Добрый день.
Инфа на навигационной строке стартует с уровня каталога. Как сделать, чтобы она стартовала с уровня страницы?
Навигационная Строка
Автор miniplaneta, 28 февр. 2014 20:04
В теме одно сообщение
#1
Отправлено 28 Февраль 2014 - 20:04
#2
Отправлено 28 Февраль 2014 - 21:29
Здравствуйте! Для того чтобы сдвинуть указанные элементы Вам можно поступить следующим образом:
1) В бэк-офисе на вкладке "Сайт" в "Редакторе шаблонов" находите раздел "Стили" и открываете файл "main.css"
2)В данном файле находите блок
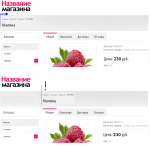
сдвинуть элементы на сколько Вам нужно:
В нашем случае установили величину отступа от левого края элемента добавив
1) В бэк-офисе на вкладке "Сайт" в "Редакторе шаблонов" находите раздел "Стили" и открываете файл "main.css"
2)В данном файле находите блок
/* Хдебные крошки */3)
сдвинуть элементы на сколько Вам нужно:
/* Хдебные крошки */
.title-holder {background:url('{ASSETS_IMAGES_PATH}inner_shadow2.png') 50% 3px no-repeat;background-color:#f1f1f1;border-bottom:1px solid #e9e9e9;position:relative;overflow:hidden;z-index:0;padding:13px 0 15px 0;clear:both;}
.title-holder h1.heading_title {margin-bottom:0; border:none;padding:0;margin-left: 20%;}
.title-holder .inner, #powered .inner {background:none !important;}
.title_holder h2 {font-size:40px;}
.breadcrumb {color: #777777;margin-bottom: 5px;font-size:10px;margin-left: 20%;}
.breadcrumb a {color: #999999;font-size:10px;}
/* END Хдебные крошки */
В нашем случае установили величину отступа от левого края элемента добавив
margin-left: 20%;
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных