Боюсь, специалисты StoreLand меня скоро посылать будут.. ) Но сайт мне нужен, и не довести его до приличного состояния я не могу.
Что имеем:

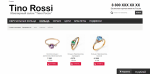
Как должно выглядеть в итоге:

Что требуется сделать:
1. Удалить отображение названия страницы и строку навигации.
2. Про удаление старой корзины вопрос уже есть в теме: http://forum.storela...-окне-браузера/
Так что дублировать не буду. Пишу это лишь, чтобы ясно было, куда корзина денется.
3. Заменить панель каталога на восемь изображений 170х100 пикселей с небольшим расстоянием друг от друга.
На каждый пункт будет по два изображения, второе- для замены изображения в случае, когда активен соответствующий раздел каталога. Панель каталога из восьми изображений должна также отображаться на всех страницах сайта.
4. Над логотипом и под ним есть расстояние, на которое хотелось бы поднять всю страницу.
5. Необходимо подтянуть страницу до нового каталога из восьми изображений.
6. Над элементом "Поиск по магазину.." хотелось бы добавить изображение. В нём планирую разместить номер телефона горячей линии.
7. Некогда изменил вид страницы каталога. По умолчанию, сразу отображаются товары, а я сделал меню каталога, как в остальных шаблонах и не могу найти тему, из которой брал инструкцию..
Если не сложно напишите, пожалуйста, как изменить вид страницы "Каталог" к стандартному.
Помню, что менял то-то в шаблоне HTML и добавлял в конец Style.css, или наоборот.
P.S. Прошу прощения, что с такими объёмами в праздничное время..