Здравствуйте)
можно уменьшенные фото обратно вернуть под большую фото, а кнопку корзина и варианты доставки поставить под цену? Просто хочу , что бы блок с описанием был шире, и для этого хочу сделать блук с ценой уже) заранее спасибо за ответ)

Изменить Блок С Ценой
Автор taniacouton, 19 дек. 2013 16:05
Сообщений в теме: 8
#1
Отправлено 19 Декабрь 2013 - 16:05
#2
Отправлено 19 Декабрь 2013 - 16:09
Приложите пожалуйтса ссылки на страницы на которых находятся эти уменьшенные фото и кнопки.
#3
Отправлено 19 Декабрь 2013 - 16:32
извините, забыла(((( - вот ссылка - http://vipdom1.ru/go...-20-темно-серая
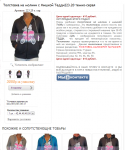
то есть: уменьшенные изображения я хочу поставить прямр под основным фото, а блок с ценой и вариантами доставки сузить, разместив кнопку "в корзину" под ценой.....
то есть: уменьшенные изображения я хочу поставить прямр под основным фото, а блок с ценой и вариантами доставки сузить, разместив кнопку "в корзину" под ценой.....
#5
Отправлено 19 Декабрь 2013 - 17:33
да!!! это именно то, что надо!
#6
Отправлено 19 Декабрь 2013 - 17:51
как на скрине)
#7
Отправлено 19 Декабрь 2013 - 18:36
1.Для начала найдите данный блок кода в файле "товар" в редакторе шаблонов:
2. Найдите данный блок кода:
<td class="goodsDataFormSubmitButton">
<a class="more-link" onclick="$('.goodsDataForm').submit(); return false;" title="Положить «{GOODS_NAME}» в корзину" href="#">В корзину</a><br /><br />
<!-- Если в тарифном плане подключен модуль сравнения товаров -->
{% IF TARIFF_FEATURE_GOODS_COMPARE %}
<!-- Если не выключен модуль сравнения товаров, то покажем кнопку сравнения товаров -->
{% IFNOT SETTINGS_COMPARE_DISABLE %}
<a class="goodsDataCompareButton add" {% IF GOODS_MOD_IS_HAS_IN_COMPARE_LIST %}style="display:none;"{% ENDIF %} rel="{COMPARE_ADD_URL}?return_to={CURRENT_URL | urlencode}" title="Добавить «{GOODS_NAME}» к списку сравнения с другими товарами" href="#" >Добавить к сравнению</a>
<a class="goodsDataCompareButton delete" {% IFNOT GOODS_MOD_IS_HAS_IN_COMPARE_LIST %}style="display:none;"{% ENDIF %} rel="{COMPARE_DELETE_URL}?return_to={CURRENT_URL | urlencode}" title="Убрать «{GOODS_NAME}» из списка сравнения с другими товарами" href="#" >Убрать из сравнения</a>
{% ENDIF %}
{% ENDIF %}
</td>
удалите его2. Найдите данный блок кода:
<td class="goodsDataMainModificationDataBlock">
<!-- По этому значению производится заказ товара -->
<input type="hidden" name="form[goods_mod_id]" value="{GOODS_MOD_ID}" class="goodsDataMainModificationId" />
<!-- Цена сейчас -->
<span class="goodsDataMainModificationPriceNow" title="Цена сейчас">
{GOODS_MOD_PRICE_NOW | money_format}
</span>
<!-- Старая цена -->
<span class="goodsDataMainModificationPriceOld lineThrough" title="Старая цена">
<!-- Если на товар действует скидка -->
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW %}
{GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT | money_format}
<!-- Если старая цена была больше новой -->
{% ELSEIF GOODS_MOD_PRICE_OLD>GOODS_MOD_PRICE_NOW %}
{GOODS_MOD_PRICE_OLD | money_format}
{% ENDIF %}
</span>
<!-- Доступность товара -->
<div class="goodsDataMainModificationAvailable">
<div rel="true" class="available-true" {% IF GOODS_MOD_REST_VALUE=0 %}style="display:none;"{% ENDIF %}>Товар есть в наличии</div>
<div rel="false" class="available-false" {% IF GOODS_MOD_REST_VALUE>0 %}style="display:none;"{% ENDIF %}><br> Уточните наличие<br>+7(495)505-06-17<br> info@vipdom1.ru</div>
</div>
</td>
И замените его на:
<td class="goodsDataMainModificationDataBlock">
<!-- По этому значению производится заказ товара -->
<input type="hidden" name="form[goods_mod_id]" value="{GOODS_MOD_ID}" class="goodsDataMainModificationId" />
<!-- Цена сейчас -->
<span class="goodsDataMainModificationPriceNow" title="Цена сейчас">
{GOODS_MOD_PRICE_NOW | money_format}
</span>
<!-- Старая цена -->
<span class="goodsDataMainModificationPriceOld lineThrough" title="Старая цена">
<!-- Если на товар действует скидка -->
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW %}
{GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT | money_format}
<!-- Если старая цена была больше новой -->
{% ELSEIF GOODS_MOD_PRICE_OLD>GOODS_MOD_PRICE_NOW %}
{GOODS_MOD_PRICE_OLD | money_format}
{% ENDIF %}
</span>
