Статичный Фон Сайта
#41
Отправлено 23 Январь 2014 - 22:34
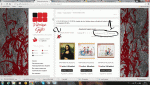
1. Убрать выбор пользователя количества товара на странице
2. Оставить список товара по 3 в строке на странице а второй убрать! (на скрине то что убрать зачеркнул красным!)
Заранее спасибо!
#42
Отправлено 24 Январь 2014 - 00:11
 brillik21 (23 Январь 2014 - 22:34) писал:
brillik21 (23 Январь 2014 - 22:34) писал:
1. Убрать выбор пользователя количества товара на странице
2. Оставить список товара по 3 в строке на странице а второй убрать! (на скрине то что убрать зачеркнул красным!)
Заранее спасибо!
1. Редактируем main.css
Находим
.pager .limiter {
float: right;
vertical-align: middle;
}
Заменить на
.pager .limiter {
float: right;
vertical-align: middle;
display: none;
}
Находим
.sorter .view-mode {
float: left;
padding-right: 10px;
}
Заменить на
.sorter .view-mode {
float: left;
padding-right: 10px;
display:none;
}
2. Редактируем шаблон Товары
Находим 257 строку
{% IF GOODS_VIEW_TYPE=1 %}
Заменить на
{% IF GOODS_VIEW_TYPE=2 %}
#43
Отправлено 24 Январь 2014 - 06:59
 Castiel (24 Январь 2014 - 00:11) писал:
Castiel (24 Январь 2014 - 00:11) писал:
Находим
.pager .limiter {
float: right;
vertical-align: middle;
}
Заменить на
.pager .limiter {
float: right;
vertical-align: middle;
display: none;
}
Находим
.sorter .view-mode {
float: left;
padding-right: 10px;
}
Заменить на
.sorter .view-mode {
float: left;
padding-right: 10px;
display:none;
}
2. Редактируем шаблон Товары
Находим 257 строку
{% IF GOODS_VIEW_TYPE=1 %}
Заменить на
{% IF GOODS_VIEW_TYPE=2 %}
#44
Отправлено 26 Январь 2014 - 18:16
 Castiel (24 Январь 2014 - 00:11) писал:
Castiel (24 Январь 2014 - 00:11) писал:
Находим
.pager .limiter {
float: right;
vertical-align: middle;
}
Заменить на
.pager .limiter {
float: right;
vertical-align: middle;
display: none;
}
Находим
.sorter .view-mode {
float: left;
padding-right: 10px;
}
Заменить на
.sorter .view-mode {
float: left;
padding-right: 10px;
display:none;
}
2. Редактируем шаблон Товары
Находим 257 строку
{% IF GOODS_VIEW_TYPE=1 %}
Заменить на
{% IF GOODS_VIEW_TYPE=2 %}
Что мне сделать!
#45
Отправлено 26 Январь 2014 - 18:50
 brillik21 (26 Январь 2014 - 18:16) писал:
brillik21 (26 Январь 2014 - 18:16) писал:
Что мне сделать!
Посмотрите сами. В main.css добавьте:
.span7.item {
width: 200px;
}
#46
Отправлено 26 Январь 2014 - 20:03
 @lina_va (26 Январь 2014 - 18:50) писал:
@lina_va (26 Январь 2014 - 18:50) писал:
Посмотрите сами. В main.css добавьте:
.span7.item {
width: 200px;
}
Почему все поменялось не понятно! Может попробовать вернуть выбор расположения товара на странице, потом проделать?
#47
Отправлено 26 Январь 2014 - 20:15
 brillik21 (26 Январь 2014 - 18:16) писал:
brillik21 (26 Январь 2014 - 18:16) писал:
Что мне сделать!
#48
Отправлено 27 Январь 2014 - 10:08
{% IF GOODS_VIEW_TYPE=1 %}
замените её на
{% IF GOODS_VIEW_TYPE=2 %}
#50
Отправлено 27 Январь 2014 - 11:28
 empty9228 (27 Январь 2014 - 10:08) писал:
empty9228 (27 Январь 2014 - 10:08) писал:
{% IF GOODS_VIEW_TYPE=1 %}
замените её на
{% IF GOODS_VIEW_TYPE=2 %}
#51
Отправлено 27 Январь 2014 - 11:33
.sorter .view-mode {
float: left;
padding-right: 10px;
}
замените его на
.sorter .view-mode {
float: left;
padding-right: 10px;
display: none;
}
#52
Отправлено 27 Январь 2014 - 12:45
 empty9228 (27 Январь 2014 - 11:33) писал:
empty9228 (27 Январь 2014 - 11:33) писал:
.sorter .view-mode {
float: left;
padding-right: 10px;
}
замените его на
.sorter .view-mode {
float: left;
padding-right: 10px;
display: none;
}
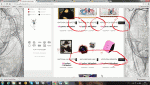
Но обратил внимание на еще одну проблемку! Значок..добавить в корзину не вмещается!
#55
Отправлено 27 Январь 2014 - 13:02
Количество пользователей, читающих эту тему: 1
0 пользователей, 1 гостей, 0 анонимных