
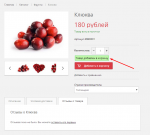
При нажатие на кнопку "Добавить в корзину" будет всплывать сообщение об успешном добавление товара в корзину. При этом пользователя не будет перекидывать на страницу корзину.
Для того чтобы сделать такое уведомление нужно выполнить некоторые действия в разделе Редактор шаблонов.
- Создать бекап текущего шаблона.
- В файле "Товар" код:
<p id="add_to_cart"> <input type="submit" name="Submit" value="Добавить в корзину" class="add_to_cart" onclick="$('.goodsDataForm').submit()"></p>Заменить:
<div class="tovar-in"> <span>Товар добавлен в корзину</span> </div> <p id="add_to_cart"> <input type="submit" name="Submit" value="Добавить в корзину" class="add_to_cart" onclick="$('.goodsDataForm').submit(); return false;"></p>
- В файле "main.js".
Код:
// Добавление товара в корзину через ajax $('.goodsListItemCatalogueAddToCartButton, .goodsToCartFromCompareForm').submit(function(){ // Если нужно быстро положить в корзину if($(this).attr('rel') == 'quick') { return true; // Если нужно просто добавить в корзину и продолжить покупки } else { $(this).nyroModalManual({ formIndicator: 'ajax_q', // Value added when a form is sent minWidth: 420, // Minimum width minHeight: 150, // Minimum height gallery: null // Gallery name if provided }); return false; } });Заменить:
$('.tovar-in').hide(); // Добавление товара в корзину через ajax $('.goodsListItemCatalogueAddToCartButton, .goodsToCartFromCompareForm, .goodsDataForm').submit(function(){ // Если нужно быстро положить в корзину if($(this).attr('rel') == 'quick') { return true; // Если нужно просто добавить в корзину и продолжить покупки } else { $('.tovar-in').fadeIn(500); return false; } }); - В конец файла style.css добавить стили:
.tovar-in { clear: both; margin: -9px 0px; margin-top: auto; line-height: 3; margin-left: 0.8%; } .tovar-in span { padding: 1%; border: 1px solid #4CCC5F; font-size: 13px; background: #BDF7A7; }


















