"новинки" Смотрятся Некрасиво
Автор Voprosiki, 28 янв. 2014 23:14
Сообщений в теме: 10
#1
Отправлено 28 Январь 2014 - 23:14
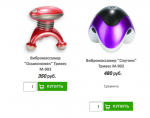
Здравствуйте! Разместила новинки на главной и фото выглядят "зарезанными", "сравнить" налезает на купить и т.п. Помогите, пожалуйста, исправить - сделать так как в "популярном".
Спасибо!
Спасибо!
#2
Отправлено 29 Январь 2014 - 01:23
В style.css найдите:
.containers .items, .containers2 .items {
display: inline-block;
float: none !important;
height: 360px;
position: relative;
vertical-align: top;
width: 170px !important;
}
замените на:
.containers .items, .containers2 .items {
display: inline-block;
float: none !important;
height: 330px !important;
position: relative;
vertical-align: top;
width: 170px !important;
}
далее найдите:
.containers .items figure, .containers2 .items figure, .containers .items > div, .containers2 .items > div {
width: 170px !important;
}
после него пропишите:
.containers .items div:first-child, .containers2 .items:first-child {
height:60% !important;
}
#3
Отправлено 30 Январь 2014 - 22:00
Спасибо, стало лучше. Но товар на первой позиции с новинках выглядит иначе, чем другие. Проверяла на разных компах. У всех кнопка "купить" зафиксирована, а у первой позиции скачет. Подскажите, пожалуйста, как исправить.
#4
Отправлено 31 Январь 2014 - 04:06
пришлите пожалуйста скриншот и уточните какой у вас браузер, проблему не обнаружила
#6
Отправлено 01 Февраль 2014 - 18:02
 Voprosiki (01 Февраль 2014 - 04:14) писал:
Voprosiki (01 Февраль 2014 - 04:14) писал:
Скриншот из firefox в приложении. Также смотрится в сафари на компьютере, телефоне и планшете.
.containers .items div:first-child, .containers2 .items:first-child {
height: 100% !important;
}
#7
Отправлено 02 Февраль 2014 - 06:19
Сделала. С выравниванием помогло. Но! Значительно уменьшился логотип. Что можно сделать? Спасибо!
#8
Отправлено 02 Февраль 2014 - 09:29
 Voprosiki (02 Февраль 2014 - 06:19) писал:
Voprosiki (02 Февраль 2014 - 06:19) писал:
Сделала. С выравниванием помогло. Но! Значительно уменьшился логотип. Что можно сделать? Спасибо!
header[role="banner"] h1 a {
height: 127px;
width: 150px;
display: block;
font: normal 26px '';
line-height: 20px;
color: #000;
font-weight: bold;
text-align: center;
}
#9
Отправлено 02 Февраль 2014 - 10:41
Спасибо помогло. У меня также телефоны съехали влево, подскажите, пожалуйста, как можно сдвинуть их вправо?
#10
Отправлено 02 Февраль 2014 - 10:47
 Voprosiki (02 Февраль 2014 - 10:41) писал:
Voprosiki (02 Февраль 2014 - 10:41) писал:
Спасибо помогло. У меня также телефоны съехали влево, подскажите, пожалуйста, как можно сдвинуть их вправо?
.contacts {
float: left;
position: relative;
}
заменяем на:
.contacts {
left: 50px;
position: relative;
}
#11
Отправлено 02 Февраль 2014 - 11:12
Все сработало. Большое спасибо за оперативную помощь!
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных