Создать Кнопку "наверх" При Прокручивании Страницы Вниз
Автор Andrew S., 30 дек. 2013 03:55
Сообщений в теме: 27
#21
Отправлено 08 Февраль 2014 - 05:53
проверьте стандартные всплывающие окна, когда вы кладете товар в корзину или увеличиваете товар в карточке товара, чтобы кнопка не мешала им
#22
Отправлено 08 Февраль 2014 - 13:16
 Vaccina (08 Февраль 2014 - 05:53) писал:
Vaccina (08 Февраль 2014 - 05:53) писал:
проверьте стандартные всплывающие окна, когда вы кладете товар в корзину или увеличиваете товар в карточке товара, чтобы кнопка не мешала им
#23
Отправлено 11 Февраль 2014 - 04:31
может в прошлый раз у вас кэш сыграл злую шутку? так как при изменении z-index на 99 все прекрасно работает, кнопка всегда выше слоем, но при всплывающих окнах она ниже слоем
#24
Отправлено 11 Февраль 2014 - 15:42
 Vaccina (11 Февраль 2014 - 04:31) писал:
Vaccina (11 Февраль 2014 - 04:31) писал:
может в прошлый раз у вас кэш сыграл злую шутку? так как при изменении z-index на 99 все прекрасно работает, кнопка всегда выше слоем, но при всплывающих окнах она ниже слоем

Повсюду чистил кэш.
#26
Отправлено 12 Февраль 2014 - 02:55
 Stasya (11 Февраль 2014 - 20:12) писал:
Stasya (11 Февраль 2014 - 20:12) писал:
Подобного отображения кнопки нигде не нашла.( 1-опера, 2- фаерфокс, 3- яндекс, 4- гугл)

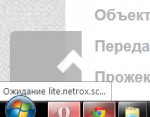
Видать, всплывающая менюшка перекрывает, даже если она неактивна. То же самое видно на моем фото.
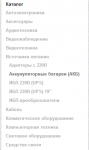
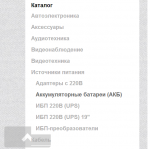
Проверяйте на этом меню:

На компьютерных мониторах с небольшим разрешением типа 1024*768, "слабеньких" ноутбуках и нетбуках проявляется...
Особенно, когда меню активно и раскрыто:

#27
Отправлено 12 Февраль 2014 - 04:59
попробуйте следующее в файле bootstrap-responsive.min.css найдите:
.menu_main li {
border-bottom: 1px solid #FFFFFF;
border-top: 1px solid #FFFFFF;
position: relative;
z-index: 100;
}
замените на:
.menu_main li {
border-bottom: 1px solid #FFFFFF;
border-top: 1px solid #FFFFFF;
position: relative;
z-index: 80;
}
в этом случае меню будет слоем ниже нежели кнопка
#28
Отправлено 13 Февраль 2014 - 09:50
 Vaccina (12 Февраль 2014 - 04:59) писал:
Vaccina (12 Февраль 2014 - 04:59) писал:
попробуйте следующее в файле bootstrap-responsive.min.css найдите:
.menu_main li {
border-bottom: 1px solid #FFFFFF;
border-top: 1px solid #FFFFFF;
position: relative;
z-index: 100;
}
замените на:
.menu_main li {
border-bottom: 1px solid #FFFFFF;
border-top: 1px solid #FFFFFF;
position: relative;
z-index: 80;
}
в этом случае меню будет слоем ниже нежели кнопкаКоличество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных