Как сделать подскажите плиз
1. При открытии любого товара табы показывают вкладку отзывы, а надо описание.
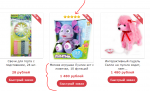
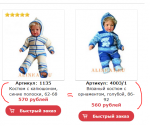
2. На карточках товара, например "с этим товаром смотрели"
http://joxi.ru/dZVrUtg5CbA3ewtzyKU
название может содержать 1 или 2 строчки. Соответственно за ним прыгает и цена то выше, то ниже... Как её и расположенные ниже позиции закрепить однозначно с 3 строчки. Если у товара наименование умещается в 1 строчку - то 2 оставлять пустой.
Заранее спасибо откликнувшимся