
<!--[if IE]><style>
.box-category ul {
margin: 0 !important;
}
</style><![endif]-->
#20
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных