Юля123 (18 Апрель 2016 - 11:59) писал:
Юля123 (18 Апрель 2016 - 11:59) писал:
Здравствуйте,
1) Модуля сравнения не наблюдается с 880рх. В main.css найдите код (встречается 2 раза, нужно заменить в обоих):
.logoblock-center, .logoblock-right, .infoBox {
display: none !important;
}
и замените на код:
.logoblock-center, .logoblock-right, {
display: none !important;
}
И у Вас так и прописаны свойства для этого блока "
пока его нет, он не поедал пространство, а когда появлялся, то появлялся бы" .
Далее изменим немного позиционирование блока, а именно при 540-880px этот блок будет в правом верхнем углу. Для этого в main.css после кода:
@media screen and (max-width: 880px) {
добавьте код:
.bottom-inner-content > div.infoBox {
display: inline-block !important;
float: right !important;
padding-right: 13px !important;
text-align: right !important;
width: auto;
top: -85px;
}
далее найдите код:
.bottom-inner-content > div {
width: 50%;
padding: 1% 0;
float: none;
margin: 0 auto;
display: block;
text-align: center;
position: relative !important;
}
и замените на код:
.bottom-inner-content > div {
width: 50%;
padding: 0;
float: none;
margin: 0 auto;
display: block;
text-align: center;
position: relative !important;
}
Далее найдите код:
@media screen and (max-width: 540px) {
после него добавьте код:
.bottom-inner-content > div.infoBox {
width: 50% !important;
padding: 0;
float: none !important;
margin: 0 auto;
display: block !important;
position: relative !important;
top: 0;
text-align: center !important;
}
Блок сравнения переместится под телефоны.
Далее откорректируем отображение корзины, найдите и удалите код:
.cartBtn {float: left;}
далее найдите код:
.cartBtn {
margin: 0;
width: auto;
}
замените на код:
.cartBtn {
margin: 0;
width: auto;
text-align: center;
}
и код:
.cart {
width: 46px;
}
замените на код:
.cart {
width: 58px;
}
Отключение инфобокса было и в 540px.
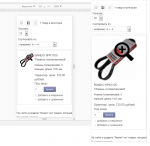
1. До 320пикс.

Лого корзинки всё ещё не по центру по верт. и гор., а привязан к правой части на определённое расстояние.
То не было товара в сравнении, то внезапно появился...
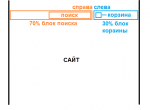
Дать возможность строчке сравнения быть на одной строке:

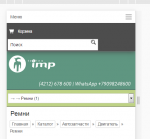
2. До 370пикс.
То же самое по поводу лого корзинки.
,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.
3. До 420пикс.

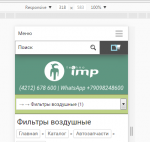
Ещё немного на пиксели вниз-вправо подвинуть лого помогите пожалуйста.
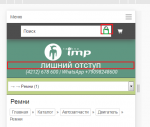
4. До 540пикс.
Как в п.3 до 420 пикс.
,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.,.
5. До 580 пикс.

Как в п. 3-4 корзинку правее-ниже немного.
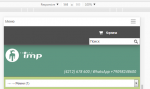
Появился или был лишний отступ внизу контактов.
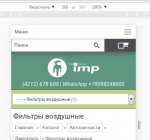
6.
До 680px+750+768px.

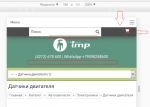
Отодвинуть правее блок корзины от поиска, чтобы не нажимать случайно на поиск. И поставить более по центру поиск с корзиной. Это особенно видно при смещении разрешения до 768px.
И всё также лишний отступ сверху и снизу контактов...
7. До 870-880px.

Тут как в п. 6, тоже отодвинуть блок с корзиной правее. И поставить более по центру поиск с корзиной.
И всё также лишний отступ сверху и снизу контактов...