<!-- Доступность товара -->
<div class="goodsDataMainModificationAvailable">
<div rel="true" class="available-true" {% IF GOODS_MOD_REST_VALUE=0 %}style="display:none;"{% ENDIF %}>Товар есть в наличии</div>
<div rel="false" class="available-false" {% IF GOODS_MOD_REST_VALUE>0 %}style="display:none;"{% ENDIF %}><br> Уточните наличие<br>+7(495)505-06-17<br> info@vipdom1.ru</div>
</div>
<div class="goodsDataFormSubmitButton">
<a class="more-link" onclick="$('.goodsDataForm').submit(); return false;" title="Положить «{GOODS_NAME}» в корзину" href="#">В корзину</a><br /><br />
<!-- Если в тарифном плане подключен модуль сравнения товаров -->
{% IF TARIFF_FEATURE_GOODS_COMPARE %}
<!-- Если не выключен модуль сравнения товаров, то покажем кнопку сравнения товаров -->
{% IFNOT SETTINGS_COMPARE_DISABLE %}
<a class="goodsDataCompareButton add" {% IF GOODS_MOD_IS_HAS_IN_COMPARE_LIST %}style="display:none;"{% ENDIF %} rel="{COMPARE_ADD_URL}?return_to={CURRENT_URL | urlencode}" title="Добавить «{GOODS_NAME}» к списку сравнения с другими товарами" href="#" >Добавить к сравнению</a>
<a class="goodsDataCompareButton delete" {% IFNOT GOODS_MOD_IS_HAS_IN_COMPARE_LIST %}style="display:none;"{% ENDIF %} rel="{COMPARE_DELETE_URL}?return_to={CURRENT_URL | urlencode}" title="Убрать «{GOODS_NAME}» из списка сравнения с другими товарами" href="#" >Убрать из сравнения</a>
{% ENDIF %}
{% ENDIF %}
</div>
</td>
#8
Отправлено 19 Декабрь 2013 - 18:44
дольшое спасибо!!!! вс отлично)
#9
Отправлено 19 Декабрь 2013 - 18:56
Следующее. Найдите , все там же, в файле "товар" данный блок кода:
удалите его.
2. Найдите данный блок кода :
<!-- Другие изображения товара. Отображаются если есть изображения товара -->
{% IFNOT goods_images_empty %}
{% FOR goods_images %}
<!-- Заголовок и обёртка для изображений, которая позволяет не показывать уменьшенное изображение товара если оно у него лишь одно -->
{% IF goods_images.first %}
<div {% IF goods_images.length=1 %}style="display:none;"{%ELSE%}style="margin: 10px 18px 0px 20px;"{% ENDIF %}>
{% ENDIF %}
<!-- Уменьшенное изображение товара -->
<div class="goodsDataMainImagesIcon left">
<a href="{goods_images.LARGE}" rel="gallery" target="_blank" title="{goods_images.NAME}"><img class="cornerAll withBorder" rel="{goods_images.MEDIUM}" src="{goods_images.ICON}" alt="{goods_images.NAME}" /></a>
<!-- Идентификатор изображения товара, используется для галереи изображений -->
<input type="hidden" rel="{goods_images.ID}" />
</div>
<!-- В самом конце закрываем обёртку для списка маленьких изображений товара -->
{% IF goods_images.last %}
</div>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
удалите его.
2. Найдите данный блок кода :
<!-- Ссылка на увеличение среднего изображения товара до большого. Появляется если у товара указано изображение -->
{% IFNOT GOODS_IMAGE_EMPTY %}
<div class="goodsDataMainImageZoom">
<a href="{GOODS_IMAGE_LARGE}" target="_blank">Увеличить изображение</a>
</div>
{% ENDIF %}
и замените его на
<!-- Ссылка на увеличение среднего изображения товара до большого. Появляется если у товара указано изображение -->
{% IFNOT GOODS_IMAGE_EMPTY %}
<div class="goodsDataMainImageZoom">
<a href="{GOODS_IMAGE_LARGE}" target="_blank">Увеличить изображение</a>
</div>
{% ENDIF %}
<!-- Другие изображения товара. Отображаются если есть изображения товара -->
{% IFNOT goods_images_empty %}
{% FOR goods_images %}
<!-- Заголовок и обёртка для изображений, которая позволяет не показывать уменьшенное изображение товара если оно у него лишь одно -->
{% IF goods_images.first %}
<div {% IF goods_images.length=1 %}style="display:none;"{%ELSE%}style="margin: 10px 18px 0px 20px;"{% ENDIF %}>
{% ENDIF %}
<!-- Уменьшенное изображение товара -->
<div class="goodsDataMainImagesIcon left">
<a href="{goods_images.LARGE}" rel="gallery" target="_blank" title="{goods_images.NAME}"><img class="cornerAll withBorder" rel="{goods_images.MEDIUM}" src="{goods_images.ICON}" alt="{goods_images.NAME}" /></a>
<!-- Идентификатор изображения товара, используется для галереи изображений -->
<input type="hidden" rel="{goods_images.ID}" />
</div>
<!-- В самом конце закрываем обёртку для списка маленьких изображений товара -->
{% IF goods_images.last %}
</div>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных