Здравствуйте!
Подскажите, как убрать сворачивание "Каталога" при клике на "Каталог" в меню слева.
И в меню слева в "Каталог" добавить кнопку "Показать все", при клике на нее показываются все товары из всех каталогов.

Все Товары
Автор xotena, 11 марта 2014 13:40
Сообщений в теме: 4
#1
Отправлено 11 Март 2014 - 13:40
#2
Отправлено 11 Март 2014 - 20:45
 xotena (11 Март 2014 - 13:40) писал:
xotena (11 Март 2014 - 13:40) писал:
Здравствуйте!
Подскажите, как убрать сворачивание "Каталога" при клике на "Каталог" в меню слева.
Подскажите, как убрать сворачивание "Каталога" при клике на "Каталог" в меню слева.
Добрый вечер! Чтобы при нажатии на "Каталог" меню категорий не сворачивалось зайдите в меню "Сайт" в раздел "Редактор шаблонов" найдите шаблон "main.js" и замените там код
$('#column-left .box-heading').click(function(){
var vis = $('#column-left').find('.box-content');
if ($(this).hasClass('up'))
{
vis.fadeOut();
$(this).removeClass('up');
}
else
{
vis.fadeIn();
$(this).addClass('up');
}
});
на
$('#column-left .recent .box-heading ').click(function(){
var vis = $('#column-left').find('.box-content .prod_hold_recent');
if ($(this).hasClass('up'))
{
vis.fadeOut();
$(this).removeClass('up');
}
else
{
vis.fadeIn();
$(this).addClass('up');
}
});
Если вам нужно чтобы при нажатии на "Вы смотрели" информация также не скрывалась удалите или закоментируйте этот блок.
Цитата
И в меню слева в "Каталог" добавить кнопку "Показать все", при клике на нее показываются все товары из всех каталогов.
Этот вопрос можно проще решить так:
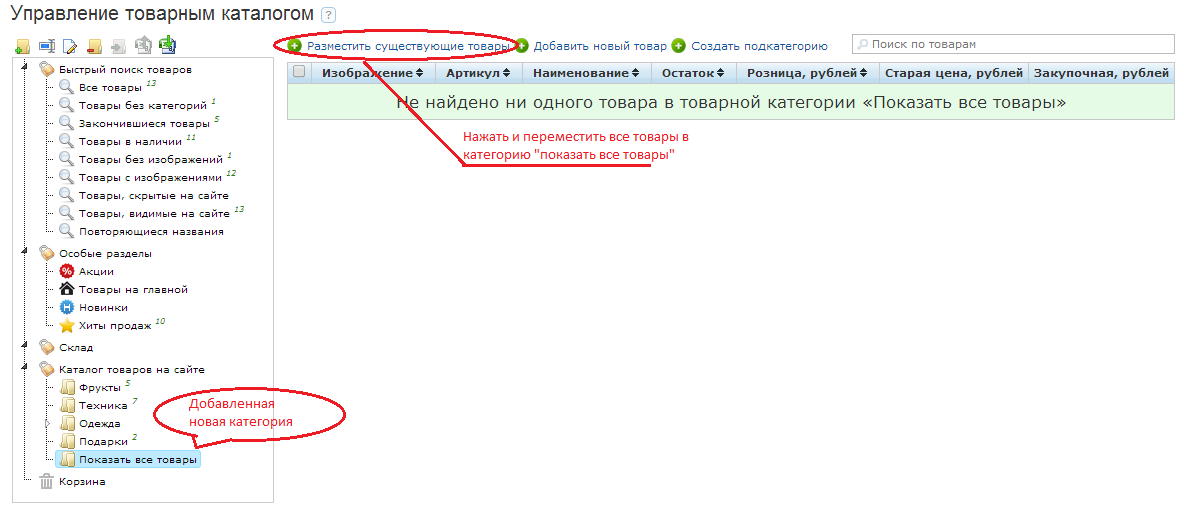
1)Добавить новую категорию с названием "Показать все".
2)В меню данной категории выбрать "Разместить существующие товары" и разместить все товары в данной категории

Таким образом в каталоге у Вас появится кнопка "Показать все" при нажатии на которую будут выведены все товары.
#3
Отправлено 24 Март 2014 - 09:32
Спасибо, получилось! 
И хотелось бы сделать так, чтобы при нажатии на "Каталог" Пользователю открывался весь каталог, то есть попадал на "Показать все".
И хотелось бы сделать так, чтобы при нажатии на "Каталог" Пользователю открывался весь каталог, то есть попадал на "Показать все".
#4
Отправлено 24 Март 2014 - 09:51
 xotena (24 Март 2014 - 09:32) писал:
xotena (24 Март 2014 - 09:32) писал:
Спасибо, получилось! 
И хотелось бы сделать так, чтобы при нажатии на "Каталог" Пользователю открывался весь каталог, то есть попадал на "Показать все".
И хотелось бы сделать так, чтобы при нажатии на "Каталог" Пользователю открывался весь каталог, то есть попадал на "Показать все".
В шаблоне HTML найдите строку:
<div class="box-heading">Каталог</div>
и замените ее на:
<div class="box-heading"><a href="/catalog/Pokazat-vse">Каталог</a></div>
#5
Отправлено 24 Март 2014 - 10:00
Огромное спасибо 
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных