Добрый день, у меня всё ещё остаётся открытым вопрос с кнопкой быстрого заказа товара на сайте 36pro.ru.
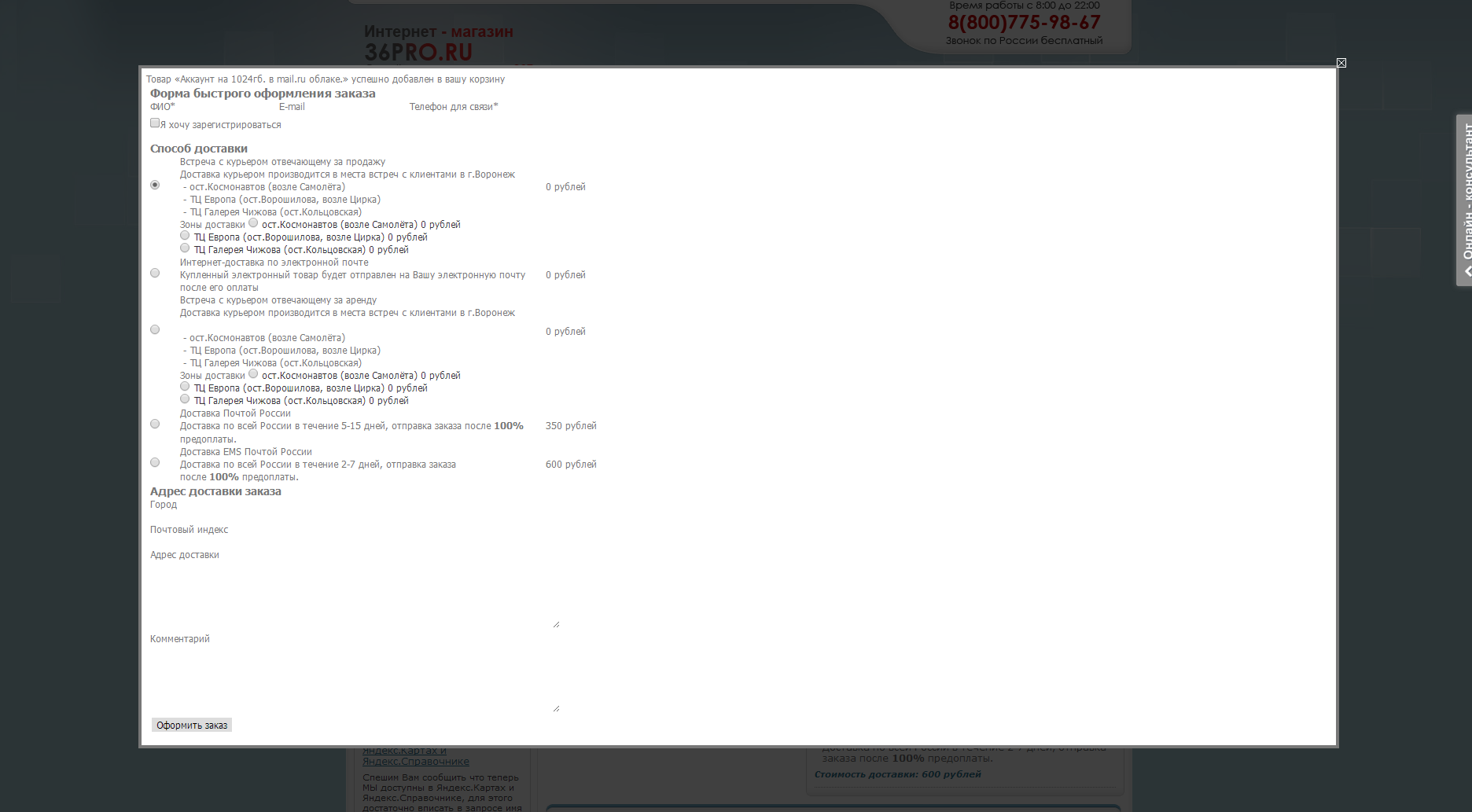
Проблема в том что в данной форме очень криво отображается содержимое.
Подскажите как сделать нормальный внешний вид как это отображается при оформлении заказа когда выбираем пошагово все позиции?
Благодарю Вас за помощь!

Поправить Кнопку С Функцией "быстрого Заказа"
Автор 36pro, 03 марта 2014 13:34
Сообщений в теме: 4
#1
Отправлено 03 Март 2014 - 13:34
#2
Отправлено 03 Март 2014 - 22:54
 36pro (03 Март 2014 - 13:34) писал:
36pro (03 Март 2014 - 13:34) писал:
Добрый день, у меня всё ещё остаётся открытым вопрос с кнопкой быстрого заказа товара на сайте 36pro.ru.
Проблема в том что в данной форме очень криво отображается содержимое.
Подскажите как сделать нормальный внешний вид как это отображается при оформлении заказа когда выбираем пошагово все позиции?
Благодарю Вас за помощь!
Проблема в том что в данной форме очень криво отображается содержимое.
Подскажите как сделать нормальный внешний вид как это отображается при оформлении заказа когда выбираем пошагово все позиции?
Благодарю Вас за помощь!
Здравствуйте, работать будем в браузере Google Chrome.Для того , чтобы узнать какие же стили нужно прописывать для блоков быстрого заказа , вам нужно:
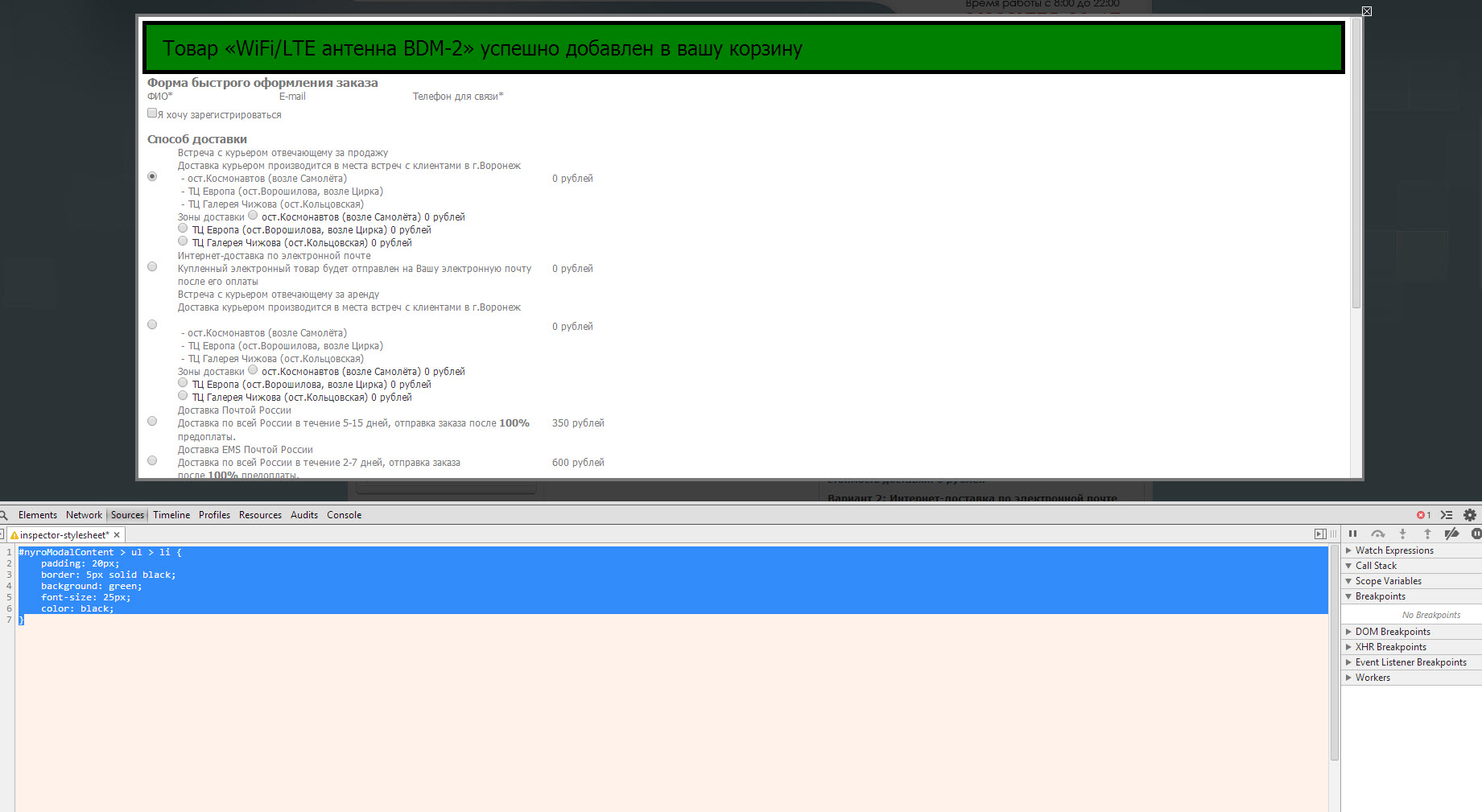
1)Открыть данное окно:

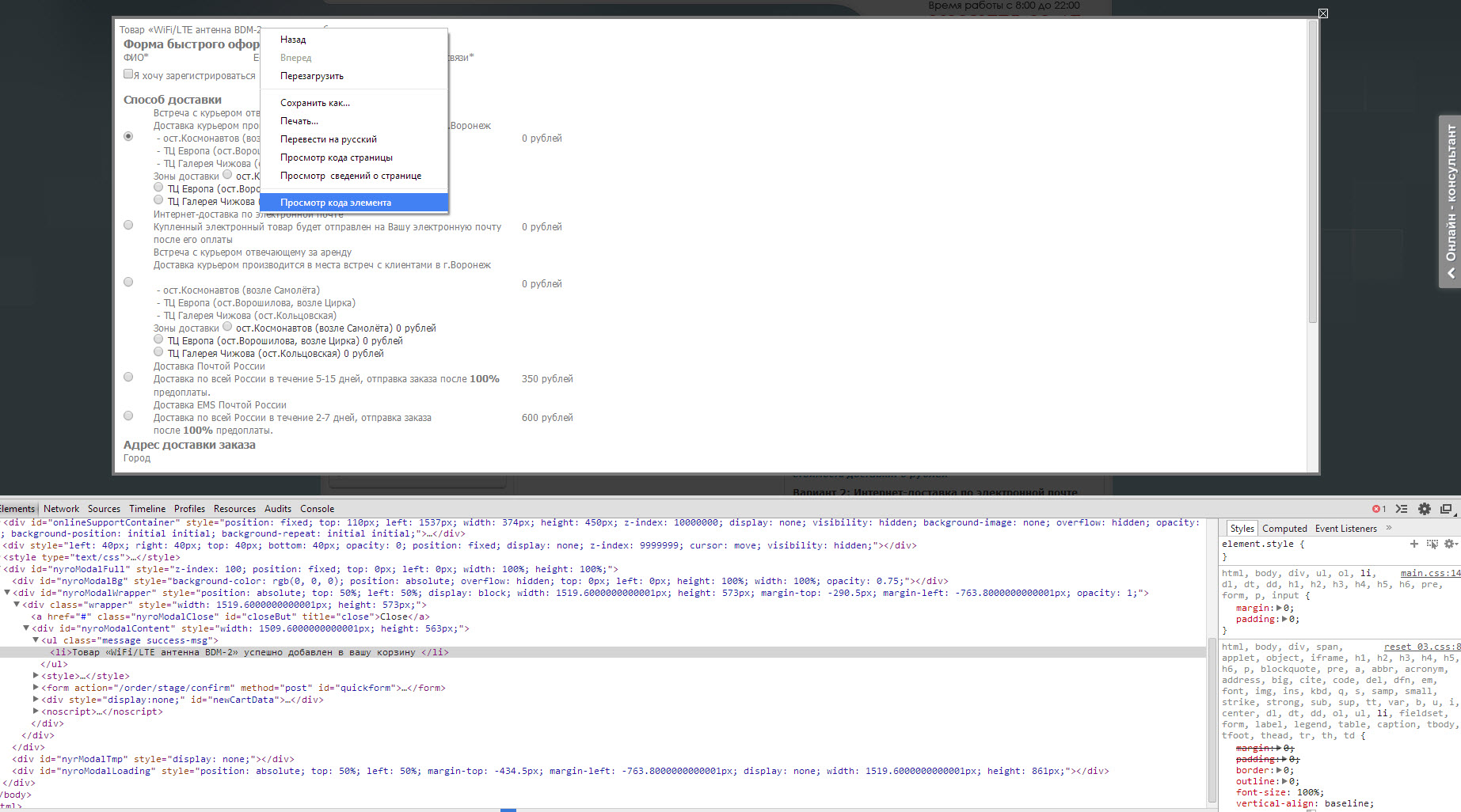
2) Нажимаем правой кнопкой на нужный нам участок.

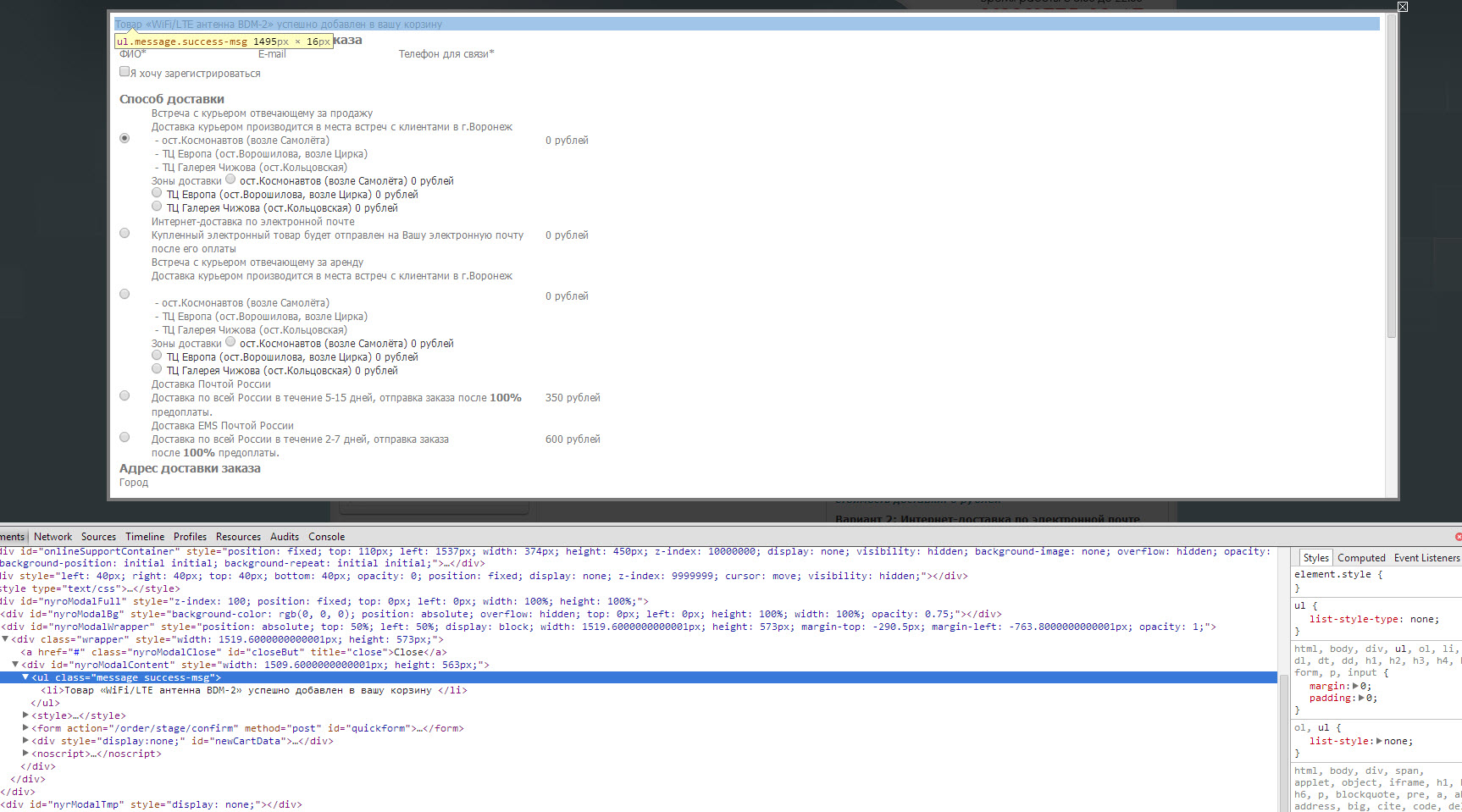
3)далее находим тэг, отвечающий за данный участок. На экране , когда мы будем водить по коду расположенному внизу блоки будут подсвечиваться. Например объясню на блоке с заголовком:

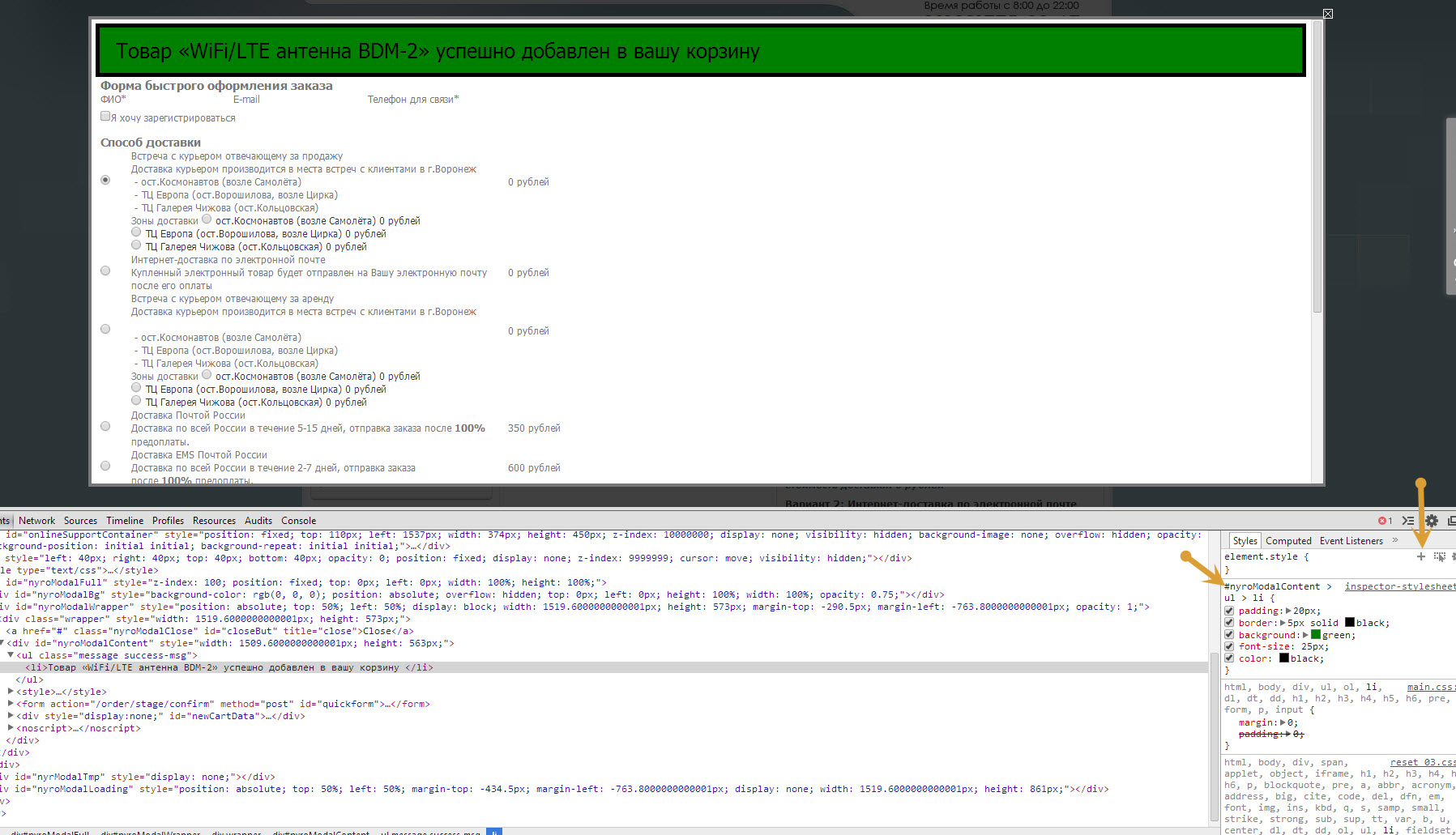
4)далее нажимаем плюсик справа, и дописываем между фигруных скобок например параметры нужные вам(padding - внутренние отступы блока, border - рамка вокруг блока , background - фон , font-size - размер шрифта , color - цвет текста.

5)Далее нажимаем на inspector-stylesheet , вам откроется код в нормальном формате, который вы написали.Его нужно скопировать в ваш шаблон main.css

6. Аналогично вам нужно поступить с другими элементами.
#4
Отправлено 04 Март 2014 - 12:28
 36pro (04 Март 2014 - 08:51) писал:
36pro (04 Март 2014 - 08:51) писал:
Да получилось улучшить внешний вид, спасибо! 
Подскажите каким образом можно перенести первый пункт из зоны доставки под надпись "Зоны доставки".
И каким образом можно сделать нормальное отображение форм для ввода текста?
см.фото
Подскажите каким образом можно перенести первый пункт из зоны доставки под надпись "Зоны доставки".
И каким образом можно сделать нормальное отображение форм для ввода текста?
см.фото
Здравствуйте, в шаблоне "Быстрый заказ" найдите данный блок кода:
<!-- Заголовок внутри метода доставки, появляется только один раз-->
{% IF order_delivery.zone_list.index=1 %}
<label for="quickDeliveryIdMain{order_delivery.ID}" class="zones-header">Зоны доставки</label>
замените его на:
<!-- Заголовок внутри метода доставки, появляется только один раз-->
{% IF order_delivery.zone_list.index=1 %}
<label for="quickDeliveryIdMain{order_delivery.ID}" class="zones-header">Зоны доставки</label><br />
Далее добавьте данный блок кода в шаблон main.css
#reg_name {
border: 1px solid black;
}
#contactEmail {
border: 1px solid black;
}
#sites_client_phone {
border: 1px solid black;
}
#quickDeliveryAddress {
border: 1px solid black;
}
#quickDeliveryComment {
border: 1px solid black;
}
#quickDeliveryCity {
border: 1px solid black;
}
#quickDeliveryZipCode {
border: 1px solid black;
}
#5
Отправлено 04 Март 2014 - 16:32
Получилось, спасибо!
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных

















