Помогите Отредактировать Карточку Товара
#1
Отправлено 09 Июль 2017 - 18:56
1)Добавить дополнительно описание товара которое будет заполняться через полное Seo описание.
2) где описание переименовать в характеристики который будет заполняться через полное описание товара (пункт характеристики я скрыл)
#2
Отправлено 09 Июль 2017 - 22:48
#3
Отправлено 11 Июль 2017 - 07:42
Зайдите в раздел Сайт - Редактор шаблонов - Товар - найдите:
<ul class="tabs">
{% IF GOODS_DESCRIPTION_LARGE || GOODS_SEO_DESCRIPTION_SHORT || GOODS_SEO_DESCRIPTION_LARGE %}<li><a href="javascript:tabSwitch(1);" id="tab_1" class="active">Описание</a></li>{% ENDIF %}
{% IFNOT goods_delivery_empty %}<li><a href="javascript:tabSwitch(3);" id="tab_3">Условия доставки</a></li>{% ENDIF %}
{% IF TARIFF_FEATURE_GOODS_OPINION && SETTINGS_OPINION_DISABLE=0 %}<li><a href="javascript:tabSwitch(4);" id="tab_4">Отзывы</a></li>{% ENDIF %}
</ul>
<!-- Описание -->
{% IF GOODS_DESCRIPTION_LARGE || GOODS_SEO_DESCRIPTION_SHORT || GOODS_SEO_DESCRIPTION_LARGE %}
<div id="content_1" class="tab-content active">
<div class="htmlDataBlock">
<!-- Блок описания товара. Показываем его если есть описание товара -->
{% IF GOODS_DESCRIPTION_LARGE %}
<p itemprop="description">{GOODS_DESCRIPTION_LARGE}</p>
{% ENDIF %}
<!-- END Блок описания товара. Показываем его если есть описание товара -->
<!-- Короткое SEO-описание -->
{% IF GOODS_SEO_DESCRIPTION_SHORT %}
<p>{GOODS_SEO_DESCRIPTION_SHORT}</p>
{% ENDIF %}
<!-- END Короткое SEO-описание -->
<!-- Полное SEO-описание -->
{% IF GOODS_SEO_DESCRIPTION_LARGE %}
<p>{GOODS_SEO_DESCRIPTION_LARGE}</p>
{% ENDIF %}
<!-- END Полное SEO-описание -->
</div>
</div>
{% ENDIF %}
<!-- Характеристики -->
{% IFNOT goods_features_empty %}
<div id="content_2" class="tab-content {% IFNOT GOODS_DESCRIPTION_LARGE %}{% IFNOT GOODS_SEO_DESCRIPTION_SHORT %}{% IFNOT GOODS_SEO_DESCRIPTION_LARGE %}active{% ENDIF %}{% ENDIF %}{% ENDIF %}" {% IF GOODS_DESCRIPTION_LARGE || GOODS_SEO_DESCRIPTION_SHORT || GOODS_SEO_DESCRIPTION_LARGE %}style="display: none;"{% ENDIF %}>
<table class="table-box">
<tbody>
{% FOR goods_features%}
<tr>
<td class="cell1">{goods_features.NAME}</td>
<td class="cell2">{goods_features.VALUE}</td>
</tr>
{% ENDFOR %}
</tbody>
</table>
</div>
{% ENDIF %}
замените на:
<ul class="tabs">
{% IF GOODS_SEO_DESCRIPTION_SHORT || GOODS_SEO_DESCRIPTION_LARGE %}<li><a href="javascript:tabSwitch(1);" id="tab_1" class="active">Описание</a></li>{% ENDIF %}
{% IF GOODS_DESCRIPTION_LARGE %}<li><a href="javascript:tabSwitch(2);" id="tab_2" class="active">Характеристики</a></li>{% ENDIF %}
{% IFNOT goods_delivery_empty %}<li><a href="javascript:tabSwitch(3);" id="tab_3">Условия доставки</a></li>{% ENDIF %}
{% IF TARIFF_FEATURE_GOODS_OPINION && SETTINGS_OPINION_DISABLE=0 %}<li><a href="javascript:tabSwitch(4);" id="tab_4">Отзывы</a></li>{% ENDIF %}
</ul>
<!-- Описание -->
{% IF GOODS_SEO_DESCRIPTION_SHORT || GOODS_SEO_DESCRIPTION_LARGE %}
<div id="content_1" class="tab-content active">
<div class="htmlDataBlock">
<!-- Короткое SEO-описание -->
{% IF GOODS_SEO_DESCRIPTION_SHORT %}
<p>{GOODS_SEO_DESCRIPTION_SHORT}</p>
{% ENDIF %}
<!-- END Короткое SEO-описание -->
<!-- Полное SEO-описание -->
{% IF GOODS_SEO_DESCRIPTION_LARGE %}
<p>{GOODS_SEO_DESCRIPTION_LARGE}</p>
{% ENDIF %}
<!-- END Полное SEO-описание -->
</div>
</div>
{% ENDIF %}
<!-- Характеристики -->
{% IFNOT GOODS_DESCRIPTION_LARGE %}
<div id="content_2" class="tab-content {% IFNOT GOODS_SEO_DESCRIPTION_SHORT %}{% IFNOT GOODS_SEO_DESCRIPTION_LARGE %}active{% ENDIF %}{% ENDIF %}" {% IF GOODS_SEO_DESCRIPTION_SHORT || GOODS_SEO_DESCRIPTION_LARGE %}style="display: none;"{% ENDIF %}>
<div class="htmlDataBlock">
<!-- Блок описания товара. Показываем его если есть описание товара -->
{% IF GOODS_DESCRIPTION_LARGE %}
<p itemprop="description">{GOODS_DESCRIPTION_LARGE}</p>
{% ENDIF %}
<!-- END Блок описания товара. Показываем его если есть описание товара -->
</div>
</div>
{% ENDIF %}
#4
Отправлено 11 Июль 2017 - 09:48
 Vaccina (11 Июль 2017 - 07:42) писал:
Vaccina (11 Июль 2017 - 07:42) писал:
Зайдите в раздел Сайт - Редактор шаблонов - Товар - найдите:
<ul class="tabs">
{% IF GOODS_DESCRIPTION_LARGE || GOODS_SEO_DESCRIPTION_SHORT || GOODS_SEO_DESCRIPTION_LARGE %}<li><a href="javascript:tabSwitch(1);" id="tab_1" class="active">Описание</a></li>{% ENDIF %}
{% IFNOT goods_delivery_empty %}<li><a href="javascript:tabSwitch(3);" id="tab_3">Условия доставки</a></li>{% ENDIF %}
{% IF TARIFF_FEATURE_GOODS_OPINION && SETTINGS_OPINION_DISABLE=0 %}<li><a href="javascript:tabSwitch(4);" id="tab_4">Отзывы</a></li>{% ENDIF %}
</ul>
<!-- Описание -->
{% IF GOODS_DESCRIPTION_LARGE || GOODS_SEO_DESCRIPTION_SHORT || GOODS_SEO_DESCRIPTION_LARGE %}
<div id="content_1" class="tab-content active">
<div class="htmlDataBlock">
<!-- Блок описания товара. Показываем его если есть описание товара -->
{% IF GOODS_DESCRIPTION_LARGE %}
<p itemprop="description">{GOODS_DESCRIPTION_LARGE}</p>
{% ENDIF %}
<!-- END Блок описания товара. Показываем его если есть описание товара -->
<!-- Короткое SEO-описание -->
{% IF GOODS_SEO_DESCRIPTION_SHORT %}
<p>{GOODS_SEO_DESCRIPTION_SHORT}</p>
{% ENDIF %}
<!-- END Короткое SEO-описание -->
<!-- Полное SEO-описание -->
{% IF GOODS_SEO_DESCRIPTION_LARGE %}
<p>{GOODS_SEO_DESCRIPTION_LARGE}</p>
{% ENDIF %}
<!-- END Полное SEO-описание -->
</div>
</div>
{% ENDIF %}
<!-- Характеристики -->
{% IFNOT goods_features_empty %}
<div id="content_2" class="tab-content {% IFNOT GOODS_DESCRIPTION_LARGE %}{% IFNOT GOODS_SEO_DESCRIPTION_SHORT %}{% IFNOT GOODS_SEO_DESCRIPTION_LARGE %}active{% ENDIF %}{% ENDIF %}{% ENDIF %}" {% IF GOODS_DESCRIPTION_LARGE || GOODS_SEO_DESCRIPTION_SHORT || GOODS_SEO_DESCRIPTION_LARGE %}style="display: none;"{% ENDIF %}>
<table class="table-box">
<tbody>
{% FOR goods_features%}
<tr>
<td class="cell1">{goods_features.NAME}</td>
<td class="cell2">{goods_features.VALUE}</td>
</tr>
{% ENDFOR %}
</tbody>
</table>
</div>
{% ENDIF %}
замените на:
<ul class="tabs">
{% IF GOODS_SEO_DESCRIPTION_SHORT || GOODS_SEO_DESCRIPTION_LARGE %}<li><a href="javascript:tabSwitch(1);" id="tab_1" class="active">Описание</a></li>{% ENDIF %}
{% IF GOODS_DESCRIPTION_LARGE %}<li><a href="javascript:tabSwitch(2);" id="tab_2" class="active">Характеристики</a></li>{% ENDIF %}
{% IFNOT goods_delivery_empty %}<li><a href="javascript:tabSwitch(3);" id="tab_3">Условия доставки</a></li>{% ENDIF %}
{% IF TARIFF_FEATURE_GOODS_OPINION && SETTINGS_OPINION_DISABLE=0 %}<li><a href="javascript:tabSwitch(4);" id="tab_4">Отзывы</a></li>{% ENDIF %}
</ul>
<!-- Описание -->
{% IF GOODS_SEO_DESCRIPTION_SHORT || GOODS_SEO_DESCRIPTION_LARGE %}
<div id="content_1" class="tab-content active">
<div class="htmlDataBlock">
<!-- Короткое SEO-описание -->
{% IF GOODS_SEO_DESCRIPTION_SHORT %}
<p>{GOODS_SEO_DESCRIPTION_SHORT}</p>
{% ENDIF %}
<!-- END Короткое SEO-описание -->
<!-- Полное SEO-описание -->
{% IF GOODS_SEO_DESCRIPTION_LARGE %}
<p>{GOODS_SEO_DESCRIPTION_LARGE}</p>
{% ENDIF %}
<!-- END Полное SEO-описание -->
</div>
</div>
{% ENDIF %}
<!-- Характеристики -->
{% IFNOT GOODS_DESCRIPTION_LARGE %}
<div id="content_2" class="tab-content {% IFNOT GOODS_SEO_DESCRIPTION_SHORT %}{% IFNOT GOODS_SEO_DESCRIPTION_LARGE %}active{% ENDIF %}{% ENDIF %}" {% IF GOODS_SEO_DESCRIPTION_SHORT || GOODS_SEO_DESCRIPTION_LARGE %}style="display: none;"{% ENDIF %}>
<div class="htmlDataBlock">
<!-- Блок описания товара. Показываем его если есть описание товара -->
{% IF GOODS_DESCRIPTION_LARGE %}
<p itemprop="description">{GOODS_DESCRIPTION_LARGE}</p>
{% ENDIF %}
<!-- END Блок описания товара. Показываем его если есть описание товара -->
</div>
</div>
{% ENDIF %}#5
Отправлено 11 Июль 2017 - 11:06
 Alexandr Pe (11 Июль 2017 - 09:48) писал:
Alexandr Pe (11 Июль 2017 - 09:48) писал:
Контент вкладки не отображался из-за условий в шаблоне.
Заменил в шаблоне Товар
<!-- Характеристики -->
{% IFNOT GOODS_DESCRIPTION_LARGE %}
на
<!-- Характеристики -->
{% IF GOODS_DESCRIPTION_LARGE %}
#6
Отправлено 11 Июль 2017 - 11:15
 Mr.Nito (11 Июль 2017 - 11:06) писал:
Mr.Nito (11 Июль 2017 - 11:06) писал:
Контент вкладки не отображался из-за условий в шаблоне.
Заменил в шаблоне Товар
<!-- Характеристики -->
{% IFNOT GOODS_DESCRIPTION_LARGE %}
на
<!-- Характеристики -->
{% IF GOODS_DESCRIPTION_LARGE %}
#11
Отправлено 11 Июль 2017 - 11:53
 Alexandr Pe (11 Июль 2017 - 11:41) писал:
Alexandr Pe (11 Июль 2017 - 11:41) писал:
-Можно заменить иконку, на предложенную из набора:
http://fontawesome.i.../shopping-cart/
http://fontawesome.io/cheatsheet/
<!-- Корзина -->
<div class="cart {% IF MOD_LNAME = cart %}page{% ENDIF %}">
<a href="{CART_URL}" title="Перейти в Корзину" class="title"><i class="icon-shopping-bag"></i><span class="count" data-count="{CART_COUNT_TOTAL}">{CART_COUNT_TOTAL}</span><span class="title">Корзина</span></a>
где <i class="icon-shopping-bag"></i>заменить на
<i class="fa fa-shopping-basket"></i>-Или заменить на своё изображение в шаблоне HTML
<!-- Корзина -->
<div class="cart {% IF MOD_LNAME = cart %}page{% ENDIF %}">
<a href="{CART_URL}" title="Перейти в Корзину" class="title"><i class="icon-shopping-bag"></i><span class="count" data-count="{CART_COUNT_TOTAL}">{CART_COUNT_TOTAL}</span><span class="title">Корзина</span></a>
заменить на
<!-- Корзина -->
<div class="cart {% IF MOD_LNAME = cart %}page{% ENDIF %}">
<a href="{CART_URL}" title="Перейти в Корзину" class="title"><img src=" *ссылка на Ваше изображение* "><span class="count" data-count="{CART_COUNT_TOTAL}">{CART_COUNT_TOTAL}</span><span class="title">Корзина</span></a>
#12
Отправлено 25 Июль 2017 - 15:27
SL-419429
1. Как добавить кнопку оставить заявку (которая в шапке) в promotion на главной вместо узнать подробнее?
2. Кнопку оставить заявку зафиксировать вместо корзины при прокрутке.
3. Возможно вывести подкатегории в товары на главной вместо товаров?
4. В мобильной версии иконку каталога расположить справа (сейчас она сразу после меню)
#13
Отправлено 28 Июль 2017 - 10:23
 admin (25 Июль 2017 - 15:27) писал:
admin (25 Июль 2017 - 15:27) писал:
SL-419429
1. Как добавить кнопку оставить заявку (которая в шапке) в promotion на главной вместо узнать подробнее?
2. Кнопку оставить заявку зафиксировать вместо корзины при прокрутке.
3. Возможно вывести подкатегории в товары на главной вместо товаров?
4. В мобильной версии иконку каталога расположить справа (сейчас она сразу после меню)
1.Изменения произвёл в шаблоне HTML
<p class="text_small">Более подробную информацию Вы можете получить по телефону <a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1}{SETTINGS_STORE_PHONE_CITY_CODE1}{SETTINGS_STORE_PHONE_NUMBER1}"><span>{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</span></a> или оставив заявку на рассчёт стоимости.</p>
<a style="margin-top: -11px;" class="button button3 call" href="#fancybox-callback">Оставить заявку</a>
2.Кнопку в шапке зафиксировал.3. Если я правильно понял, то чтобы вывести категории на главную нужно сделать каталог главной страницей( Сайт - Главная страница)
4.Уточните, пожалуйста, на скриншоте, куда нужно переместить кнопку?
#14
Отправлено 28 Июль 2017 - 10:41
 Mr.Nito (28 Июль 2017 - 10:23) писал:
Mr.Nito (28 Июль 2017 - 10:23) писал:
1.Изменения произвёл в шаблоне HTML
<p class="text_small">Более подробную информацию Вы можете получить по телефону <a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1}{SETTINGS_STORE_PHONE_CITY_CODE1}{SETTINGS_STORE_PHONE_NUMBER1}"><span>{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</span></a> или оставив заявку на рассчёт стоимости.</p>
<a style="margin-top: -11px;" class="button button3 call" href="#fancybox-callback">Оставить заявку</a>
2.Кнопку в шапке зафиксировал.3. Если я правильно понял, то чтобы вывести категории на главную нужно сделать каталог главной страницей( Сайт - Главная страница)
4.Уточните, пожалуйста, на скриншоте, куда нужно переместить кнопку?
Отлично Спасибо!
4 пункт разобрался сам.
3 да хотел что бы подкатегории выводились, но можно и каталог сам. В карусели вместо товаров на главной.
Ещё нужно сделать картинки что бы имели высоту auto и в разных разрешениях выглядели хорошо и это касается и слайдера
/catalog/Gruzoperevozka-furami
на этой странице есть картинка
#15
Отправлено 28 Июль 2017 - 11:22
 admin (28 Июль 2017 - 10:41) писал:
admin (28 Июль 2017 - 10:41) писал:
4 пункт разобрался сам.
3 да хотел что бы подкатегории выводились, но можно и каталог сам. В карусели вместо товаров на главной.
Ещё нужно сделать картинки что бы имели высоту auto и в разных разрешениях выглядели хорошо и это касается и слайдера
/catalog/Gruzoperevozka-furami
на этой странице есть картинка
.index #header {position:static;}
#slideshow .item {min-height:auto;}
#slideshow .item img {display: block;}
}
@media all and (max-width: 767px) {
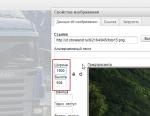
При добавлении изображений в редакторе, нажмите правой кнопкой по изображению- свойства - удалите фиксированные размеры изображения
#16
Отправлено 28 Июль 2017 - 11:47
 Mr.Nito (28 Июль 2017 - 11:22) писал:
Mr.Nito (28 Июль 2017 - 11:22) писал:
.index #header {position:static;}
#slideshow .item {min-height:auto;}
#slideshow .item img {display: block;}
}
@media all and (max-width: 767px) {
При добавлении изображений в редакторе, нажмите правой кнопкой по изображению- свойства - удалите фиксированные размеры изображения
Отлично, осталось только каталог на главной сделать. В карусели вместо товаров на главной.
#17
Отправлено 28 Июль 2017 - 15:51
 admin (28 Июль 2017 - 11:47) писал:
admin (28 Июль 2017 - 11:47) писал:
В шаблоне HTML
сразу после
{% IF index_page %}
<div id="main">
<div class="container">
{BODY}
</div>
код
<ul class="categories row index">
{% IFNOT catalog_full_empty %}
{% FOR catalog_full %}
{% IF catalog_full.LEVEL=1 %}
<li {% IF catalog_full.HIDE %}style="display:none;"{% ENDIF %} class="level{catalog_full.LEVEL} {% IF catalog_full.ISSET_VISIBLE_SUB %}parent{% ENDIF %} {% IF catalog_full.CURRENT %}active{% ENDIF %}">
<div class="item">
<div class="cat-name" title="Перейти к категории {catalog_full.NAME}">
<a href="{catalog_full.URL}" class="title-lv{catalog_full.LEVEL} {% IF catalog_full.CURRENT %}active{% ENDIF %}" title="{catalog_full.NAME}" itemprop="url"><span>{catalog_full.NAME}</span></a>
</div>
<div class="cat-image">
<a href="{catalog_full.URL}" title="Перейти к категории {catalog_full.NAME}">
{% IF catalog_full.IMAGE_EMPTY=0 %}
<img class="goods-cat-image-medium" src="{catalog_full.IMAGE_MEDIUM}">
{% ENDIF %}
{% IFNOT catalog_full.IMAGE_EMPTY=0 %}
<img class="goods-cat-image-medium" src="{ASSETS_IMAGES_PATH}no-photo-other.png">
{% ENDIF %}
</a>
</div>
</div>
{% ENDIF %}
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%} {%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul>
В main.css код
/*** Категории ***/
.index .categories {display: flex;justify-content: center;align-items: center;flex-wrap: wrap;text-align: center;padding: 0; list-style: none;}
#18
Отправлено 07 Август 2017 - 16:15
1. В банерах вместо зелёного цвета нужна картинка (не получилось сделать съезжает вниз)
2. Ниже расположен блок "нас выбрали более...." У него текст нужно задать width 200px и что бы не съезжал (как в блоке #information ниже)
#19
Отправлено 08 Август 2017 - 10:35
 admin (07 Август 2017 - 16:15) писал:
admin (07 Август 2017 - 16:15) писал:
1. В банерах вместо зелёного цвета нужна картинка (не получилось сделать съезжает вниз)
2. Ниже расположен блок "нас выбрали более...." У него текст нужно задать width 200px и что бы не съезжал (как в блоке #information ниже)
#banners .banner-image.bg {background-color: #019934;}
на#banners .banner-image.bg {background-color: #019934;background: url(' *ссылка на изображение* ') no-repeat;background-size:cover}
2.Замените #customers .item .title {font-size: 14px;text-transform: none;line-height: 20px;}
на#customers .item .title {font-size: 14px;text-transform: none;line-height: 20px;width: 200px;margin: auto;}
#20
Отправлено 11 Август 2017 - 10:35
 Mr.Nito (28 Июль 2017 - 15:51) писал:
Mr.Nito (28 Июль 2017 - 15:51) писал:
В шаблоне HTML
сразу после
{% IF index_page %}
<div id="main">
<div class="container">
{BODY}
</div>
код
<ul class="categories row index">
{% IFNOT catalog_full_empty %}
{% FOR catalog_full %}
{% IF catalog_full.LEVEL=1 %}
<li {% IF catalog_full.HIDE %}style="display:none;"{% ENDIF %} class="level{catalog_full.LEVEL} {% IF catalog_full.ISSET_VISIBLE_SUB %}parent{% ENDIF %} {% IF catalog_full.CURRENT %}active{% ENDIF %}">
<div class="item">
<div class="cat-name" title="Перейти к категории {catalog_full.NAME}">
<a href="{catalog_full.URL}" class="title-lv{catalog_full.LEVEL} {% IF catalog_full.CURRENT %}active{% ENDIF %}" title="{catalog_full.NAME}" itemprop="url"><span>{catalog_full.NAME}</span></a>
</div>
<div class="cat-image">
<a href="{catalog_full.URL}" title="Перейти к категории {catalog_full.NAME}">
{% IF catalog_full.IMAGE_EMPTY=0 %}
<img class="goods-cat-image-medium" src="{catalog_full.IMAGE_MEDIUM}">
{% ENDIF %}
{% IFNOT catalog_full.IMAGE_EMPTY=0 %}
<img class="goods-cat-image-medium" src="{ASSETS_IMAGES_PATH}no-photo-other.png">
{% ENDIF %}
</a>
</div>
</div>
{% ENDIF %}
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%} {%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul>
В main.css код
/*** Категории ***/
.index .categories {display: flex;justify-content: center;align-items: center;flex-wrap: wrap;text-align: center;padding: 0; list-style: none;}
Добрый день
Нужно категории сделать каруселью как товары на главной
И ещё нужно что бы товары так же можно было разместить в новинках и хитах на главной в карусели (они теперь не корректно там размещены)
Темы с аналогичным тегами товар туризм описание, помощь
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных