gel (26 Июнь 2017 - 17:50) писал:
gel (26 Июнь 2017 - 17:50) писал:
Доброго дня!
Ребят, у меня очень сложная задача.
Скажите, пожалуйста, возможно ли реализовать в ИМ такую акцию как добавление Бесплатного подарка в корзину из нескольких предложенных?
У меня на баннере написано - Подарок каждому при заказе от 2 500 рублей. Хотелось бы чтобы заказчик смог выбрать сам 1 подарок из 5-6 предложенных. Этими товарами я могла бы управлять, т.е. добавлять их, менять.
Если это возможно - Как мне это сделать поэтапно?
Здравствуйте.
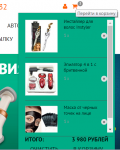
Можно создать отдельную категорию "Подарки" , товары из данной категории будут появляться на странице корзины при достижении суммы минимального заказа.
В шаблон Корзина в самом конце добавьте
{% IF CART_SUM_NOW >= SETTINGS_STORE_ORDER_MIN_ORDER_PRICE %}
<!-- Подарок на выбор -->
{% IFNOT goods_from_category_5270975_empty %}
<div class="related-views clear">
<div class="box-up-sell">
<div class="block-title">
<h3>Подарок на выбор</h3>
</div>
<div class="navigation">
<a href="#" class="prev"><i class="fa fa-angle-left"></i></a>
<a href="#" class="next"><i class="fa fa-angle-right"></i></a>
</div>
<div class="up-sell-products">
<div class="products-grid">
{% FOR goods_from_category_5270975 %}
<div class="item">
<div class="item-inner" itemscope itemtype="http://schema.org/Product">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="product-form-{goods_from_category_5270975.MIN_PRICE_NOW_ID} goodsListForm">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{goods_from_category_5270975.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{goods_from_category_5270975.MIN_PRICE_NOW_ID}" />
<div class="product-hover">
<a href="{goods_from_category_5270975.URL_MIN_PRICE_NOW | url_amp}" title="{goods_from_category_5270975.NAME}" class="product-image">
<div class="ico-product">
{% IF goods_from_category_5270975.IS_NEW %}
<span class="ico-new"><span>Новинка</span></span>
{% ELSEIF goods_from_category_5270975.IS_TOP %}
<span class="ico-best"><span>Хит</span></span>
{% ENDIF %}
{% IF goods_from_category_5270975.MAX_DISCOUNT %}
<span class="ico-sale"><span>Скидка</span></span>
{% ENDIF %}
</div>
<img class="lazyOwl goods-image-small" data-src="{% IF goods_from_category_5270975.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=urban{% ELSE %}{goods_from_category_5270975.IMAGE_MEDIUM}{% ENDIF %}" alt="{goods_from_category_5270975.NAME}" title="{goods_from_category_5270975.NAME}" itemprop="image">
</a>
<div class="add-to-links">
<div class="wishlist">
<!-- Если есть возможность добавить товар в избранное -->
{% IF goods_from_category_5270975.IS_HAS_IN_FAVORITES_LIST %}
<a class="add-wishlist added"
data-action-is-add="0"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить «{goods_from_category_5270975.NAME}» в избранное"
data-action-delete-title="Убрать «{goods_from_category_5270975.NAME}» из избранного"
title="Убрать «{goods_from_category_5270975.NAME}» из избранного"
href="{FAVORITES_DELETE_URL}?id={goods_from_category_5270975.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}"
><i class="fa fa-heart"></i></a>
{% ELSE %}
<a class="add-wishlist"
data-action-is-add="1"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить «{goods_from_category_5270975.NAME}» в избранное"
data-action-delete-title="Убрать «{goods_from_category_5270975.NAME}» из избранного"
title="Добавить «{goods_from_category_5270975.NAME}» в избранное" href="{FAVORITES_ADD_URL}?id={goods_from_category_5270975.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}"
><i class="fa fa-heart"></i></a>
{% ENDIF %}
<!-- END Если есть возможность добавить товар в избранное -->
</div>
<div class="compare">
<!-- Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
{% IF goods_from_category_5270975.IS_HAS_IN_COMPARE_LIST %}
<a class="add-compare added"
data-action-is-add="0"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{goods_from_category_5270975.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{goods_from_category_5270975.NAME}» из списка сравнения с другими товарами"
data-prodname="{goods_from_category_5270975.NAME}"
data-produrl="{goods_from_category_5270975.URL}"
data-id="{goods_from_category_5270975.ID}"
data-mod-id="{goods_from_category_5270975.MIN_PRICE_NOW_ID}"
title="Убрать «{goods_from_category_5270975.NAME}» из списка сравнения с другими товарами"
href="{COMPARE_DELETE_URL}?id={goods_from_category_5270975.MIN_PRICE_NOW_ID}&from={goods_from_category_5270975.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
><i class="fa fa-retweet"></i></a>
{% ELSE %}
<a class="add-compare"
data-action-is-add="1"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{goods_from_category_5270975.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{goods_from_category_5270975.NAME}» из списка сравнения с другими товарами"
data-prodname="{goods_from_category_5270975.NAME}"
data-produrl="{goods_from_category_5270975.URL}"
data-id="{goods_from_category_5270975.ID}"
data-mod-id="{goods_from_category_5270975.MIN_PRICE_NOW_ID}"
title="Добавить «{goods_from_category_5270975.NAME}» в список сравнения с другими товарами"
href="{COMPARE_ADD_URL}?id={goods_from_category_5270975.MIN_PRICE_NOW_ID}&from={goods_from_category_5270975.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
><i class="fa fa-retweet"></i></a>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
</div>
</div>
</div>
<div class="item-info">
<h2 class="product-name"><a href="{goods_from_category_5270975.URL_MIN_PRICE_NOW | url_amp}" title="{goods_from_category_5270975.NAME}" itemprop="url">{goods_from_category_5270975.NAME}</a></h2>
<meta itemprop="name" content="{goods_from_category_5270975.NAME}">
<meta itemprop="description" content="{% IF goods_from_category_5270975.DESCRIPTION_SHORT %}{goods_from_category_5270975.DESCRIPTION_SHORT}{% ELSE %}Описание отсутствует{% ENDIF %}">
<div class="price-box" itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<meta itemprop="priceCurrency" content="{CURRENCY_CHAR_CODE}"/>
{% IF goods_from_category_5270975.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods_from_category_5270975.MIN_PRICE_NOW %}
<span class="old-price">
<span class="price {CURRENCY_CHAR_CODE}">{goods_from_category_5270975.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</span>
</span>
{% ELSEIF goods_from_category_5270975.MIN_PRICE_OLD>goods_from_category_5270975.MIN_PRICE_NOW %}
<span class="old-price">
<span class="price {CURRENCY_CHAR_CODE}">{goods_from_category_5270975.MIN_PRICE_OLD | money_format}</span>
</span>
{% ENDIF %}
<span class="special-price">
<span class="price {CURRENCY_CHAR_CODE}" itemprop="price" content="{goods_from_category_5270975.MIN_PRICE_NOW}">{goods_from_category_5270975.MIN_PRICE_NOW | money_format}</span>
</span>
</div>
<div class="rating-hover">
<div class="ratings">
<div class="rating-box">
{% IF goods_from_category_5270975.OPINION_RATING_VALUE %}
<span itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<meta itemprop="worstRating" content = "1">
<meta itemprop="bestRating" content = "10">
<meta itemprop="ratingValue" content = "{goods_from_category_5270975.OPINION_RATING_VALUE}">
<meta itemprop="reviewCount" content = "{goods_from_category_5270975.OPINION_RATING_CNT_ALL}">
<div class="rating" style="width:{goods_from_category_5270975.OPINION_RATING_VALUE}0%" alt="{goods_from_category_5270975.OPINION_RATING_VALUE}" title="Рейтинг товара"></div>
</span>
{% ELSE %}
<div class="rating" style="width:0%" alt="Рейтинг не определён" title="Рейтинг не определён"></div>
{% ENDIF %}
</div>
</div>
</div>
</div>
<div class="actions">
{% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE && goods_from_category_5270975.MAX_REST_VALUE=0 %}
<span class="button">Нет в наличии</span>
{% ELSE %}
<!--a class="add-cart quick button" title="Быстро оформить заказ" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={goods_from_category_5270975.GOODS_FROM}&form%5Bgoods_mod_id%5D={goods_from_category_5270975.MIN_PRICE_NOW_ID}">В корзину</a-->
<a class=" button" title="В корзину" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={goods_from_category_5270975.GOODS_FROM}&form%5Bgoods_mod_id%5D={goods_from_category_5270975.MIN_PRICE_NOW_ID}">В корзину</a>
{% ENDIF %}
</div>
</form>
</div>
</div>
{% ENDFOR %}
</div>
</div>
</div>
</div>
{% ENDIF %}
<script>
// Подарок на выбор карусель
jQuery(function($) {
var carouselU = $('.related-views .products-grid');
carouselU.owlCarousel({
items: 4,
itemsDesktop: [1199,3],
itemsDesktopSmall: [991,2],
itemsTablet: [767,2],
itemsTabletSmall: [641,1],
itemsMobile: [481,1],
responsive: true,
responsiveRefreshRate : 200,
responsiveBaseWidth: window,
lazyLoad: true,
pagination: false,
itemsScaleUp: true,
slideSpeed: 800,
stopOnHover: true,
touchDrag: true,
autoPlay: false,
addClassActive: true,
autoHeight: true,
afterAction: function (e) {
if(this.$owlItems.length > this.options.items){
$('.related-views .navigation').show();
}else{
$('.related-views .navigation').hide();
$('.related-views .owl-carousel .owl-item').css("max-width", "300px");
}
}
});
jQuery('.related-views .navigation .prev').on('click', function(e){
e.preventDefault();
carouselU.trigger('owl.prev');
});
jQuery('.related-views .navigation .next').on('click', function(e){
e.preventDefault();
carouselU.trigger('owl.next');
});
});
</script>
Далее нужно будет дважды нажать Ctrl + F и в появившемся окне заменить 5270975 на id Вашей категории "подарки" ( id это последнее числовое значение в адресной строке браузера, при нахождении в данной категории в разделе Товары - Товары)
Скриншот прикрепил к сообщению:
Прикрепленные изображения
 gel (24 Июнь 2017 - 20:27) писал:
gel (24 Июнь 2017 - 20:27) писал: