PAKETA (29 Июнь 2016 - 11:53) писал:
PAKETA (29 Июнь 2016 - 11:53) писал:
Здравствуйте.
Аккуант SL - 378049.
Просьба оказать содействие.
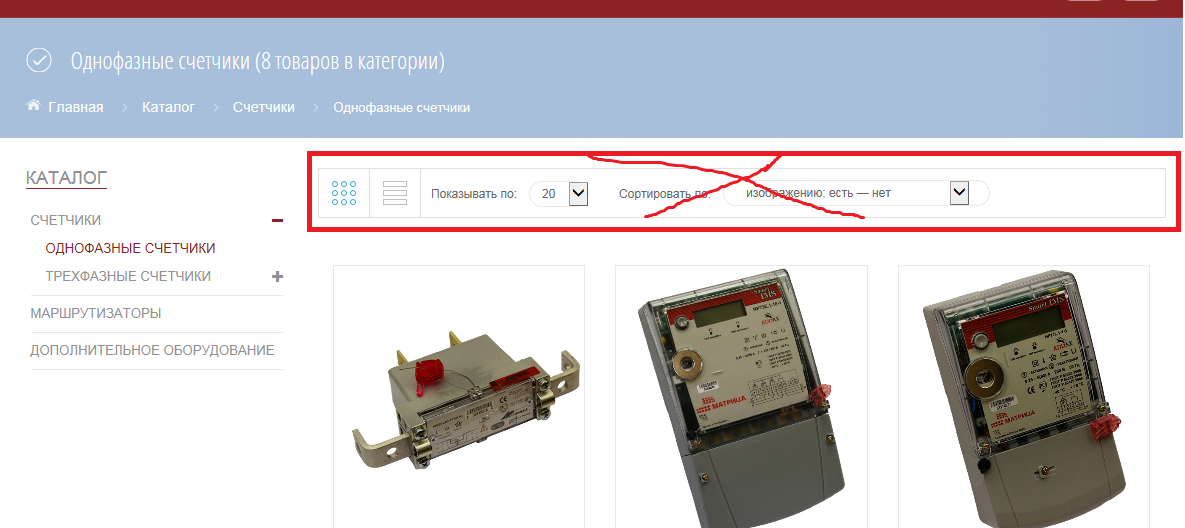
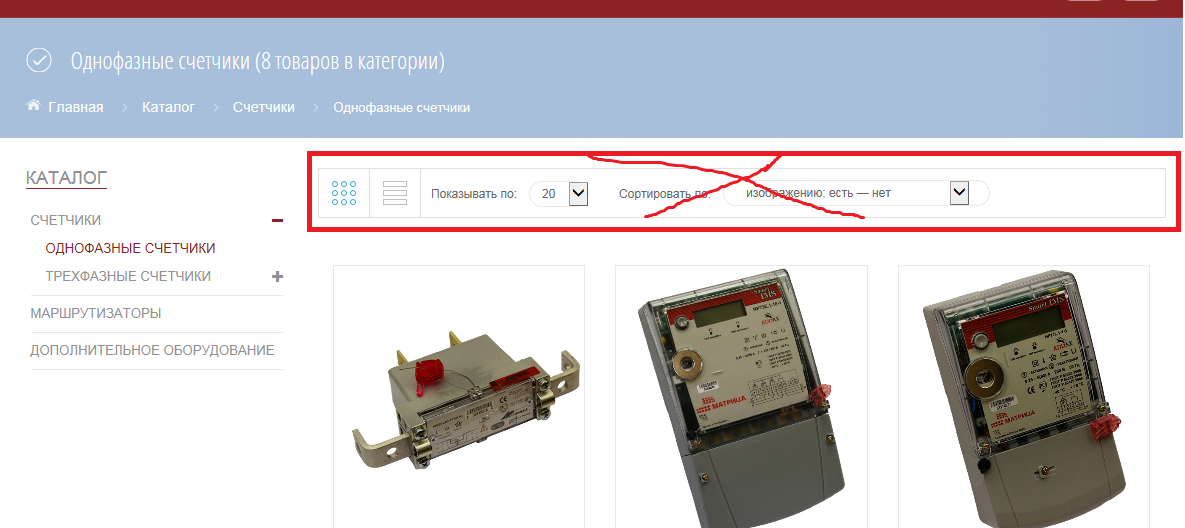
1.Как в каталоге убрать вот это?

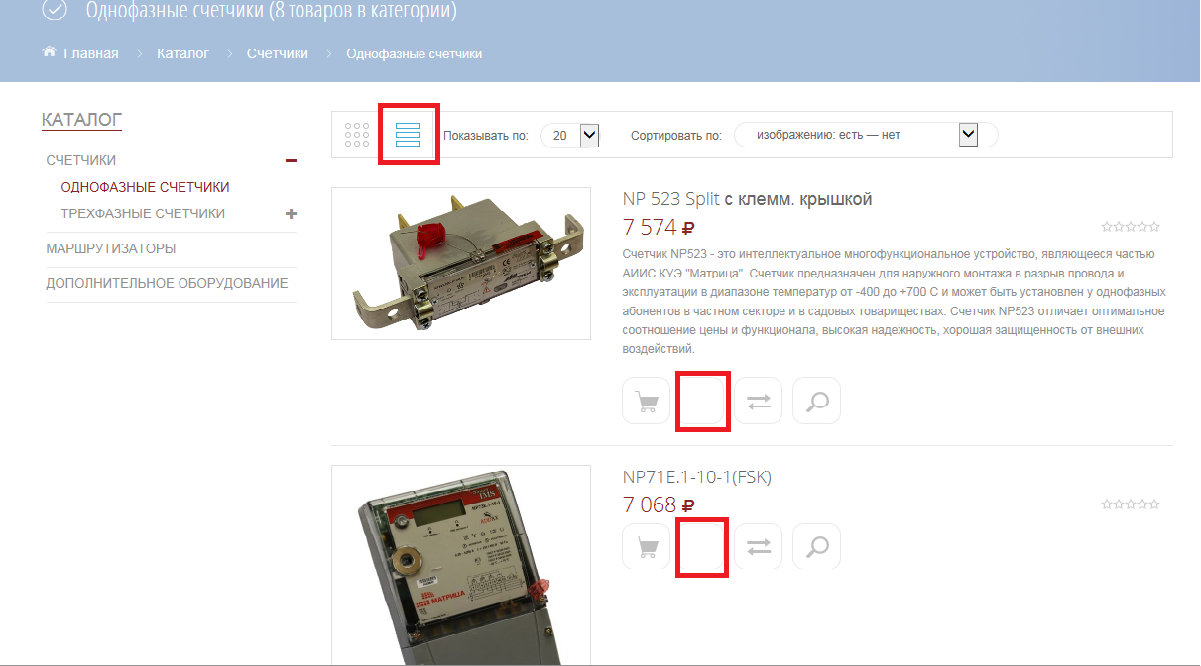
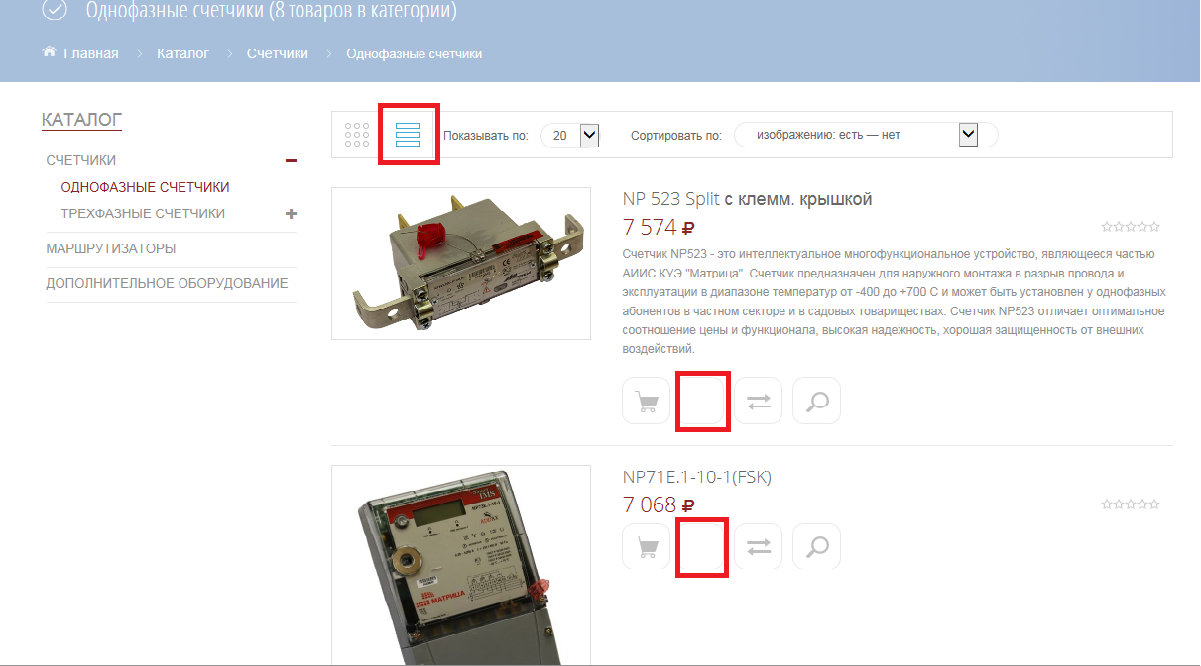
2.Как закрепить товары в каталоге в режиме "Список", а так же присутствует лишняя пустая кнопка почему-то - как убрать?Суд по всему - это кнопка, которую добавляли на главной странице,там она должна остаться, а здесь ее быть не должно.

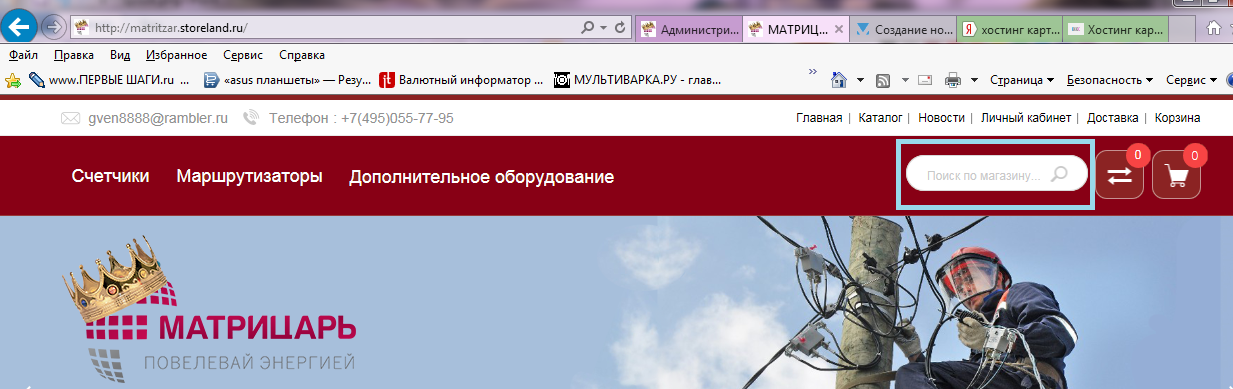
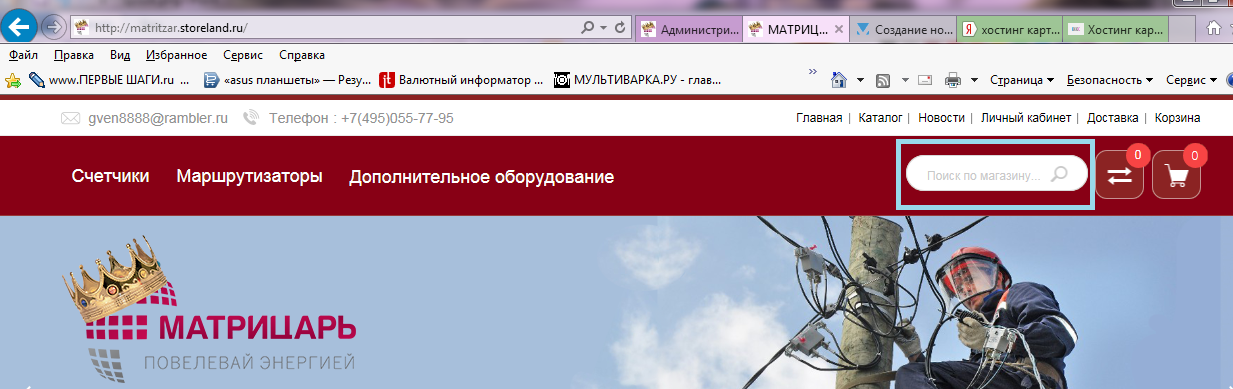
3.На главной странице хотелось ы уменьшить поле поиска и приблизить его к сравнению

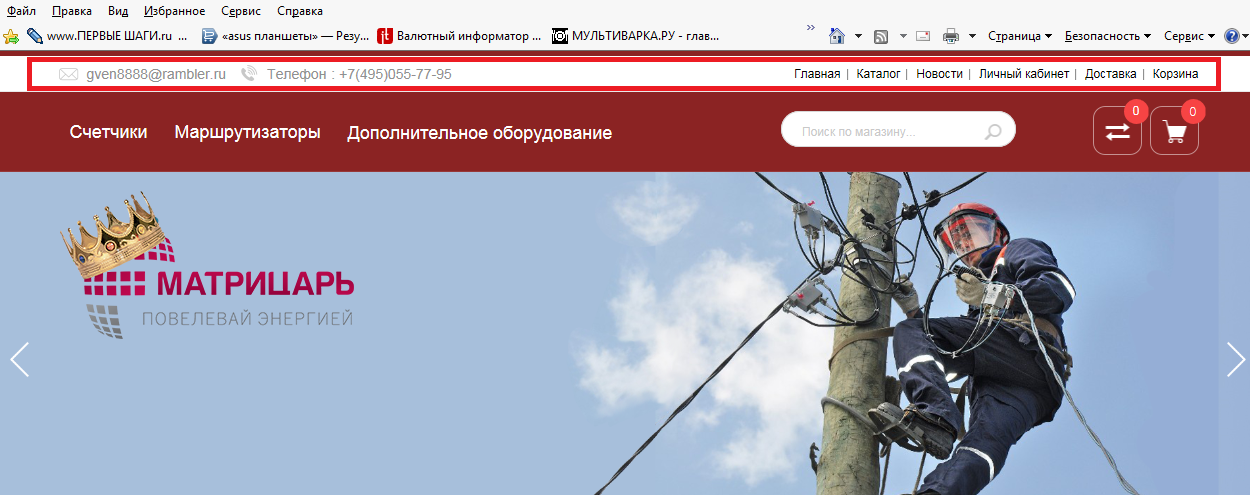
4.Как увеличить шрифт меню и сделать черного цвета на главной странице?

Заранее большое спасибо за помощь.
Здравствуйте.
1) В шаблоне Товары найдите и удалите код
<!-- Если нет товаров, либо у пользователя не сработало javascript ограничение на фильтре по товарам и так получилось что их не нашлось, отобразим блок изменяющий отображение данных выдачи товаров -->
{% IF goods_empty=0 || goods_filters_empty=0 %}
<!-- Верхний блок, изменяющий отображение данных выдачи товаров -->
<div class="toolbar clearfix">
<div class="toolbar-inner">
<form action="" class="form-inline OrderFilterForm">
<p class="view-mode">
{% IF GOODS_VIEW_TYPE=1 %}
<strong title="Таблица" class="grid"></strong>
<a href="?goods_view_type=2" title="Список" class="list"></a>
{% ELSE %}
<a href="?goods_view_type=1" title="Таблица" class="grid"></a>
<strong title="Список" class="list"></strong>
{% ENDIF %}
</p>
<!-- Показывать по: (Шаг для выбора пользователем лимита выдачи товаров на страницу от 1 до 100) -->
<div class="limiter">
<label>Показывать по:</label>
<select name="per_page" class="show-by" title="Лимит товаров на странице" onchange="this.form.submit();">
{% FOR goods_per_page_list %}
<option value="{goods_per_page_list.LIMIT}" {% IF goods_per_page_list.SELECTED %}selected="selected"{% ENDIF %}>{goods_per_page_list.LIMIT}</option>
{% ENDFOR %}
</select>
</div>
<!-- /END Показывать по: -->
<!-- Сортировать по: (Поле сортировки товаров по умолчанию) -->
<div class="sort-by">
<label>Сортировать по:</label>
<select name="goods_search_field_id" class="sort-by" title="Название сортировки" onchange="this.form.submit();">
{% FOR goods_order_fields %}
<option value="{goods_order_fields.ID}" {% IF goods_order_fields.SELECTED %}selected="selected"{% ENDIF %} >{goods_order_fields.NAME}</option>
{% ENDFOR %}
</select>
</div>
<!-- /END Сортировать по: -->
</form>
</div>
</div>
<!-- END Верхний блок, изменяющий отображение данных выдачи товаров -->
{% ENDIF %}
2) В шаблоне Товары найдите код
<!-- Вывод товаров -->
<div class="products-container clearfix clear">
{% IF GOODS_VIEW_TYPE=1 %}
и замените на
<!-- Вывод товаров -->
<div class="products-container clearfix clear">
{% IFNOT GOODS_VIEW_TYPE=2 %}
В шаблоне Товары найдите и удалите код
<li>
<div class="cart">
<!--a class="add-cart quick btn-cart button btn-addto" title="Быстро оформить заказ" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_goods.MAX_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}></a-->
<a class="add-cart btn-cart button btn-addto" title="В корзину" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_goods.MAX_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}></a>
</div>
</li>
3) В конец main.css вставьте код
div#menu .col-md-2 {
max-width: 135px;
padding-left: 0px;
}
div#menu .col-md-3 {
padding-right: 0px;
float: right;
max-width: 248px;
}
В шаблоне html найдите код
<div class="col-md-3">
<form id="search_mini_form" action="http://{NET_DOMAIN}/search" method="get" title="Поиск по магазину" onsubmit="if($(this).find('.form-search').val()) return false;">
<div class="form-search">
<input type="text" name="q" value="{SEARCH_QUERY}" class="inputText" placeholder="Поиск по магазину...">
<input type="hidden" name="goods_search_field_id" value="0">
<button type="submit" title="Искать" class="button search-submit"></button>
</div>
</form>
</div>
и перенесите его, вставив перед
</div>
</div>
</div>
</div>
<!-- /END Каталог в шапке -->
4) В main.css найдите
#header-top .topheader-left ul.contact-us-now li {display: inline-block;float: left;line-height: 36px;margin-left: 15px;padding-left: 28px;background: url("{ASSETS_IMAGES_PATH}ico-contactusnow.png") no-repeat left -1px;font-size: 14px;}
изменяйте размер шрифта font-size на свой
Так же в конец main.css добавьте и изменяйте font-size
.quickaccess-inner ul li {
font-size: 15px;
}