Помогите Убрать Пунктирные Линии
Автор mariteks, 18 февр. 2014 18:54
Сообщений в теме: 12
#1
Отправлено 18 Февраль 2014 - 18:54
#4
Отправлено 16 Март 2014 - 12:26
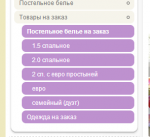
Здравствуйте, как сделать чтобы меню каталога было развернутым под категории "Постельное белье на заказ" и "Одежда на заказ", а внутри этих под категорий было скрыты их под категории (чтобы они отображались только на странице)?
И как поменять цвет?
И как поменять цвет?
#5
Отправлено 19 Март 2014 - 01:58
К сожалению, реализовать подобное затруднительно, так как понадобиться или дублировать код каталога и второй делать раскрытым, или же делать весь каталог раскрытым и прикручивать библиотеку jquery реализующую дерево навигации. Самое просто в данном случае это отображать все категории всегда раскрытыми. Для этого нужно только в шаблоне "HTML" заменить строку
на строку
Пожалуйста, сообщите подробнее цвет чего именно вы хотите изменить? Цвет текста?
catalog.
на строку
catalog_full.
Цитата
И как поменять цвет?
Пожалуйста, сообщите подробнее цвет чего именно вы хотите изменить? Цвет текста?
#6
Отправлено 20 Март 2014 - 05:48
 Сake (19 Март 2014 - 01:58) писал:
Сake (19 Март 2014 - 01:58) писал:
К сожалению, реализовать подобное затруднительно, так как понадобиться или дублировать код каталога и второй делать раскрытым, или же делать весь каталог раскрытым и прикручивать библиотеку jquery реализующую дерево навигации. Самое просто в данном случае это отображать все категории всегда раскрытыми. Для этого нужно только в шаблоне "HTML" заменить строку
на строку
Пожалуйста, сообщите подробнее цвет чего именно вы хотите изменить? Цвет текста?
catalog.
на строку
catalog_full.
Пожалуйста, сообщите подробнее цвет чего именно вы хотите изменить? Цвет текста?
#7
Отправлено 20 Март 2014 - 06:04
В шаблоне HTML найдите через Ctrl+F :
background:#be91cf;и измените
#11
Отправлено 12 Июль 2014 - 16:12
 MikDark (12 Июль 2014 - 15:29) писал:
MikDark (12 Июль 2014 - 15:29) писал:
Здравствуйте. На какой странице можно посмотреть данную проблему?
#12
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных