Помогите мне сделать скидки как на изображение
Cкидки
Автор ToshaBoy, 27 июня 2017 15:13
Сообщений в теме: 3
#1
Отправлено 27 Июнь 2017 - 15:13
#2
Отправлено 08 Июль 2017 - 06:02
Здравствуйте.
Простите за ожидание, зайдите в раздел Сайт - Редактор шаблонов - Товары - найдите:
замените на:
Далее зайдите в main.css - найдите:
замените на:
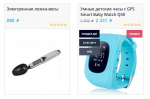
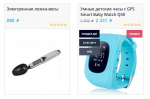
Результат:

Простите за ожидание, зайдите в раздел Сайт - Редактор шаблонов - Товары - найдите:
{% IF goods.MAX_DISCOUNT %}
<span class="ico-sale">Скидка</span>
{% ENDIF %}
замените на:
{% IF goods.MAX_DISCOUNT %}
<span class="ico-sale">Скидка</span>
<span class="ico-sale-name">Скидка до</span>
<span class="ico-sale-time">{goods.MAX_DISCOUNT_EXPIRED_AT | date("d.m.Y")}</span>
<span class="ico-sale-size">{goods.MAX_DISCOUNT}%</span>
{% ENDIF %}
Далее зайдите в main.css - найдите:
.ico-product .ico-sale {background: #d9526b;right: 5px;}
замените на:
.ico-product .ico-sale {background: #d9526b;right: 5px;border-radius: 0;line-height: 20px;min-height:20px;padding: 5px 10px;}
.ico-product .ico-sale-name {background: #040826;left: 5px;border-radius: 0;line-height: 20px;min-height:20px;padding: 5px 10px;}
.ico-product .ico-sale-time {background: #293042;left: 5px;border-radius: 0;line-height: 20px;min-height:20px;padding: 5px 10px;top: 40px;width: 82px;}
.ico-product .ico-sale-size {background: #495163;left: 5px;border-radius: 0;line-height: 20px;min-height:20px;padding: 5px 10px;top: 75px;width: 82px;}
Результат:

#3
Отправлено 08 Июль 2017 - 10:02
 Vaccina (08 Июль 2017 - 06:02) писал:
Vaccina (08 Июль 2017 - 06:02) писал:
Здравствуйте.
Простите за ожидание, зайдите в раздел Сайт - Редактор шаблонов - Товары - найдите:
замените на:
Далее зайдите в main.css - найдите:
замените на:
Результат:
 Электроники и гаджеты.png
Электроники и гаджеты.png
Простите за ожидание, зайдите в раздел Сайт - Редактор шаблонов - Товары - найдите:
{% IF goods.MAX_DISCOUNT %}
<span class="ico-sale">Скидка</span>
{% ENDIF %}
замените на:
{% IF goods.MAX_DISCOUNT %}
<span class="ico-sale">Скидка</span>
<span class="ico-sale-name">Скидка до</span>
<span class="ico-sale-time">{goods.MAX_DISCOUNT_EXPIRED_AT | date("d.m.Y")}</span>
<span class="ico-sale-size">{goods.MAX_DISCOUNT}%</span>
{% ENDIF %}
Далее зайдите в main.css - найдите:
.ico-product .ico-sale {background: #d9526b;right: 5px;}
замените на:
.ico-product .ico-sale {background: #d9526b;right: 5px;border-radius: 0;line-height: 20px;min-height:20px;padding: 5px 10px;}
.ico-product .ico-sale-name {background: #040826;left: 5px;border-radius: 0;line-height: 20px;min-height:20px;padding: 5px 10px;}
.ico-product .ico-sale-time {background: #293042;left: 5px;border-radius: 0;line-height: 20px;min-height:20px;padding: 5px 10px;top: 40px;width: 82px;}
.ico-product .ico-sale-size {background: #495163;left: 5px;border-radius: 0;line-height: 20px;min-height:20px;padding: 5px 10px;top: 75px;width: 82px;}
Результат:
Спасибо получился, а как вывести как на картинке в разделе "Акции"?
#4
Отправлено 08 Июль 2017 - 11:04
 ToshaBoy (08 Июль 2017 - 10:02) писал:
ToshaBoy (08 Июль 2017 - 10:02) писал:
Спасибо получился, а как вывести как на картинке в разделе "Акции"?
"Просмотр акции"
заменил дважды
{% IF goods.MAX_DISCOUNT %}
<span class="ico-sale">Скидка</span>
{% ENDIF %}
на
{% IF goods.MAX_DISCOUNT %}
<span class="ico-sale">Скидка</span>
<span class="ico-sale-name">Скидка до</span>
<span class="ico-sale-time">{goods.MAX_DISCOUNT_EXPIRED_AT | date("d.m.Y")}</span>
<span class="ico-sale-size">{goods.MAX_DISCOUNT}%</span>
{% ENDIF %}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных

















