#21
Отправлено 08 Ноябрь 2013 - 02:29
и еще баг: со страницы любой категории каталога в футер не попасть вообще, он мигает и пропадает.
#22
Отправлено 08 Ноябрь 2013 - 11:13
И у вас в файле "Связь с админстрацией" были не закрытые теги.
Попробуйте заменить весь код на этот:
#23
Отправлено 08 Ноябрь 2013 - 11:22
Что с этим делать-то?
#24
Отправлено 08 Ноябрь 2013 - 11:24
 otdyh-i-son.ru (08 Ноябрь 2013 - 11:22) писал:
otdyh-i-son.ru (08 Ноябрь 2013 - 11:22) писал:
Что с этим делать-то?
#25
Отправлено 08 Ноябрь 2013 - 11:31
В файле style.css.
Код:
/* Страницы */
ul.pagination{margin:10px 0;text-align:center;list-style-type:none; display: block; float: left;}
Заменить:
/* Страницы */
ul.pagination{margin:10px 0;text-align:center;list-style-type:none; display: block; float: left;width: 100%;}
И в файле main.js удалить код:
$(function(){
var $container = $('.grid, .product-list3');
var lastPage = 1;
// Скрываем навигацию по умолчанию
$('.pagination').hide();
$container.infinitescroll({
navSelector : '.infinitescroll-pages', // класс элемента постраничной навигации для бесконечного скрола
nextSelector : '.infinitescroll-pages a', // класс элемента постраничной навигации, ссылка на следующую страницу
itemSelector : '.elem, .category-info', // класс элементов, которые будем извлекать
loading: {
msgText: 'Пожалуйста подождите...',
finishedMsg: 'Больше нет товаров.',
img: zoomloaderPath ? zoomloaderPath : '/zoomloader.gif'
}
}, function(newElements) {
var $newElems = $( newElements ).css({ opacity: 0 });
$newElems.imagesLoaded(function(){
$newElems.animate({ opacity: 1 });
$container.masonry( 'appended', $newElems, true );
});
lastPage++;
// если это последняя страница, завершаем работу
if(lastPage >= (infiniteScrollLastPage ? infiniteScrollLastPage : 1) ){
$container.infinitescroll('pause');
}
}
);
});
#26 Гость_Наталья C._*
Отправлено 11 Ноябрь 2013 - 12:14
Как вынести мой текст, который я вставила в шаблон "Связь с администрацией" вправо на страницу?
Сейчас он внизу идет от формы с обратной связью.
И еще не нужно его весь жирным делать.
Надо использовать тот код, который я вставляла. Там не все слова жирным.
Спасибо!
#27
Отправлено 11 Ноябрь 2013 - 12:24
В конец файла "main.css".
Добавить код:
.column.two-third > p {
display: inline-block;
float: right;
max-width: 300px;
}
.content-form {
display: inline-block;
float: left;
}
#feedback_message {
max-width: 100%;
}
#28 Гость_Наталья C._*
Отправлено 11 Ноябрь 2013 - 12:54
 Koderhan (11 Ноябрь 2013 - 12:24) писал:
Koderhan (11 Ноябрь 2013 - 12:24) писал:
В конец файла "main.css".
Добавить код:
.column.two-third > p {
display: inline-block;
float: right;
max-width: 300px;
}
.content-form {
display: inline-block;
float: left;
}
#feedback_message {
max-width: 100%;
}
А как этот текст передвинуть еще левее? И сделать жирным только то, что у меня в коде жирным?
#29
Отправлено 12 Ноябрь 2013 - 01:38
.column.two-third > p {
display: inline-block;
float: right;
max-width: 300px;
}
и замените на
.column.two-third > p {
display: inline-block;
float: left;
max-width: 300px;
margin-left: 40px;
font-weight: normal;
}
далее добавьте
.column.two-third > p strong {
font-weight: bold;
}
#30 Гость_Наталья C._*
Отправлено 12 Ноябрь 2013 - 10:30
 Сake (12 Ноябрь 2013 - 01:38) писал:
Сake (12 Ноябрь 2013 - 01:38) писал:
.column.two-third > p {
display: inline-block;
float: right;
max-width: 300px;
}
и замените на
.column.two-third > p {
display: inline-block;
float: left;
max-width: 300px;
margin-left: 40px;
font-weight: normal;
}
далее добавьте
.column.two-third > p strong {
font-weight: bold;
}
Сделала. Теперь появилась ошибка
#31
Отправлено 13 Ноябрь 2013 - 01:24
#32 Гость_Наталья C._*
Отправлено 13 Ноябрь 2013 - 12:09
 Сake (13 Ноябрь 2013 - 01:24) писал:
Сake (13 Ноябрь 2013 - 01:24) писал:
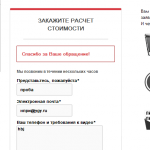
Ошибка пропала. Но и само сообщение, которое появляется на экране после заполнения формы, изменилось.
Мне нужно вернуть, как было. Сам текст и под ним текст в зеленом контейнере, все это почему-то изменилось
Скрины приложила
#33
Отправлено 14 Ноябрь 2013 - 00:59
$(function() {
if($('.messages .success').length) {
var product = /«(.*)»/.exec($('.messages .success').text())[1];
$('.messages .success').text('Видео «' + product + '» успешно удалено из корзины');
}
});
и замените на
$(function() {
if($('.messages .success').length) {
var product = /«(.*)»/.exec($('.messages .success').text());
if(product) {
$('.messages .success').text('Видео «' + product[1] + '» успешно удалено из корзины');
}
}
});
не хватало дополнительной проверки.
#34 Гость_Наталья C._*
Отправлено 14 Ноябрь 2013 - 11:02
 Сake (14 Ноябрь 2013 - 00:59) писал:
Сake (14 Ноябрь 2013 - 00:59) писал:
$(function() {
if($('.messages .success').length) {
var product = /«(.*)»/.exec($('.messages .success').text())[1];
$('.messages .success').text('Видео «' + product + '» успешно удалено из корзины');
}
});
и замените на
$(function() {
if($('.messages .success').length) {
var product = /«(.*)»/.exec($('.messages .success').text());
if(product) {
$('.messages .success').text('Видео «' + product[1] + '» успешно удалено из корзины');
}
}
});
не хватало дополнительной проверки.
Нужно было, как на первом.
Странно, само обратно поменялось. Вопрос снимаю!
#35
Отправлено 01 Декабрь 2013 - 04:47
 Koderhan (08 Ноябрь 2013 - 11:24) писал:
Koderhan (08 Ноябрь 2013 - 11:24) писал:
#36
Отправлено 02 Декабрь 2013 - 12:08
 Flor@@ (01 Декабрь 2013 - 04:47) писал:
Flor@@ (01 Декабрь 2013 - 04:47) писал:
Темы с аналогичным тегами контакты
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных