 Imlies (11 Декабрь 2014 - 12:03) писал:
Imlies (11 Декабрь 2014 - 12:03) писал:
.saving-wrp.fnt12i {
display: none;
}
Отправлено 06 Апрель 2015 - 11:28
Отправлено 07 Апрель 2015 - 04:48
Отправлено 08 Апрель 2015 - 03:21
<!-- Старая цена -->
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<li class="last">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</li>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<li class="last">{goods.MIN_PRICE_OLD | money_format}</li>
{% ENDIF %}
<!-- END Старая цена -->
<li class="minPrice">{goods.MIN_PRICE_NOW | money_format}</li>
{% IF goods.MIN_PRICE_OLD > goods.MIN_PRICE_NOW %}
<li>Вы экономите: <div class="saving"></div></li>
{%ENDIF%}
$(function() {
$('.goodsTablePrices .prices').each(function() {
if ($(this).find('.saving').length) {
var old = parseFloat($(this).find('.last .num').text().replace(/\s+/, ''));
var now = parseFloat($(this).find('.minPrice .num').text().replace(/\s+/, ''));
if (now < old) {
var saving = number_format(old - now, 0, '.', ' ');
$(this).find('.saving').text(saving + ' руб.');
}
}
});
});
Отправлено 08 Апрель 2015 - 09:02
 Vaccina (08 Апрель 2015 - 03:21) писал:
Vaccina (08 Апрель 2015 - 03:21) писал:
<!-- Старая цена -->
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<li class="last">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</li>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<li class="last">{goods.MIN_PRICE_OLD | money_format}</li>
{% ENDIF %}
<!-- END Старая цена -->
<li class="minPrice">{goods.MIN_PRICE_NOW | money_format}</li>
{% IF goods.MIN_PRICE_OLD > goods.MIN_PRICE_NOW %}
<li>Вы экономите: <div class="saving"></div></li>
{%ENDIF%}
$(function() {
$('.goodsTablePrices .prices').each(function() {
if ($(this).find('.saving').length) {
var old = parseFloat($(this).find('.last .num').text().replace(/\s+/, ''));
var now = parseFloat($(this).find('.minPrice .num').text().replace(/\s+/, ''));
if (now < old) {
var saving = number_format(old - now, 0, '.', ' ');
$(this).find('.saving').text(saving + ' руб.');
}
}
});
});
Отправлено 09 Апрель 2015 - 06:40
{% IF goods.MIN_PRICE_OLD > goods.MIN_PRICE_NOW %}
<li>Вы экономите: <div class="saving"></div></li>
{%ENDIF%}
Отправлено 30 Июнь 2015 - 20:49
Отправлено 13 Август 2015 - 06:02
$(function () {
$('.goodsListItemPrice').each(function () {
if ($(this).find('.saving-wrp').length) {
var old = parseFloat($(this).find('.goodsListItemPriceOld .num').text().replace(/\s+/, ''));
var now = parseFloat($(this).find('.goodsListItemPriceNew .num').text().replace(/\s+/, ''));
if (now < old) {
var saving = number_format(old - now, 0, '.', ' ');
$(this).find('.saving-wrp').show().find('.saving').text(saving + ' руб.');
}
}
});
});
<span class="goodsListItemPrice">
<a href="{goods.URL_MIN_PRICE_NOW}" class="goodsListItemPriceNew" style="display: none;"> {GOODS_MOD_PRICE_NOW | money_format}</a>
{% IF goods.MOD_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<a href="{goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="goodsListItemPriceOld lineThrough" style="display: none;">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
<span class="listingDiscountInfo">До {goods.MAX_DISCOUNT_EXPIRED_AT | date} скидка составляет: {goods.MAX_DISCOUNT}%</span>
{% ELSEIF GOODS_MOD_PRICE_OLD>GOODS_MOD_PRICE_NOW %}
<a href="{goods.URL_MIN_PRICE_OLD}" class="goodsListItemPriceOld lineThrough" style="display: none;">{GOODS_MOD_PRICE_OLD | money_format}</a>
{% ENDIF %}
<span class="saving-wrp" >Вы экономите: <span class="saving"></span></span>
</span>
Отправлено 13 Август 2015 - 07:07
Отправлено 04 Сентябрь 2015 - 11:45
Отправлено 24 Сентябрь 2015 - 08:53
Отправлено 25 Сентябрь 2015 - 05:36
 bartjohn (01 Сентябрь 2015 - 11:00) писал:
bartjohn (01 Сентябрь 2015 - 11:00) писал:
<div style="white-space: nowrap;">
<!-- Цена сейчас -->
<img src="{ASSETS_IMAGES_PATH}cenakar.png" /> <span class="goodsDataMainModificationPriceNow" style=" font-weight:bold11;color:#000;font-size:25px;" title="Цена сейчас" itemprop="price" content="{GOODS_MOD_PRICE_NOW}">
<b>{GOODS_MOD_PRICE_NOW}</b><strike>Р</strike>
</span>
</div>
<!-- информация для поисковика о валюте товара -->
<meta itemprop="priceCurrency" content="{CURRENCY_CHAR_CODE}"/>
<!-- информация о числе товаров на складе -->
<meta itemprop="quantity" content="{GOODS_MOD_REST_VALUE}"/>
<!-- информация для поисковика о наличие товара. Отображается только при наличии товара на складе. Доступные значения: out_of_stock,in_stock,instore_only,preorder. -->
{% IF GOODS_MOD_REST_VALUE>0 %}
<span itemprop="availability" content="{% IF GOODS_MOD_REST_VALUE>0 %}in_stock{% ELSE %}out_of_stock{% ENDIF %}"></span>
{% ENDIF %}
<!-- Старая цена --><br><br><div style="white-space: nowrap;">
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW %}
<span style="font-size:10px;font-family:ptsansnarrow, Arial;">Старая цена:</span>
{% ELSEIF GOODS_MOD_PRICE_OLD>GOODS_MOD_PRICE_NOW %}
<span style="font-size:10px;font-family:ptsansnarrow, Arial;">Старая цена:</span>
{% ENDIF %}
<span style="font-size:12px;color:#e38c66;" class="goodsDataMainModificationPriceOld1 lineThrough" title="Старая цена">
<!-- Если на товар действует скидка -->
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW %}
{GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT | money_format}
<!-- Если старая цена была больше новой -->
{% ELSEIF GOODS_MOD_PRICE_OLD>GOODS_MOD_PRICE_NOW %}
{GOODS_MOD_PRICE_OLD}
{% ENDIF %}
</span></div>
<div class="goodsListItemPrice">
<div style="white-space: nowrap;">
<!-- Цена сейчас -->
<img src="{ASSETS_IMAGES_PATH}cenakar.png" /> <span class="goodsDataMainModificationPriceNow" style=" font-weight:bold11;color:#000;font-size:25px;" title="Цена сейчас" itemprop="price" content="{GOODS_MOD_PRICE_NOW}">
<b>{GOODS_MOD_PRICE_NOW | money_format}</b>
</span>
</div>
<!-- информация для поисковика о валюте товара -->
<meta itemprop="priceCurrency" content="{CURRENCY_CHAR_CODE}"/>
<!-- информация о числе товаров на складе -->
<meta itemprop="quantity" content="{GOODS_MOD_REST_VALUE}"/>
<!-- информация для поисковика о наличие товара. Отображается только при наличии товара на складе. Доступные значения: out_of_stock,in_stock,instore_only,preorder. -->
{% IF GOODS_MOD_REST_VALUE>0 %}
<span itemprop="availability" content="{% IF GOODS_MOD_REST_VALUE>0 %}in_stock{% ELSE %}out_of_stock{% ENDIF %}"></span>
{% ENDIF %}
<!-- Старая цена --><br><br><div style="white-space: nowrap;">
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW || GOODS_MOD_PRICE_OLD>GOODS_MOD_PRICE_NOW %}
<span style="font-size:10px;font-family:ptsansnarrow, Arial;">Старая цена:</span>
{% ENDIF %}
<span style="font-size:12px;color:#e38c66;" class="goodsDataMainModificationPriceOld1 lineThrough" title="Старая цена">
<!-- Если на товар действует скидка -->
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW %}
{GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT | money_format}
<!-- Если старая цена была больше новой -->
{% ELSEIF GOODS_MOD_PRICE_OLD>GOODS_MOD_PRICE_NOW %}
{GOODS_MOD_PRICE_OLD | money_format}
{% ENDIF %}
</span>
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW || GOODS_MOD_PRICE_OLD>GOODS_MOD_PRICE_NOW %}<br/><span class="saving-wrp" style="font-size:10px;font-family:ptsansnarrow, Arial;">Вы экономите: <span class="saving" style="font-size:12px;color:#e38c66;"></span></span>{% ENDIF %}
</div></div>
$(function () {
$('.goodsListItemPrice').each(function () {
if ($(this).find('.saving-wrp').length) {
var old = parseFloat($(this).find('.goodsDataMainModificationPriceOld1 .num').text().replace(/\s+/, ''));
var now = parseFloat($(this).find('.goodsDataMainModificationPriceNow .num').text().replace(/\s+/, ''));
if (now < old) {
var saving = number_format(old - now, 0, '.', ' ');
$(this).find('.saving-wrp').show().find('.saving').text(saving + ' руб.');
}
}
});
});

Отправлено 25 Сентябрь 2015 - 05:42
 Эбболка (24 Сентябрь 2015 - 08:53) писал:
Эбболка (24 Сентябрь 2015 - 08:53) писал:
<!-- Цена товара -->
<div class="price-box" itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<!-- информация для поисковика о валюте товара -->
<meta itemprop="priceCurrency" content="{CURRENCY_CHAR_CODE}"/>
<!-- информация о числе товаров на складе -->
<meta itemprop="quantity" content="{GOODS_MOD_REST_VALUE}"/>
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW %}
<p itemprop="highPrice" class="old-price goodsDataMainModificationPriceOld">
<span class="price">{GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT}</span>
</p>
{% ELSEIF GOODS_MOD_PRICE_OLD>GOODS_MOD_PRICE_NOW %}
<p itemprop="highPrice" class="old-price goodsDataMainModificationPriceOld">
<span class="price">{GOODS_MOD_PRICE_OLD}</span>
</p>
{% ENDIF %}
<p class="special-price goodsDataMainModificationPriceNow" itemprop="price">
<span class="price">{GOODS_MOD_PRICE_NOW}</span>
</p>
</div>
<!-- Цена товара -->
<div class="price-box" itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<!-- информация для поисковика о валюте товара -->
<meta itemprop="priceCurrency" content="{CURRENCY_CHAR_CODE}"/>
<!-- информация о числе товаров на складе -->
<meta itemprop="quantity" content="{GOODS_MOD_REST_VALUE}"/>
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW %}
<p itemprop="highPrice" class="old-price goodsDataMainModificationPriceOld">
<span class="price">{GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT}</span>
</p>
{% ELSEIF GOODS_MOD_PRICE_OLD>GOODS_MOD_PRICE_NOW %}
<p itemprop="highPrice" class="old-price goodsDataMainModificationPriceOld">
<span class="price">{GOODS_MOD_PRICE_OLD}</span>
</p>
{% ENDIF %}
<p class="special-price goodsDataMainModificationPriceNow" itemprop="price">
<span class="price">{GOODS_MOD_PRICE_NOW}</span>
</p>
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW || GOODS_MOD_PRICE_OLD>GOODS_MOD_PRICE_NOW%}
<br/><span class="saving-wrp" >Вы экономите: <span class="saving"></span></span>
{% ENDIF %}
</div>
$(function () {
$('.price-box').each(function () {
if ($(this).find('.saving-wrp').length) {
var old = parseFloat($(this).find('.goodsDataMainModificationPriceOld .price').text().replace(/\s+/, ''));
var now = parseFloat($(this).find('.goodsDataMainModificationPriceNow .price').text().replace(/\s+/, ''));
if (now < old) {
var saving = number_format(old - now, 0, '.', ' ');
$(this).find('.saving-wrp').show().find('.saving').text(saving + ' руб.');
}
}
});
});
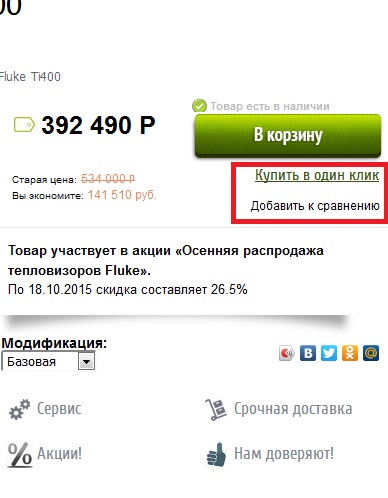
Работать будет в карточке товара, где присутствует старая цена:
Отправлено 29 Сентябрь 2015 - 17:06
Отправлено 30 Сентябрь 2015 - 02:03
<span class="regular-price">
<span class="price goodsDataMainModificationPriceNow" itemprop="price">{GOODS_MOD_PRICE_NOW | money_format}</span>
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW %}
<p itemprop="highPrice" class="price-old goodsDataMainModificationPriceOld">{GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</p>
{% ELSEIF GOODS_MOD_PRICE_OLD>GOODS_MOD_PRICE_NOW %}
<p itemprop="highPrice" class="price-old goodsDataMainModificationPriceOld">{GOODS_MOD_PRICE_OLD | money_format}</p>
{% ENDIF %}
</span>
<span class="regular-price">
<span class="price goodsDataMainModificationPriceNow" itemprop="price">{GOODS_MOD_PRICE_NOW | money_format}</span>
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW %}
<p itemprop="highPrice" class="price-old goodsDataMainModificationPriceOld">{GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</p>
{% ELSEIF GOODS_MOD_PRICE_OLD>GOODS_MOD_PRICE_NOW %}
<p itemprop="highPrice" class="price-old goodsDataMainModificationPriceOld">{GOODS_MOD_PRICE_OLD | money_format}</p>
{% ENDIF %}
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW || GOODS_MOD_PRICE_OLD>GOODS_MOD_PRICE_NOW%}
<br/><span class="saving-wrp" >Вы экономите: <span class="saving"></span></span>
{% ENDIF %}
</span>
$(function () {
$('.regular-price').each(function () {
if ($(this).find('.saving-wrp').length) {
var old = parseFloat($(this).find('.goodsDataMainModificationPriceOld').text().replace(/\s+/, ''));
var now = parseFloat($(this).find('.goodsDataMainModificationPriceNow').text().replace(/\s+/, ''));
if (now < old) {
var saving = number_format(old - now, 0, '.', ' ');
$(this).find('.saving-wrp').show().find('.saving').text(saving + ' руб.');
}
}
});
});

Отправлено 01 Октябрь 2015 - 14:14

Отправлено 02 Октябрь 2015 - 01:26
<a class="more-link11" style="float:right;" onclick="$('.goodsDataForm').submit(); return false;" title="Положить «{GOODS_NAME}» в корзину" href="#"><img src="{ASSETS_IMAGES_PATH}vkarzz.jpg" /> </a><br /><br />
<br>
<a id="fastorder" href="#fastorder" class="moder2" style="color:#395414; float:right;margin-right:5px;"><u>Купить в один клик</u></a>
<script type="text/javascript">
$('a#fastorder').click(function(e) {
$('.form_product_name').text($(this).closest('.goodsListItem').find('.goodsListItemName a').text());
e.preventDefault();
var width = 500;
var height = 100;
var content = $('.iframe_block_order').html();
$.fn.nyroModalManual({
width: width,
height: height,
content: content,
minWidth: width,
minHeight: height,
gallery: null
});
return(false);
});
</script>
<!-- Если в тарифном плане подключен модуль сравнения товаров -->
{% IF TARIFF_FEATURE_GOODS_COMPARE %}
<!-- Если не выключен модуль сравнения товаров, то покажем кнопку сравнения товаров -->
{% IFNOT SETTINGS_COMPARE_DISABLE %}<div style=" clear: both; left:52px; position:relative;"><br>
<a class="goodsDataCompareButton add" {% IF GOODS_MOD_IS_HAS_IN_COMPARE_LIST %}style="display:none;"{% ENDIF %} rel="{COMPARE_ADD_URL}?return_to={CURRENT_URL | urlencode}" title="Добавить «{GOODS_NAME}» к списку сравнения с другими товарами" href="#" >Добавить к сравнению</a>
<a class="goodsDataCompareButton delete" {% IFNOT GOODS_MOD_IS_HAS_IN_COMPARE_LIST %}style="display:none;"{% ENDIF %} rel="{COMPARE_DELETE_URL}?return_to={CURRENT_URL | urlencode}" title="Убрать «{GOODS_NAME}» из списка сравнения с другими товарами" href="#" >Убрать из сравнения</a>
</div>
{% ENDIF %}
{% ENDIF %}
<a class="more-link11" style="float:left;" onclick="$('.goodsDataForm').submit(); return false;" title="Положить «{GOODS_NAME}» в корзину" href="#"><img src="{ASSETS_IMAGES_PATH}vkarzz.jpg" /> </a><br /><br />
<br>
<a id="fastorder" href="#fastorder" class="moder2" style="color:#395414; float:left;margin-right:5px;"><u>Купить в один клик</u></a>
<script type="text/javascript">
$('a#fastorder').click(function(e) {
$('.form_product_name').text($(this).closest('.goodsListItem').find('.goodsListItemName a').text());
e.preventDefault();
var width = 500;
var height = 100;
var content = $('.iframe_block_order').html();
$.fn.nyroModalManual({
width: width,
height: height,
content: content,
minWidth: width,
minHeight: height,
gallery: null
});
return(false);
});
</script>
<!-- Если в тарифном плане подключен модуль сравнения товаров -->
{% IF TARIFF_FEATURE_GOODS_COMPARE %}
<!-- Если не выключен модуль сравнения товаров, то покажем кнопку сравнения товаров -->
{% IFNOT SETTINGS_COMPARE_DISABLE %}<div style=" clear: both; left:-11px; position:relative;"><br>
<a class="goodsDataCompareButton add" {% IF GOODS_MOD_IS_HAS_IN_COMPARE_LIST %}style="display:none;"{% ENDIF %} rel="{COMPARE_ADD_URL}?return_to={CURRENT_URL | urlencode}" title="Добавить «{GOODS_NAME}» к списку сравнения с другими товарами" href="#" >Добавить к сравнению</a>
<a class="goodsDataCompareButton delete" {% IFNOT GOODS_MOD_IS_HAS_IN_COMPARE_LIST %}style="display:none;"{% ENDIF %} rel="{COMPARE_DELETE_URL}?return_to={CURRENT_URL | urlencode}" title="Убрать «{GOODS_NAME}» из списка сравнения с другими товарами" href="#" >Убрать из сравнения</a>
</div>
{% ENDIF %}
{% ENDIF %}
Отправлено 08 Ноябрь 2015 - 17:45
0 пользователей, 0 гостей, 0 анонимных