Помогите Правильно Отредактировать Шаблон Mokko!
#161
Отправлено 11 Апрель 2013 - 12:39
#162
Отправлено 15 Апрель 2013 - 16:20
 Сake (09 Апрель 2013 - 02:20) писал:
Сake (09 Апрель 2013 - 02:20) писал:
Для вывода текста в сплывающем окне вы можете использовать следующее - в файл main.js добавьте
$(function() {
$('.open_window').click(function(e) {
e.preventDefault();
var width = 400;
var height = 260;
var id = '#' + $(this).attr('rel');
if($(id).length) {
var content = $(id).html();
$.fn.nyroModalManual({
width: width,
height: height,
content: content,
minWidth: width,
minHeight: height,
gallery: null
});
}
return(false);
});
});
далее останется вставить в шаблон "Товар"
<a href="#" class="open_window" rel="window1">Ссылка</a> <div id="window1" style="display:none;">Текст в окне</div>
и при клике на ссылку "Ссылка" отобразиться окно с содержимым "Текст в окне", подобных ссылок может быть множество например
<a href="#" class="open_window" rel="window1">Ссылка</a> <div id="window1" style="display:none;">Текст в окне</div> <a href="#" class="open_window" rel="window2">Ссылка 2</a> <div id="window2" style="display:none;">Текст в окне 2</div> <a href="#" class="open_window" rel="window3">Ссылка 3</a> <div id="window3" style="display:none;">Текст в окне 3</div>
меняется только id и rel
Вам останется только простилизовать ссылки, или блок с элементами ссылок.
Подскажите возможно данное всплывающее окно сделать вот такого вида http://www.brandammo...Down.v1.0.DEMO/
Нижнее вертикальное меню с всплывающей информацией, при этом окно остаётся активным
Подскажите пожалуйста как это сделать или пикрепить данный скрипт?
#163
Отправлено 16 Апрель 2013 - 01:58
http://forum.storela...еню/#entry57869
http://forum.storela...ени/#entry15641
http://forum.storela...нии/#entry47816
Подобных тем на форуме большое количество, так как данный вопрос обсуждался не однократно.
#164
Отправлено 16 Апрель 2013 - 14:54
 Сake (16 Апрель 2013 - 01:58) писал:
Сake (16 Апрель 2013 - 01:58) писал:
http://forum.storela...еню/#entry57869
http://forum.storela...ени/#entry15641
http://forum.storela...нии/#entry47816
Подобных тем на форуме большое количество, так как данный вопрос обсуждался не однократно.
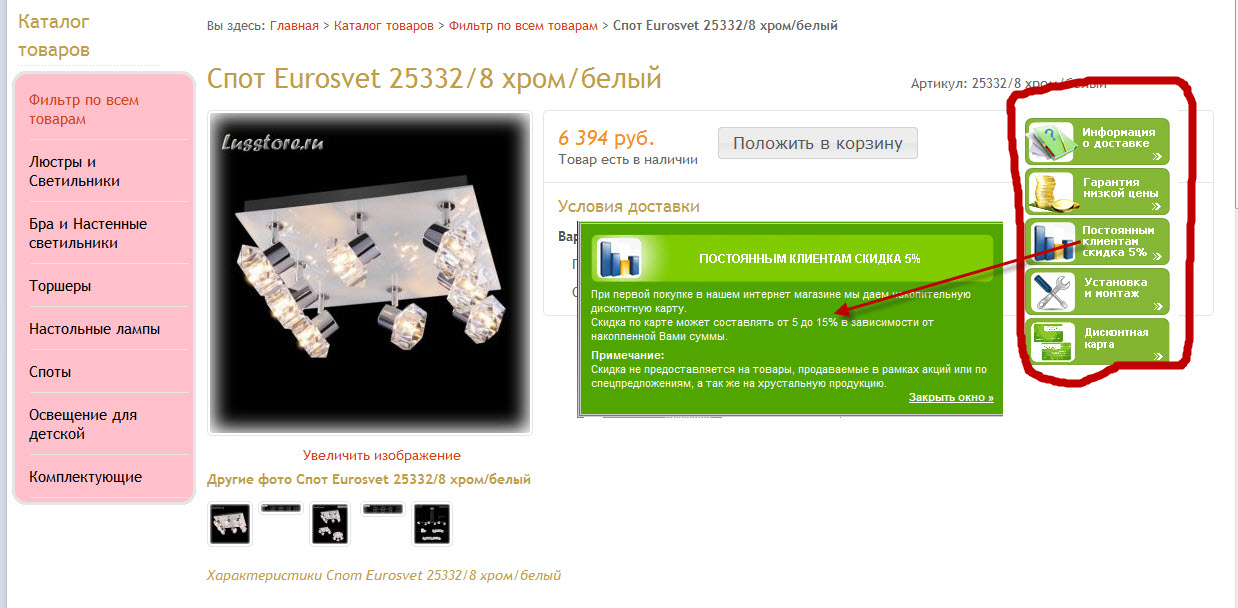
Нет мне не меню нужно, я хочу что бы в карточке товара всплывал блок текста, вот пример что мне надо (зелёные блоки)

Но что бы вся страница оставалась активной и окно всплывала рядом с кнопкой как я присылал пример с вертикальным блоком кнопок
http://www.brandammo...Down.v1.0.DEMO/
Ответте пожалуйста?
#165
Отправлено 17 Апрель 2013 - 01:59
<script type="text/javascript" src="{ASSETS_JS_PATH}jquery.hoverIntent.minified.js"></script>
<script type="text/javascript" src="{ASSETS_JS_PATH}jquery.naviDropDown.1.0.js"></script>
после в файл стилей main.css добавить
#navigation_vert {width:820px; clear:both; padding:0 0 0 0; margin:0 auto}
#navigation_vert ul {height:50px; display:block}
#navigation_vert ul li {display:block; width:200px; height:50px; background:#999; margin:0 0 1px 0; position:relative}
#navigation_vert ul li a.navlink {display:block; *display:inline-block; width:200px; height:30px; padding: 20px 0 0 0; text-align:center; color:#fff; text-decoration:none}
#navigation_vert .dropdown {position:absolute; padding:20px; border-bottom-right-radius:10px; border-top-right-radius:10px; -moz-border-radius-bottomright:10px; -moz-border-radius-topright:10px}
#navigation_vert ul li #dropdown_four {background:#333; color:#fff}
#navigation_vert ul li #dropdown_four a {color:red}
#navigation_vert ul li #dropdown_five {background:#666; color:#fff}
#navigation_vert ul li #dropdown_five a {color:black}
#navigation_vert ul li #dropdown_six {background:#777; color:#fff}
#navigation_vert ul li #dropdown_six a {color:orange}
далее в файл main.js вставить
$(function(){
$('#navigation_vert').naviDropDown({
dropDownWidth: '300px',
orientation: 'vertical'
});
});
далее в вашем шаблоне "Товар", необходимо реализовать следующую структуру, или же переделать вашу под следующий вид
<div id="navigation_vert"> <ul> <li> <a href="" class="navlink">List Item</a> <div class="dropdown" id="dropdown_four"> <p><a href="#">This is a Link</a></p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin blandit sodales justo, id fringilla eros dapibus vitae. Morbi molestie enim diam, a vulputate neque. Morbi sit amet nunc id quam mollis aliquet. Donec sed massa justo, ut congue enim. Praesent lobortis viverra dolor commodo euismod. </p> </div><!-- .dropdown_menu --> </li> <li> <a href="" class="navlink">List Item</a> <div class="dropdown" id="dropdown_five"> <p><a href="#">This is a Link</a></p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin blandit sodales justo, id fringilla eros dapibus vitae. Morbi molestie enim diam, a vulputate neque. Morbi sit amet nunc id quam mollis aliquet. Donec sed massa justo, ut congue enim. Praesent lobortis viverra dolor commodo euismod. </p> </div><!-- .dropdown_menu --> </li> <li><a href="" class="navlink">List Item</a></li> <li> <a href="" class="navlink">List Item</a> <div class="dropdown" id="dropdown_six"> <p><a href="#">This is a Link</a></p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin blandit sodales justo, id fringilla eros dapibus vitae. Morbi molestie enim diam, a vulputate neque. Morbi sit amet nunc id quam mollis aliquet. Donec sed massa justo, ut congue enim. Praesent lobortis viverra dolor commodo euismod. </p> </div><!-- .dropdown_menu --> </li> </ul> </div>
Каждая ссылка
<a href="" class="navlink">List Item</a>
это отображающийся пункт, а блок вида
<div class="dropdown" id="dropdown_four"> <p><a href="#">This is a Link</a></p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin blandit sodales justo, id fringilla eros dapibus vitae. Morbi molestie enim diam, a vulputate neque. Morbi sit amet nunc id quam mollis aliquet. Donec sed massa justo, ut congue enim. Praesent lobortis viverra dolor commodo euismod. </p> </div>
выводимая информация. После установки вам необходимо будет изменить стилизацию стилей добавленных в main.css под свой дизайн.
#166
Отправлено 18 Апрель 2013 - 19:46
 Сake (17 Апрель 2013 - 01:59) писал:
Сake (17 Апрель 2013 - 01:59) писал:
<script type="text/javascript" src="{ASSETS_JS_PATH}jquery.hoverIntent.minified.js"></script>
<script type="text/javascript" src="{ASSETS_JS_PATH}jquery.naviDropDown.1.0.js"></script>
после в файл стилей main.css добавить
#navigation_vert {width:820px; clear:both; padding:0 0 0 0; margin:0 auto}
#navigation_vert ul {height:50px; display:block}
#navigation_vert ul li {display:block; width:200px; height:50px; background:#999; margin:0 0 1px 0; position:relative}
#navigation_vert ul li a.navlink {display:block; *display:inline-block; width:200px; height:30px; padding: 20px 0 0 0; text-align:center; color:#fff; text-decoration:none}
#navigation_vert .dropdown {position:absolute; padding:20px; border-bottom-right-radius:10px; border-top-right-radius:10px; -moz-border-radius-bottomright:10px; -moz-border-radius-topright:10px}
#navigation_vert ul li #dropdown_four {background:#333; color:#fff}
#navigation_vert ul li #dropdown_four a {color:red}
#navigation_vert ul li #dropdown_five {background:#666; color:#fff}
#navigation_vert ul li #dropdown_five a {color:black}
#navigation_vert ul li #dropdown_six {background:#777; color:#fff}
#navigation_vert ul li #dropdown_six a {color:orange}
далее в файл main.js вставить
$(function(){
$('#navigation_vert').naviDropDown({
dropDownWidth: '300px',
orientation: 'vertical'
});
});
далее в вашем шаблоне "Товар", необходимо реализовать следующую структуру, или же переделать вашу под следующий вид
<div id="navigation_vert"> <ul> <li> <a href="" class="navlink">List Item</a> <div class="dropdown" id="dropdown_four"> <p><a href="#">This is a Link</a></p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin blandit sodales justo, id fringilla eros dapibus vitae. Morbi molestie enim diam, a vulputate neque. Morbi sit amet nunc id quam mollis aliquet. Donec sed massa justo, ut congue enim. Praesent lobortis viverra dolor commodo euismod. </p> </div><!-- .dropdown_menu --> </li> <li> <a href="" class="navlink">List Item</a> <div class="dropdown" id="dropdown_five"> <p><a href="#">This is a Link</a></p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin blandit sodales justo, id fringilla eros dapibus vitae. Morbi molestie enim diam, a vulputate neque. Morbi sit amet nunc id quam mollis aliquet. Donec sed massa justo, ut congue enim. Praesent lobortis viverra dolor commodo euismod. </p> </div><!-- .dropdown_menu --> </li> <li><a href="" class="navlink">List Item</a></li> <li> <a href="" class="navlink">List Item</a> <div class="dropdown" id="dropdown_six"> <p><a href="#">This is a Link</a></p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin blandit sodales justo, id fringilla eros dapibus vitae. Morbi molestie enim diam, a vulputate neque. Morbi sit amet nunc id quam mollis aliquet. Donec sed massa justo, ut congue enim. Praesent lobortis viverra dolor commodo euismod. </p> </div><!-- .dropdown_menu --> </li> </ul> </div>
Каждая ссылка
<a href="" class="navlink">List Item</a>
это отображающийся пункт, а блок вида
<div class="dropdown" id="dropdown_four"> <p><a href="#">This is a Link</a></p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin blandit sodales justo, id fringilla eros dapibus vitae. Morbi molestie enim diam, a vulputate neque. Morbi sit amet nunc id quam mollis aliquet. Donec sed massa justo, ut congue enim. Praesent lobortis viverra dolor commodo euismod. </p> </div>
выводимая информация. После установки вам необходимо будет изменить стилизацию стилей добавленных в main.css под свой дизайн.
Спасибо огромное вроде бы всё получилось!
Немножко надо поправить только,
- Подскажите как “Артикул” вернуть на место, а то он улетел глубоко направо, не как не могу найти из-за чего?
- И как отрегулировать всплывающее окошко относительно основного, а то оно наезжает на основное окно, как перенести всплывающее окно па лево я нашёл, а как сориентировать не могу понять, да и ускорить выпадение всплывающих окошек возможно?
- Подскажите как на странице “Товар” характеристики заключить в таблицу, где колонка с названиями характеристик залита одним цветом а колонка значений другим, и как эту таблицу сделать уже а то характеристики на всю ширину страницы растянулись, и можно ли такую таблицу поместить под блоком условия доставки?
#167
Отправлено 19 Апрель 2013 - 02:12
.navigation_vert li {
padding-left: 0 !important;
}
.goodsHeader, .goodsDataFeatures {
width: 740px !important;
}
далее в файле main.js найдите
$(function(){
$('#navigation_vert').naviDropDown({
dropDownWidth: '300px',
orientation: 'vertical'
});
});
и замените на
$(function(){
$('#navigation_vert').naviDropDown({
dropDownWidth: '300px',
orientation: 'vertical',
slideDownDuration: 500,
slideUpDuration: 500
});
});
где значение 500 это скорость разворачивания и сворачивания блока.
#168
Отправлено 19 Апрель 2013 - 15:38
 Сake (19 Апрель 2013 - 02:12) писал:
Сake (19 Апрель 2013 - 02:12) писал:
.navigation_vert li {
padding-left: 0 !important;
}
.goodsHeader, .goodsDataFeatures {
width: 740px !important;
}
далее в файле main.js найдите
$(function(){
$('#navigation_vert').naviDropDown({
dropDownWidth: '300px',
orientation: 'vertical'
});
});
и замените на
$(function(){
$('#navigation_vert').naviDropDown({
dropDownWidth: '300px',
orientation: 'vertical',
slideDownDuration: 500,
slideUpDuration: 500
});
});
где значение 500 это скорость разворачивания и сворачивания блока.
Спасибо скорость отображени я всплывающего окан апоменял
1) но как отрегулировать что бы блоки всплывающего окна и самой кнопки не пересекались так и не понял?
2) А так же как мне в рабличку характеристики товара поместить, и эту рамку поставить под блок "Условия доставки"?
3) И как артикул вернуть к названию товара а то артикул улетел далеко направо на на карточке товара?
4) Подскажите пожалуйста мне такой моент хочу сделать вертикальное левое меню тройной вложености, типа Аккордеон, но с плюсиками или значками стрелочек, при нажатие на плюсик или стрелочку меню открывалось бы без обновления страницы при нажатие на надпись просисходил бы переход по ссылке вот в этой ветке вроде бы речь о том что мне надо http://forum.storela...аров/#entry2906
Но визуально я не пойму как это будет выглядеть
Как я пониаю там подключается меню такого вида http://www.dynamicdr...eview/index.htm и отображаться будут не кнопки а древовидное меню или нет?
Мне нужно что то вроде меню ка на этом сайте
http://www.24market.ru/
или тут
http://www.svetex.ru.../CID_208_1.html
Возможноли сделать такие меню из jquery menuTree или Jquery JsTree?
Вот ещё мень но я не уверено что оно соотвецтвует моим запросам http://www.dynamicdr...menu-glossy.htm
#169
Отправлено 20 Апрель 2013 - 01:15
.navigation_vert li {
padding-left: 0 !important;
}
.goodsHeader, .goodsDataFeatures {
width: 740px !important;
}
2) Приложите ваш шаблон "Товар".
4) Почитайте тему http://forum.storela...ени/#entry16214
Там есть ссылка на демо.
#170
Отправлено 20 Апрель 2013 - 15:45
 Сake (20 Апрель 2013 - 01:15) писал:
Сake (20 Апрель 2013 - 01:15) писал:
.navigation_vert li {
padding-left: 0 !important;
}
.goodsHeader, .goodsDataFeatures {
width: 740px !important;
}
2) Приложите ваш шаблон "Товар".
4) Почитайте тему http://forum.storela...ени/#entry16214
Там есть ссылка на демо.
1,3) Я втавил данный блок, просто ни чего не поменялось по этому начал пытаться в нём что то менять, но не вышло, сейчас вернул к такому виду посмотрите, пожалуйста
.navigation_vert li {
padding-left: 0 !important;
}
.goodsHeader, .goodsDataFeatures {
width: 740px !important;
}
2) Мой шаблон "Товар"
<div itemscope itemtype="http://data-vocabulary.org/Product">
<p id="breadcrumb">Вы здесь: <a href="http://{NET_DOMAIN}/">Главная</a> >
<a href="{CATALOG_URL}" >Каталог товаров</a>
{% FOR upper_navigation %}
{% IF upper_navigation.CURRENT %} > <a href="{upper_navigation.URL}" >{upper_navigation.NAME}</a>{% ELSEIF upper_navigation.CURRENT_PARENT %} > <a href="{upper_navigation.URL}" >{upper_navigation.NAME}</a>{% ENDIF %}
{% ENDFOR %}
> <strong>{GOODS_NAME}</strong>
</p>
<table class="goodsHeader">
<tr>
<td>
<h1 itemprop="name">{GOODS_NAME}</h1>
<meta itemprop="category" content="{% FOR upper_navigation %}{% IFNOT upper_navigation.first %} > {% ENDIF %}{upper_navigation.NAME}{% ENDFOR %}" />
</td>
<td>
<!-- Артикул, если указан -->
<div class="goodsDataMainModificationArtNumber" {% IFNOT GOODS_MOD_ART_NUMBER %}style="display:none"{% ELSE %}itemprop="identifier"{% ENDIF %}>
Артикул: <span>{GOODS_MOD_ART_NUMBER}</span>
</div>
</td>
</tr>
</table>
<form action="{CART_ADD_GOODS_MODIFICATION_URL}" method="post" class="goodsDataForm">
<div>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{GOODS_FROM}" />
<table class="goodsDataMain">
<tr>
<td class="goodsDataMainImageBlock">
<!-- Большое изображение -->
<div class="goodsDataMainImage">
{% IF GOODS_IMAGE_EMPTY %}
<img src="{ASSETS_IMAGES_PATH}no-photo-medium.png" alt="{GOODS_NAME}" title="Увеличить {GOODS_NAME}" />
{% ELSE %}
<a itemprop="image" href="{GOODS_IMAGE_LARGE}" target="_blank" title="Увеличить {GOODS_NAME}"><img class="cornerAll withBorder goods-image-medium" src="{GOODS_IMAGE_MEDIUM}" alt="{GOODS_NAME}" /></a>
{% ENDIF %}
<!-- Идентификатор изображения товара, используется для галереи изображений -->
<input type="hidden" rel="{GOODS_IMAGE_ID}" />
</div>
<!-- Ссылка на увеличение среднего изображения товара до большого. Появляется если у товара указано изображение -->
{% IFNOT GOODS_IMAGE_EMPTY %}
<div class="goodsDataMainImageZoom">
<a href="{GOODS_IMAGE_LARGE}" target="_blank">Увеличить изображение</a>
</div>
{% ENDIF %}
<!-- Другие изображения товара. Отображаются если есть изображения товара -->
{% IFNOT goods_images_empty %}
{% FOR goods_images %}
<!-- Заголовок и обёртка для изображений, которая позволяет не показывать уменьшенное изображение товара если оно у него лишь одно -->
{% IF goods_images.first %}
<div {% IF goods_images.length=1 %}style="display:none;"{% ENDIF %}>
<h5>Другие фото {GOODS_NAME}</h5>
{% ENDIF %}
<!-- Уменьшенное изображение товара -->
<div class="goodsDataMainImagesIcon floatLeft">
<a href="{goods_images.LARGE}" rel="gallery" target="_blank" title="{goods_images.NAME}"><img class="cornerAll withBorder goods-image-icon" rel="{goods_images.MEDIUM}" src="{goods_images.ICON}" alt="{goods_images.NAME}" /></a>
<!-- Идентификатор изображения товара, используется для галереи изображений -->
<input type="hidden" rel="{goods_images.ID}" />
</div>
<!-- В самом конце закрываем обёртку для списка маленьких изображений товара -->
{% IF goods_images.last %}
</div>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</td>
<td>
<div class="goodsDataMainOrder cornerAll" itemscope itemprop="offerDetails" itemtype="http://data-vocabulary.org/Offer">
<table>
<!-- Блок с данными товара при выбранных параметрах. Берутся из модификаций товара -->
<tr>
<td class="goodsDataMainModificationDataBlock">
<!-- По этому значению производится заказ товара -->
<input type="hidden" name="form[goods_mod_id]" value="{GOODS_MOD_ID}" class="goodsDataMainModificationId" />
<!-- Цена сейчас -->
<span class="goodsDataMainModificationPriceNow" title="Цена сейчас" itemprop="price" content="{GOODS_MOD_PRICE_NOW}">
{GOODS_MOD_PRICE_NOW | money_format}
</span>
<!-- информация для поисковика о валюте товара -->
<meta itemprop="priceCurrency" content="{CURRENCY_CHAR_CODE}"/>
<!-- информация о числе товаров на складе -->
<meta itemprop="quantity" content="{GOODS_MOD_REST_VALUE}"/>
<!-- информация для поисковика о наличие товара. Отображается только при наличии товара на складе. Доступные значения: out_of_stock,in_stock,instore_only,preorder. -->
{% IF GOODS_MOD_REST_VALUE>0 %}
<span itemprop="availability" content="{% IF GOODS_MOD_REST_VALUE>0 %}in_stock{% ELSE %}out_of_stock{% ENDIF %}">
{% ENDIF %}
<!-- Старая цена. -->
<span class="goodsDataMainModificationPriceOld lineThrough" title="Старая цена">
<!-- Если на товар действует скидка -->
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW %}
{GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT | money_format}
<!-- Если старая цена была больше новой -->
{% ELSEIF GOODS_MOD_PRICE_OLD>GOODS_MOD_PRICE_NOW %}
{GOODS_MOD_PRICE_OLD | money_format}
{% ENDIF %}
</span>
<!-- Доступность товара -->
<div class="goodsDataMainModificationAvailable">
<div rel="true" class="available-true" {% IF GOODS_MOD_REST_VALUE=0 %}style="display:none;"{% ENDIF %}>Товар есть в наличии</div>
<div rel="false" class="available-false" {% IF GOODS_MOD_REST_VALUE>0 %}style="display:none;"{% ENDIF %}>Товара нет в наличии</div>
</div>
</td>
<td class="goodsDataFormSubmitButton">
<!-- Если в тарифном плане подключен модуль сравнения товаров -->
{% IF TARIFF_FEATURE_GOODS_COMPARE %}
<!-- Если не выключен модуль сравнения товаров, то покажем кнопку сравнения товаров -->
{% IFNOT SETTINGS_COMPARE_DISABLE %}
<div style="padding-bottom:1em;">
<input type="button" class="button goodsDataCompareButton add" rel="{COMPARE_ADD_URL}?return_to={CURRENT_URL | urlencode}" value="Добавить к сравнению" title="Добавить товарную модификацию к списку сравнения с другими товарами" style="{% IF GOODS_MOD_IS_HAS_IN_COMPARE_LIST %}display:none;{% ENDIF %}width:200px;" />
<input type="button" class="button goodsDataCompareButton delete" rel="{COMPARE_DELETE_URL}?return_to={CURRENT_URL | urlencode}" value="Убрать из сравнения" title="Убрать товарную модификацию из списка сравнения с другими товарами" style="{% IFNOT GOODS_MOD_IS_HAS_IN_COMPARE_LIST %}display:none;{% ENDIF %}width:200px;" />
</div>
{% ENDIF %}
{% ENDIF %}
<input type="submit" value="Положить в корзину" style="width:200px;" />
</td>
</tr>
<!-- Блок информации по акции действующей на товар, если таковая есть -->
{% IF GOODS_MOD_MAX_DISCOUNT_ID %}
<tr>
<td class="goodsDataMainDiscountBlock" colspan="2" itemprop="priceValidUntil" content="{GOODS_MOD_MAX_DISCOUNT_EXPIRED_AT | date("Y-m-d")}">
<div>
<!-- Акция на товар -->
<strong>Товар участвует в акции «{GOODS_MOD_MAX_DISCOUNT_CAMPAIGN_NAME}».</strong><br />
До {GOODS_MOD_MAX_DISCOUNT_EXPIRED_AT | date} скидка составляет {GOODS_MOD_MAX_DISCOUNT}%
</div>
</td>
</tr>
{% ENDIF %}
<!-- Блок описания вариантов доставки -->
<tr>
<td class="goodsDataMainDeliveryBlock" colspan="2">
<h4>Условия доставки</h4>
{% FOR goods_delivery %}
<h5 rel="{goods_delivery.ID}" class="goodsDataMainDeliveryItemHeader">Вариант {goods_delivery.index}: {goods_delivery.NAME}</h5>
<div class="goodsDataMainDeliveryItem" >
<p>{goods_delivery.DESC}</p>
{% IF goods_delivery.rules_empty %}
Стоимость доставки: {goods_delivery.PRICE | money_format}
{% ELSE %}
<div class="goodsDataMainDeliveryItemRules">
<table>
<thead>
<tr>
<td colspan="2"><h5>Стоимость доставки зависит от суммы заказа</h5></td>
</tr>
<tr>
<td>Для заказов больше</td>
<td>Стоимость доставки</td>
</tr>
</thead>
<tbody class="num">
{% FOR rules %}
<tr>
<td><p><span>{goods_delivery.rules.SUM_MORE_PRICE | money_format}</span></p></td>
<td>{goods_delivery.rules.PRICE | money_format}</td>
</tr>
{% ENDFOR %}
<tr>
<td><p><span>Для заказов меньше {goods_delivery.SUM_LESS_PRICE | money_format}</span></p></td>
<td>{goods_delivery.PRICE | money_format}</td>
</tr>
</tbody>
</table>
</div>
{% ENDIF %}
</div>
{% ENDFOR %}
</td>
</tr>
</table>
</div>
</td>
<td>
<div id="navigation_vert">
<ul>
<li>
<a href="" class="navlink">List Item</a>
<div class="dropdown" id="dropdown_four">
<p><a href="#">Кнопка 1</a></p>
<p>Всплывающее окно 1 </p>
</div><!-- .dropdown_menu -->
</li>
<li>
<a href="" class="navlink">List Item</a>
<div class="dropdown" id="dropdown_five">
<p><a href="#">Кнопка 2</a></p>
<p>Всплывающее окно 2 </p>
</div><!-- .dropdown_menu -->
</li>
<li><a href="" class="navlink">List Item</a></li>
<li>
<a href="" class="navlink">List Item</a>
<div class="dropdown" id="dropdown_six">
<p><a href="#">Кнопка 4</a></p>
<p>Всплывающее окно 4 </p>
</div><!-- .dropdown_menu -->
</li>
</ul>
</div>
</td>
</tr>
</table>
</div>
</form>
<!-- Блок характеристик товара. Показываем его если указаны характеристики -->
{% IFNOT goods_features_empty %}
<h3>Характеристики {GOODS_NAME}</h3>
<table class="goodsDataFeatures">
<tr>
{% FOR goods_features%}
<td>
<p><span>{goods_features.NAME}</span></p>
</td>
<td>
{goods_features.VALUE}
</td>
{% IFNOT goods_features.last %}{goods_features.index | is_divided("2","</tr><tr>","")}{% ENDIF %}
{% ENDFOR %}
</tr>
</table>
{% ENDIF %}
<!-- END Блок характеристик товара. Показываем его если указаны характеристики -->
<!-- Сопутствующие товары -->
{% IFNOT related_goods_empty %}
<h3>Сопутствующие товары</h3>
<table>
<tr>
{% FOR related_goods %}
<td class="goodsListItem">
<div class="goodsListItemBlock withBorder cornerAll">
<div class="goodsListItemImage"><a href="{related_goods.URL}"><img class="goods-image-small" src="{% IF related_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{related_goods.IMAGE_SMALL}{% ENDIF %}" alt="{related_goods.NAME}" /></a></div>
<h3 class="goodsListItemName"><a href="{related_goods.URL}">{related_goods.NAME}</a></h3>
<div class="goodsListItemPriceNew">
<a href="{related_goods.URL_MIN_PRICE_NOW}">{related_goods.MIN_PRICE_NOW | money_format}</a>
</div>
<div class="goodsListItemPriceOld">
{% IF related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>related_goods.MIN_PRICE_NOW %}
<a href="{related_goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF related_goods.MIN_PRICE_OLD>related_goods.MIN_PRICE_NOW %}
<a href="{related_goods.URL_MIN_PRICE_OLD}" class="lineThrough">{related_goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
</div>
</td>
{% IFNOT related_goods.last %}{related_goods.index | is_divided("4","</tr><tr>","")}{% ENDIF %}
{% ENDFOR goods %}
</tr>
</table><br /><br />
{% ENDIF %}
<!-- END Сопутствующие товары -->
<!-- Блок описания товара. Показываем его есть описание товара -->
{% IF GOODS_DESCRIPTION_LARGE %}
<h3>Описание {GOODS_NAME}</h3>
<div class="htmlDataBlock" itemprop="description">
{GOODS_DESCRIPTION_LARGE}
</div>
{% ENDIF %}
<!-- END Блок описания товара. Показываем его есть описание товара -->
<!-- Блок описания товара. Показываем его есть описание товара -->
{% IF GOODS_DESCRIPTION_LARGE %}
<h3>Описание {GOODS_NAME}</h3>
<div class="htmlDataBlock" itemprop="description">
{GOODS_DESCRIPTION_LARGE}
</div>
{% ENDIF %}
<!-- END Блок описания товара. Показываем его есть описание товара -->
<!-- Короткое SEO-описание -->
{% IF GOODS_SEO_DESCRIPTION_SHORT %}
<div style="padding-top:1em;" itemprop="description">{GOODS_SEO_DESCRIPTION_SHORT}</div>
{% ENDIF %}
<!-- END Короткое SEO-описание -->
<!-- Полное SEO-описание -->
{% IF GOODS_SEO_DESCRIPTION_LARGE %}
<div style="padding-top:1em;" class="htmlDataBlock" itemprop="description">
{GOODS_SEO_DESCRIPTION_LARGE}
</div>
{% ENDIF %}
<!-- END Полное SEO-описание -->
<!-- Если в тарифном плане подключен модуль отзывов о товаре -->
{% IF TARIFF_FEATURE_GOODS_OPINION %}
<!-- Если не выключен модуль отзывов о товаре -->
{% IFNOT SETTINGS_OPINION_DISABLE %}
<h3>Отзывы о {GOODS_NAME}</h3>
<!-- Если отзывов по товару вообще нет, ни положительных ни отрицательных -->
{% IF opinion_list_empty_without_filter %}
<div class="goodsDataOpinionMessage empty">Отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a></div>
<!-- Если по товару есть хотя бы один отзыв -->
{% ELSE %}
<table>
<!-- Верхняя навигация (Фильтры и страницы) -->
<thead>
<tr class="goodsDataOpinionListNavigateTop">
<td>
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF GOODS_OPINION_RATING_VALUE_ROUND %}
<img src="{FORALL_IMAGES_PATH}stars/{GOODS_OPINION_RATING_VALUE_ROUND}.gif" alt="{GOODS_OPINION_RATING_VALUE_ROUND}" class="valignMiddle" style="padding-right:1em;" />
{% ELSE %}
<img src="{FORALL_IMAGES_PATH}stars/10.gif" alt="Рейтинг не определён" class="valignMiddle" style="padding-right:1em;" />
{% ENDIF %}
<!-- Фильтры отзывов -->
<span class="goodsDataOpinionAverageInfo">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=-1 %}
Все ({GOODS_OPINION_RATING_CNT_ALL}) |
{% ELSE %}
<a href="{GOODS_OPINION_ALL_URL}">Все ({GOODS_OPINION_RATING_CNT_ALL})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительные ({GOODS_OPINION_RATING_CNT_GOOD}) |
{% ELSE %}
<a href="{GOODS_OPINION_GOOD_URL}">Положительные ({GOODS_OPINION_RATING_CNT_GOOD})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательные ({GOODS_OPINION_RATING_CNT_BAD}) |
{% ELSE %}
<a href="{GOODS_OPINION_BAD_URL}">Отрицательные ({GOODS_OPINION_RATING_CNT_BAD})</a> |
{% ENDIF %}
<a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm AddNewOpinionLinkAfterList">Оставить отзыв</a>
</span>
</td>
<td>
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="square_pages">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
</td>
</tr>
</thead>
<!-- END Верхняя навигация (Фильтры и страницы) -->
<!-- Если отзывов по товару не было с учетом фильтра по настроению отзыва -->
{% IF opinion_list_empty %}
<tbody>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage empty">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительных
{% ELSEIF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательных
{% ENDIF %}
отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a>
</div>
</td>
</tr>
</tbody>
<!-- Если отзывы по товару уже есть, покажем их список -->
{% ELSE %}
<!-- Список отзывов о товарах -->
<tbody>
<tr>
<td colspan="2">
<table class="goodsDataOpinionListTable" itemprop="review">
<tbody>
{% FOR opinion_list %}
<tr class="{% IF opinion_list.GENERALLY_IS_GOOD %}good{% ELSE %}bad{% ENDIF %}">
<td class="ceil1">
<span class="goodsDataOpinionListTableClient {% IF opinion_list.CLIENT_ID %}auth{% ENDIF %}">{opinion_list.NAME}</span>
<span class="goodsDataOpinionListTableDate">{opinion_list.DATE}</span>
{% IF opinion_list.DELETE_URL %}
<a href="{opinion_list.DELETE_URL}">Удалить</a>
{% ENDIF %}
</td>
<td class="ceil2">
{% IF opinion_list.TITLE %}<strong class="valignMiddle">{opinion_list.TITLE}</strong>{% ENDIF %}
{% IF opinion_list.RATING %}<img class="valignMiddle" src="{FORALL_IMAGES_PATH}stars/{opinion_list.RATING}.gif" alt="{opinion_list.RATING}"/>{% ENDIF %}<br />
{% IF opinion_list.ACCOMPLISHMENTS %}<strong>Достоинства:</strong> {opinion_list.ACCOMPLISHMENTS | nl2br}<br />{% ENDIF %}
{% IF opinion_list.LIMITATIONS %}<strong>Недостатки:</strong> {opinion_list.LIMITATIONS | nl2br}<br />{% ENDIF %}
{% IF opinion_list.COMMENT %}<strong>Комментарий:</strong> {opinion_list.COMMENT | nl2br}<br />{% ENDIF %}
{% IF opinion_list.ANSWER %}
<div class="goodsDataOpinionListTableAnswer">
{opinion_list.ANSWER | nl2br}<br />
</div>
{% ENDIF %}
</td>
</tr>
{% ENDFOR %}
</tbody>
</table>
</td>
</tr>
</tbody>
<!-- END Список отзывов о товаре -->
<!-- Нижняя навигация (страницы) -->
<tfoot>
<tr class="goodsDataOpinionListNavigateBottom">
<td colspan="2">
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="square_pages">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
</td>
</tr>
</tfoot>
<!-- END Нижняя навигация (страницы) -->
{% ENDIF %}
</table>
{% ENDIF %}
<!-- END Если по товару есть хотя бы один отзыв -->
<!-- Форма добавления нового отзыва о товаре -->
<form action="{CURRENT_URL}" method="post" class="goodsDataOpinionAddForm">
<div id="goodsDataOpinionAdd">
{% IF FORM_NOTICE %}
<h3 class="{% IF FORM_NOTICE_IS_GOOD %}green{% ELSE %}red{% ENDIF %}">{FORM_NOTICE}</h3>
{% ENDIF %}
<div id="goodsDataOpinionAddBlock" {% IFNOT FORM_GOODS_ID %}style="display:none"{% ENDIF%}>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_FROM}]" value="{GOODS_FROM}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_ID}]" value="{GOODS_ID}" />
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
<h3>Новый отзыв о «{GOODS_NAME}»</h3>
<table class="goodsDataOpinionAddTable">
{% IF TARIFF_FEATURE_CLIENT_ROOM %}
{% IFNOT CLIENT_IS_LOGIN %}
<thead>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage auth">Ваши знания будут оценены посетителями сайта, если Вы <a href="{USER_LOGIN_URL}">авторизируетесь</a> перед написанием отзыва.</div>
</td>
</tr>
</thead>
{% ENDIF %}
{% ENDIF %}
<!-- Тело таблицы. Форма добавления отзыва о товаре -->
<tbody>
{% IFNOT CLIENT_IS_LOGIN %}
<tr>
<td><label for="goods_opinion_name" class="required">Ваше имя</label></td>
<td><input id="goods_opinion_name" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_NAME}]" value="{FORM_GOODS_OPINION_NAME}" maxlength="255" class="required cornerAll"/></td>
</tr>
{% ENDIF %}
<tr>
<td><label for="goods_opinion_title">Заголовок</label></td>
<td><input id="goods_opinion_title" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_TITLE}]" value="{FORM_GOODS_OPINION_TITLE}" maxlength="255" class="cornerAll" /></td>
</tr>
<tr>
<td class="valignTop"><label>Оценка товара</label></td>
<td>
<div class="goodsDataOpinionTableRating">
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_RATING=1 %}checked="checked"{% ENDIF %} title="Ужасный" />
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="2" {% IF FORM_GOODS_OPINION_RATING=2 %}checked="checked"{% ENDIF %} title="Очень плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="3" {% IF FORM_GOODS_OPINION_RATING=3 %}checked="checked"{% ENDIF %} title="Плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="4" {% IF FORM_GOODS_OPINION_RATING=4 %}checked="checked"{% ENDIF %} title="ниже среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="5" {% IF FORM_GOODS_OPINION_RATING=5 %}checked="checked"{% ENDIF %} title="Средний"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="6" {% IF FORM_GOODS_OPINION_RATING=6 %}checked="checked"{% ENDIF %} title="Выше среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="7" {% IF FORM_GOODS_OPINION_RATING=7 %}checked="checked"{% ENDIF %} title="Хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="8" {% IF FORM_GOODS_OPINION_RATING=8 %}checked="checked"{% ENDIF %} title="Очень хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="9" {% IF FORM_GOODS_OPINION_RATING=9 %}checked="checked"{% ENDIF %} title="Отличный"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="10" {% IF FORM_GOODS_OPINION_RATING=10 %}checked="checked"{% ENDIF %} title="Превосходный"/>
</div>
<span class="goodsDataOpinionMsg"></span>
</td>
</tr>
<tr>
<td><label for="goods_opinion_accomplishments">Достоинства</label></td>
<td><textarea id="goods_opinion_accomplishments" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_ACCOMPLISHMENTS}]" cols="100" rows="7" class="cornerAll">{FORM_GOODS_OPINION_ACCOMPLISHMENTS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_limitations">Недостатки</label></td>
<td><textarea id="goods_opinion_limitations" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_LIMITATIONS}]" cols="100" rows="7" class="cornerAll">{FORM_GOODS_OPINION_LIMITATIONS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_comment" class="required">Комментарий</label></td>
<td><textarea id="goods_opinion_comment" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_COMMENT}]" cols="100" rows="7" class="required cornerAll">{FORM_GOODS_OPINION_COMMENT}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_generally_is_good1">В целом Ваш отзыв</label></td>
<td>
<div class="generally">
<input id="goods_opinion_generally_is_good1" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=1 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good1">Положительный</label>
<input id="goods_opinion_generally_is_good0" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="0" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=0 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good0">Отрицательный</label>
</div>
</td>
</tr>
{% IF USE_CAPTCHA %}
<tr>
<td><label for="opinion_captcha_string" class="required" title="Введите код с картинки">Введите код</label></td>
<td class="goodsDataOpinionCaptcha">
<table>
<tr>
<td rowspan="2"><img src="{CAPTCHA_URL}" class="goodsDataOpinionCaptchaImg" alt="Код" title="Проверочный код, который нужно ввести в соседнее поле" /></td>
<td><img src="{FORALL_IMAGES_PATH}icon/refresh/1.gif" rel="{FORALL_IMAGES_PATH}" alt="Обновить" title="Обновить" class="goodsDataOpinionCaptchaRefresh" /></td>
</tr>
<tr>
<td><input id="opinion_captcha_string" name="form[{ANTISPAM_FORM_FIELD_NAME_CAPTCHA_STRING}]" class="required captcha cornerAll" value="{FORM_}" /></td>
</tr>
</table>
</td>
</tr>
{% ENDIF %}
</tbody>
<!-- Низ таблицы. Кнопка отправки формы -->
<tfoot>
<tr>
<td></td>
<td><input type="submit" value="Добавить отзыв" /> <input type="reset" class="button" value="Отменить" /> </td>
</tr>
</tfoot>
</table>
</div>
</div>
</form>
<!-- Дабы добавляющий увидел результат добавления изменим хэш -->
{% IF FORM_GOODS_ID %}<script type="text/javascript">document.location.hash="goodsDataOpinionAdd"</script>{% ENDIF %}
{% ENDIF %}
<!-- END Если не выключен модуль отзывов о товаре -->
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль отзывов о товаре -->
</div>
4) Меню как описано тут попробовал вставить, пока вышло так, что при клике на плюсик и при клике на текст происходит раскрытие меню без обновления страницы. А надо что бы при клике на плюсик страница не обновлялось, а вот при клике на текст рядом с плюсиком происходил переход на страницу, подскажите где я не правильно что сделал?
5) Можноли меню опять выделить рамкой и залить цветом как флок фильтров справа?
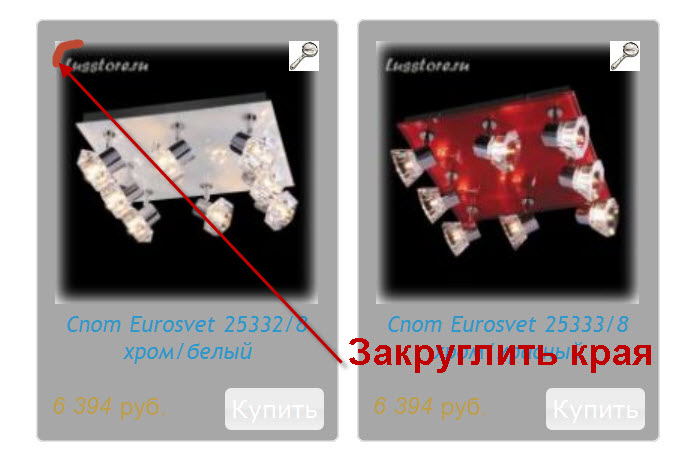
6) Возможноли закруглить края у картинок в категориях товара

Помогите пожалуйста а то совсем ни чего не получается
Адинистраторы вы не забыли про меня?
Ребта второй день тишина, мнебы магазин скомпоновать уже а то уж очень долго всё?
#171
Отправлено 23 Апрель 2013 - 02:21
#navigation_vert li {
padding-left: 0 !important;
}
#primaryContent .goodsHeader, #primaryContent .goodsDataFeatures {
width: 740px !important;
}
2) Найдите в вашем шаблоне
<!-- Блок описания вариантов доставки -->
<tr>
<td class="goodsDataMainDeliveryBlock" colspan="2">
<h4>Условия доставки</h4>
{% FOR goods_delivery %}
<h5 rel="{goods_delivery.ID}" class="goodsDataMainDeliveryItemHeader">Вариант {goods_delivery.index}: {goods_delivery.NAME}</h5>
<div class="goodsDataMainDeliveryItem" >
<p>{goods_delivery.DESC}</p>
{% IF goods_delivery.rules_empty %}
Стоимость доставки: {goods_delivery.PRICE | money_format}
{% ELSE %}
<div class="goodsDataMainDeliveryItemRules">
<table>
<thead>
<tr>
<td colspan="2"><h5>Стоимость доставки зависит от суммы заказа</h5></td>
</tr>
<tr>
<td>Для заказов больше</td>
<td>Стоимость доставки</td>
</tr>
</thead>
<tbody class="num">
{% FOR rules %}
<tr>
<td><p><span>{goods_delivery.rules.SUM_MORE_PRICE | money_format}</span></p></td>
<td>{goods_delivery.rules.PRICE | money_format}</td>
</tr>
{% ENDFOR %}
<tr>
<td><p><span>Для заказов меньше {goods_delivery.SUM_LESS_PRICE | money_format}</span></p></td>
<td>{goods_delivery.PRICE | money_format}</td>
</tr>
</tbody>
</table>
</div>
{% ENDIF %}
</div>
{% ENDFOR %}
</td>
</tr>
и ниже добавьте
<tr>
<td class="goodsDataMainDeliveryBlock" colspan="2">
<!-- Блок характеристик товара. Показываем его если указаны характеристики -->
{% IFNOT goods_features_empty %}
<h3>Характеристики {GOODS_NAME}</h3>
<table class="goodsDataFeatures">
<tr>
{% FOR goods_features%}
<td>
<p><span>{goods_features.NAME}</span></p>
</td>
<td>
{goods_features.VALUE}
</td>
{% IFNOT goods_features.last %}{goods_features.index | is_divided("2","</tr><tr>","")}{% ENDIF %}
{% ENDFOR %}
</tr>
</table>
{% ENDIF %}
<!-- END Блок характеристик товара. Показываем его если указаны характеристики -->
</td>
</tr>
далее найдите и удалите дубликат данного блока перед блоком <!-- Сопутствующие товары -->
4) К сожалению, этого сделать не получиться с данным плагином. Попробуйте использовать плагин Treeview http://forum.storela...ени/#entry16214
5) Найдите в вашем файле стилей main.css
.contentTbodySearchFilterBlock {
background: none repeat scroll 0 0 pink;
border: 1px solid #E5E5E5;
border-radius: 15px 15px 15px 15px;
padding: 1em;
}
и замените на
.contentTbodySearchFilterBlock, #leftMenuBlock > ul {
background: none repeat scroll 0 0 pink;
border: 1px solid #E5E5E5;
border-radius: 15px 15px 15px 15px;
padding: 1em;
}
6) Добавьте в ваш файл стилей main.css
.goodsListItemImage img {
border-radius: 15px;
}
#172
Отправлено 25 Апрель 2013 - 00:46
 Сake (23 Апрель 2013 - 02:21) писал:
Сake (23 Апрель 2013 - 02:21) писал:
4) К сожалению, этого сделать не получиться с данным плагином. Попробуйте использовать плагин Treeview http://forum.storela...ени/#entry16214
Спасибо огромное всё сработало!
По меню только вопрос, я его подключил но не могу понять как сделать так что вертикальное меню открывалось плавно?
#173
Отправлено 25 Апрель 2013 - 07:44
$(document).ready(function(){
$("#navigation").treeview({
persist: "location",
collapsed: true,
unique: true
});
});
замените на:
$(document).ready(function(){
$("#navigation").treeview({
persist: "location",
animated: "fast",
collapsed: true,
unique: true
});
});
#174
Отправлено 25 Апрель 2013 - 08:17
 Vaccina (25 Апрель 2013 - 07:44) писал:
Vaccina (25 Апрель 2013 - 07:44) писал:
$(document).ready(function(){
$("#navigation").treeview({
persist: "location",
collapsed: true,
unique: true
});
});
замените на:
$(document).ready(function(){
$("#navigation").treeview({
persist: "location",
animated: "fast",
collapsed: true,
unique: true
});
});
Vaccina, пытаюсь вам написать ЛС, но не получается. Не могли бы вы помочь в этом вопросе? http://forum.storela...ова/#entry62811
#175
Отправлено 25 Апрель 2013 - 11:48
 Vaccina (25 Апрель 2013 - 07:44) писал:
Vaccina (25 Апрель 2013 - 07:44) писал:
$(document).ready(function(){
$("#navigation").treeview({
persist: "location",
collapsed: true,
unique: true
});
});
замените на:
$(document).ready(function(){
$("#navigation").treeview({
persist: "location",
animated: "fast",
collapsed: true,
unique: true
});
});
Спасибо всё работает
1) Подскажите пожалуйста как логотип прикрепить жёстко к левому верхнему углу чайта, что бы он не ездил при скролинге (приближении удалении сайта) картинки?
2) поиск перенести влево под логотип в туже строку что и еню а меню сдвинуть вправо, что бы поиск влез
3) Часы работы вправо в верхний край
4) и по середине шапки разместить 4 кнопки в виде картинок?
#176
Отправлено 25 Апрель 2013 - 14:57
#header #logo {
position: absolute;
float: left;
left: -130px;
top: -5px;
width: 300px;
height: 79px;
z-index: 34;
background: url(http://s561424.storeland.net/logo.png) no-repeat;
}
и замените его на
#header #logo {
position: fixed;
float: left;
left: 479px;
top: -5px;
width: 300px;
height: 79px;
z-index: 34;
background: url(http://s561424.storeland.net/logo.png) no-repeat;
}
2. В том же файле найдите блок
#mainNav {
position: absolute;
left: 5px;
bottom: 0;
height: 35px;
background: url("http://s561424.storeland.net/nav_bg.jpg") no-repeat;
}
и замените его на
#mainNav {
position: absolute;
left: 237px;
bottom: 0;
height: 35px;
background: url("http://s561424.storeland.net/nav_bg.jpg") no-repeat;
}
затем найдите блок
#searchPanel {
position: absolute;
top: 15px;
right: 10px;
}
и замените его на
#searchPanel {
position: absolute;
top: 108px;
right: 704px;
}
3. Найдите блок
#contactInfo {
position: absolute;
font-size: 1.2em;
top: 5px;
left: 330px;
}
и замените его на
#contactInfo {
position: absolute;
font-size: 1.2em;
top: -24px;
left: 820px;
}
4. В шаблоне HTML найдите строку
<a href="http://{NET_DOMAIN}/" title="Перейти на главную"><span id="logo"></span></a>
и после нее вставьте блок
<div>
<table>
<tr>
<td><a href="ссылка кнопки"><img src="{ASSETS_IMAGES_PATH}имя картинки"/></td>
<td><a href="ссылка кнопки"><img src="{ASSETS_IMAGES_PATH}имя картинки"/></td>
<td><a href="ссылка кнопки"><img src="{ASSETS_IMAGES_PATH}имя картинки"/></td>
<td><a href="ссылка кнопки"><img src="{ASSETS_IMAGES_PATH}имя картинки"/></td>
</tr>
</table>
</div>
#177
Отправлено 25 Апрель 2013 - 18:34
 Stasya (25 Апрель 2013 - 14:57) писал:
Stasya (25 Апрель 2013 - 14:57) писал:
#header #logo {
position: absolute;
float: left;
left: -130px;
top: -5px;
width: 300px;
height: 79px;
z-index: 34;
background: url(http://s561424.storeland.net/logo.png) no-repeat;
}
и замените его на
#header #logo {
position: fixed;
float: left;
left: 479px;
top: -5px;
width: 300px;
height: 79px;
z-index: 34;
background: url(http://s561424.storeland.net/logo.png) no-repeat;
}
2. В том же файле найдите блок
#mainNav {
position: absolute;
left: 5px;
bottom: 0;
height: 35px;
background: url("http://s561424.storeland.net/nav_bg.jpg") no-repeat;
}
и замените его на
#mainNav {
position: absolute;
left: 237px;
bottom: 0;
height: 35px;
background: url("http://s561424.storeland.net/nav_bg.jpg") no-repeat;
}
затем найдите блок
#searchPanel {
position: absolute;
top: 15px;
right: 10px;
}
и замените его на
#searchPanel {
position: absolute;
top: 108px;
right: 704px;
}
1,2)Получилось но немного не то, у меня резиновый дизайн растягивающийся, я наверное не так обьяснил. Мне надо что бы логотип и поиск прилипли к левой стороне сайта, что бы при увеличении разрешения или скролинге ZOOM они находились у левого края сайта, как вертикальное меню, а то я так понимаю они прикреплены к центральной части страницы и получается некрасиво когда он увеличеваешь страницу или уменьшаешь они ползают туда сюда, помогите пожалуйста исправить?
3) Также и с телефоном можно его в правый верхний угол отправить, что бы он с правой стороны, как блок фильтров, также твёрдо там находился, у меня резиновый сайт и центральная часть нормально работает, а шапка плавает как бы элементы шапки так же зафиксировать как вертикальное меню и блок фильтров вертикальный ?
4) А как отрегулировать положение кнопок? и что бы кнопки при наведении курсора они немного цвет меняли ярче стоновились или наоборот темнее?
5) Возможноли сделать, чтобы расстояния между всеми блоками шапки (логотип кнопки телефон) было плавающим, тоесть что бы при zoom, шапка растягивалась и кнопки также равномерно распределялись, крайние соотвецтвенно были фиксированы в углах, тоесть логотип и телефон как меню вертикальное и блок фильтров с места не трогались?
6) Как вставить картинку корзины вместо надписи, а внутри картинки надписи "корзина" потом "семма-столькото" и "товаров- столькото" каждая с новой строки?

7) Подскажите как картинку фона сделать растягивающейся на весь экран и по высоте и по ширене, а не как сейчас, она как бы замостила экран внизу закончилась одна картинка началась другая, и виден переход?
#178
Отправлено 26 Апрель 2013 - 01:21
#searchPanel {
position: absolute;
right: 710px;
top: 122px;
}
и замените на
#searchPanel {
left: 5px;
position: absolute;
top: 122px;
}
далее найдите
#contactInfo {
font-size: 1.2em;
left: 820px;
position: absolute;
top: -24px;
}
и замените на
#contactInfo {
font-size: 1.2em;
position: absolute;
right: -100px;
top: -24px;
width: 130px;
}
4) Вам необходимо блок кнопок
<div>
<table>
<tr>
<td><a href="ссылка кнопки"><img src="{ASSETS_IMAGES_PATH}имя картинки"/></td>
<td><a href="ссылка кнопки"><img src="{ASSETS_IMAGES_PATH}имя картинки"/></td>
<td><a href="ссылка кнопки"><img src="{ASSETS_IMAGES_PATH}имя картинки"/></td>
<td><a href="ссылка кнопки"><img src="{ASSETS_IMAGES_PATH}имя картинки"/></td>
</tr>
</table>
</div>
заменить на
<div class="top-panel-btn">
<table>
<tr>
<td><a href="ссылка кнопки"><img src="{ASSETS_IMAGES_PATH}имя картинки"/></td>
<td><a href="ссылка кнопки"><img src="{ASSETS_IMAGES_PATH}имя картинки"/></td>
<td><a href="ссылка кнопки"><img src="{ASSETS_IMAGES_PATH}имя картинки"/></td>
<td><a href="ссылка кнопки"><img src="{ASSETS_IMAGES_PATH}имя картинки"/></td>
</tr>
</table>
</div>
и далее в файл стилей main.css добавить
.top-panel-btn {
position: absolute;
top: 5px;
left: 5px;
}
.top-panel-btn img {
opacity: 1;
transition: .1s ease-in-out;
}
.top-panel-btn img:hover {
opacity: .3;
transition: .3s ease-in-out;
}
после можно будет изменить положение путем изменения left и top5) После изменений 1,2,3 у вас блоки будут привязаны к определенной позиции окна. Другого положения или фиксации сделать нельзя.
6) Вы можете задать изображение корзины в классе
#cartInfo {
bottom: 6px;
font-size: 13px;
position: absolute;
right: -100px;
white-space: nowrap;
}
используя свойство background, получиться
#cartInfo {
bottom: 6px;
font-size: 13px;
position: absolute;
right: -100px;
white-space: nowrap;
background: url(адрес изображения) no-repeat center center;
}
Переносы строк вы можете сделать в шаблоне "HTML" и шаблоне "Ajax добавление товара в корзину" заменив текст и вставив тег <br /> для переноса строки.
7) Растягивающееся фоновое изображение сделать нельзя, вы можете зафиксировать данное изображение, и оно будет просто прокручиваться вместе с страницей. Для этого в файле стилей main.css найдите
body {
background: url("http://design.lusstore.ru/Fon.jpg") repeat scroll 0 0 transparent;
color: #666666;
font-family: "Lucida Grande","Trebuchet MS",Verdana,Arial,sans-serif;
font-size: 75%;
line-height: 1.6666em;
}
и замените на
body {
background: url("http://design.lusstore.ru/Fon.jpg") repeat fixed 0 0 transparent;
color: #666666;
font-family: "Lucida Grande","Trebuchet MS",Verdana,Arial,sans-serif;
font-size: 75%;
line-height: 1.6666em;
}
т.е необходимо добавить правило fixed для свойства background
#179
Отправлено 26 Апрель 2013 - 01:33
 Сake (26 Апрель 2013 - 01:21) писал:
Сake (26 Апрель 2013 - 01:21) писал:
#searchPanel {
position: absolute;
right: 710px;
top: 122px;
}
и замените на
#searchPanel {
left: 5px;
position: absolute;
top: 122px;
}
далее найдите
#contactInfo {
font-size: 1.2em;
left: 820px;
position: absolute;
top: -24px;
}
и замените на
#contactInfo {
font-size: 1.2em;
position: absolute;
right: -100px;
top: -24px;
width: 130px;
}
4) Вам необходимо блок кнопок
<div>
<table>
<tr>
<td><a href="ссылка кнопки"><img src="{ASSETS_IMAGES_PATH}имя картинки"/></td>
<td><a href="ссылка кнопки"><img src="{ASSETS_IMAGES_PATH}имя картинки"/></td>
<td><a href="ссылка кнопки"><img src="{ASSETS_IMAGES_PATH}имя картинки"/></td>
<td><a href="ссылка кнопки"><img src="{ASSETS_IMAGES_PATH}имя картинки"/></td>
</tr>
</table>
</div>
заменить на
<div class="top-panel-btn">
<table>
<tr>
<td><a href="ссылка кнопки"><img src="{ASSETS_IMAGES_PATH}имя картинки"/></td>
<td><a href="ссылка кнопки"><img src="{ASSETS_IMAGES_PATH}имя картинки"/></td>
<td><a href="ссылка кнопки"><img src="{ASSETS_IMAGES_PATH}имя картинки"/></td>
<td><a href="ссылка кнопки"><img src="{ASSETS_IMAGES_PATH}имя картинки"/></td>
</tr>
</table>
</div>
и далее в файл стилей main.css добавить
.top-panel-btn {
position: absolute;
top: 5px;
left: 5px;
}
.top-panel-btn img {
opacity: 1;
transition: .1s ease-in-out;
}
.top-panel-btn img:hover {
opacity: .3;
transition: .3s ease-in-out;
}
после можно будет изменить положение путем изменения left и top5) После изменений 1,2,3 у вас блоки будут привязаны к определенной позиции окна. Другого положения или фиксации сделать нельзя.
6) Вы можете задать изображение корзины в классе
#cartInfo {
bottom: 6px;
font-size: 13px;
position: absolute;
right: -100px;
white-space: nowrap;
}
используя свойство background, получиться
#cartInfo {
bottom: 6px;
font-size: 13px;
position: absolute;
right: -100px;
white-space: nowrap;
background: url(адрес изображения) no-repeat center center;
}
Переносы строк вы можете сделать в шаблоне "HTML" и шаблоне "Ajax добавление товара в корзину" заменив текст и вставив тег <br /> для переноса строки.
7) Растягивающееся фоновое изображение сделать нельзя, вы можете зафиксировать данное изображение, и оно будет просто прокручиваться вместе с страницей. Для этого в файле стилей main.css найдите
body {
background: url("http://design.lusstore.ru/Fon.jpg") repeat scroll 0 0 transparent;
color: #666666;
font-family: "Lucida Grande","Trebuchet MS",Verdana,Arial,sans-serif;
font-size: 75%;
line-height: 1.6666em;
}
и замените на
body {
background: url("http://design.lusstore.ru/Fon.jpg") repeat fixed 0 0 transparent;
color: #666666;
font-family: "Lucida Grande","Trebuchet MS",Verdana,Arial,sans-serif;
font-size: 75%;
line-height: 1.6666em;
}
т.е необходимо добавить правило fixed для свойства background
Спасибо огромное сейчас попробую!
1,2,3) а можно так делать я нашёл строку
#header {position: relative;width: 940px ;height: 150px;margin: 0 auto;}
и заменил на width: 100%В результате логотип стал привязан к левому краю, так делать коректно?
#180
Отправлено 26 Апрель 2013 - 01:39
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных


















