Помогите убрать стиль Все заглавные.

2. Как сделать, чтобы название удлинялось на 2 строчки, если оно не помещается в одну (а не обрезалось)?
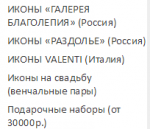
Пример


Отправлено 02 Июнь 2017 - 16:50
.col-left .block .content > ul > li > a {font-size: 16px;line-height: 26px;text-transform: uppercase;}
.col-left .block .content > ul > li > a {font-size: 16px;line-height: 26px;text-transform:none;}
.col-left .block .content ul li a {display: block;position: relative;font-weight: 300;padding: 0;text-transform: capitalize;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}
.col-left .block .content ul li a {display: block;position: relative;font-weight: 300;padding: 0;text-transform: capitalize;overflow: hidden;white-space:normal;text-overflow: ellipsis;}
Отправлено 21 Июнь 2017 - 16:26
 ogonek7777 (21 Июнь 2017 - 13:52) писал:
ogonek7777 (21 Июнь 2017 - 13:52) писал:
.col-left .block .content ul li a {display: block;position: relative;font-weight: 300;padding: 0;text-transform: capitalize;overflow: hidden;white-space:normal;text-overflow: ellipsis;}
.col-left .block .content ul li a {display: block;position: relative;font-weight: 300;padding: 0;overflow: hidden;white-space:normal;text-overflow: ellipsis;}
Отправлено 23 Июнь 2017 - 15:24
 Firefly (21 Июнь 2017 - 16:26) писал:
Firefly (21 Июнь 2017 - 16:26) писал:
.col-left .block .content ul li a {display: block;position: relative;font-weight: 300;padding: 0;text-transform: capitalize;overflow: hidden;white-space:normal;text-overflow: ellipsis;}
.col-left .block .content ul li a {display: block;position: relative;font-weight: 300;padding: 0;overflow: hidden;white-space:normal;text-overflow: ellipsis;}
0 пользователей, 0 гостей, 0 анонимных