boktar (18 Октябрь 2014 - 12:17) писал:
boktar (18 Октябрь 2014 - 12:17) писал:
нет, Аккаунт SL-311843, но там такой же код, поменял, но почему то ничего не изменилось
В main.css найдите код
body {
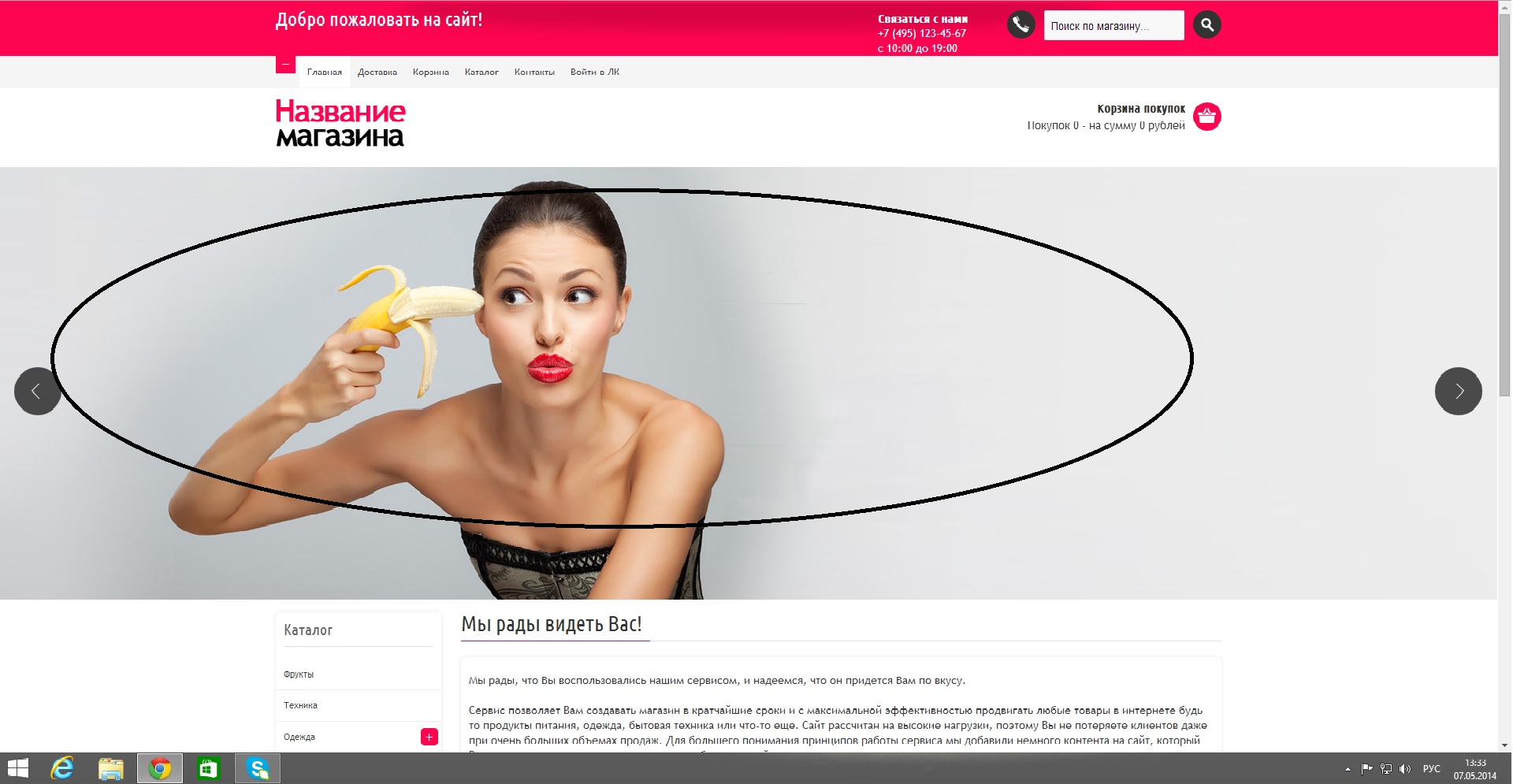
background: url('http:***/6/1400/171/16.jpg') no-repeat center top;
font-size: 14px;
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
line-height: 19px;
color: #999999;
text-align: left;
}
И замените на
body {
background: url('http:***/6/1400/171/16.jpg') center top;
font-size: 14px;
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
line-height: 19px;
color: #999999;
text-align: left;
}
Так же найдите
#header {
position: relative;
z-index: 99;
background-color: #ffffff;
border-top: 3px solid #ff0551;
}
И замените на
#header {
position: relative;
z-index: 99;
border-top: 3px solid #ff0551;
}
 Здравствуйте.
Здравствуйте.