Изменить Шапку И Верхнее Меню
#61
Отправлено 25 Июль 2016 - 12:27
#62
Отправлено 26 Июль 2016 - 09:07
#63
Отправлено 26 Июль 2016 - 11:43
#64
Отправлено 26 Июль 2016 - 12:55
 arenkir (26 Июль 2016 - 09:07) писал:
arenkir (26 Июль 2016 - 09:07) писал:
1) В шаблоне Обратный звонок найдите строку
<div class="buttons">
и замените ее на
<div class="buttons orderCallBut">Далее в самый конец файла main.css добавьте блок
.orderCallBut button{float:none !important}
2) После нажатия кнопки переадресует на страницу Контакты, где появляется надпись, что запрос успешно отправлен. При этом в админке формируется заказ Обратный звонок. Попробуйте совершить тестовый заказ Обратного звонка и проверьте заказы в админке. Заказ появляется.
3) Уточните, пожалуйста, что именно крупно и что Вы хотели бы изменить?
#66
Отправлено 26 Июль 2016 - 13:09
#68
Отправлено 26 Июль 2016 - 17:12
#69
Отправлено 26 Июль 2016 - 17:46
 velonevod (26 Июль 2016 - 17:12) писал:
velonevod (26 Июль 2016 - 17:12) писал:
Здравствуйте.
В данном случае попробуйте, пожалуйста, сделать следующее:
В шаблоне main.css найдите, пожалуйста, данный код:
.htmlDataBlock {
padding-bottom: 30px;
font-size: 14px;
}
И замените его вот этим вот кодом:
.htmlDataBlock {
padding-bottom: 30px;
font-size: 14px;
display: none;
}
#70
Отправлено 26 Июль 2016 - 21:36
 Stasya (26 Июль 2016 - 12:55) писал:
Stasya (26 Июль 2016 - 12:55) писал:
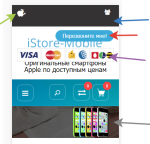
1.пока неактуально (зеленая стрелка)
2. темный блок надо уменьшить высоту (синяя стрелка)
3. кнопка перезвонить мне надо посередине сделать и чтобы не налазило на логотип (красная стрелка)
4. картинку с платежными системами надо поставить после название "Оригинальные смартфоны..." (фиолетовая стрелка)
5. слайдер скрыть в мобильной версии. потомучто слева будем писать текст и он совсем нечитабелен будет (серая стрелка)
6. товары на главной, все влево смещены. и не видно левую рамку. а когда смотрю на айфон6+ так справа вообще дыра. можно посередине сделать вывод.
Аккаунт SL-390148
#71
Отправлено 27 Июль 2016 - 07:04
@media all and (max-width: 481px) {
пропишите:
#header-top {
height: auto;
}
#header-top .topheader-right .sns-quickaccess .quickaccess-inner > img, #slideshow {
display: none;
}
.header-right.col-sm-4.col-xs-12 {
position: relative;
float: none;
clear: both;
margin-top: 10px;
height: 90px;
}
#header .header-right .header-right-inner{
float: none;
}
.callback {
clear: both;
margin: 10px auto 10px;
position: relative;
float: none;
display: block;
width: auto;
text-align: center;
top: 10px;
}
.header-right-inner > img {
margin: 0 auto;
float: none !important;
display: block;
}
.products-container .products-grid .item {
float: none;
margin: 0 auto;
}
#72
Отправлено 27 Июль 2016 - 13:58
#73
Отправлено 27 Июль 2016 - 14:29
#74
Отправлено 27 Июль 2016 - 15:11
 velonevod (27 Июль 2016 - 14:29) писал:
velonevod (27 Июль 2016 - 14:29) писал:
Это описание Вы можете убрать в разделе Товары-> Товары в левом столбце есть Ваши категории каталога. Кликните по нужной категории правой кнопкой мыши и в появившемся окне выберите Настроить категорию. Данный текст располагается в поле Описание.
#75
Отправлено 27 Июль 2016 - 15:20
 arenkir (27 Июль 2016 - 13:58) писал:
arenkir (27 Июль 2016 - 13:58) писал:
Проделайте инструкцию присланную Вам выше. Вот только код для вставки я немного изменю
#logo{margin-top:75px;}
#header-top {
height: auto;
}
#header-top .topheader-right .sns-quickaccess .quickaccess-inner > img, #slideshow {
display: none;
}
.header-right.col-sm-4.col-xs-12 {
position: relative;
float: none;
clear: both;
margin-top: -23px;
height: 90px;
}
#header .header-right .header-right-inner{
float: none;
}
.callback {
clear: both;
margin: 10px auto 10px;
position: relative;
float: none;
display: block;
width: auto;
text-align: center;
top: 10px;
}
.header-right-inner > img {
margin: 0 auto;
float: none !important;
display: block;
}
.products-container .products-grid .item {
float: none;
margin: 0 auto;
}
#76
Отправлено 27 Июль 2016 - 15:58
#77
Отправлено 27 Июль 2016 - 16:26
 Stasya (27 Июль 2016 - 15:20) писал:
Stasya (27 Июль 2016 - 15:20) писал:
#logo{margin-top:75px;}
#header-top {
height: auto;
}
#header-top .topheader-right .sns-quickaccess .quickaccess-inner > img, #slideshow {
display: none;
}
.header-right.col-sm-4.col-xs-12 {
position: relative;
float: none;
clear: both;
margin-top: -23px;
height: 90px;
}
#header .header-right .header-right-inner{
float: none;
}
.callback {
clear: both;
margin: 10px auto 10px;
position: relative;
float: none;
display: block;
width: auto;
text-align: center;
top: 10px;
}
.header-right-inner > img {
margin: 0 auto;
float: none !important;
display: block;
}
.products-container .products-grid .item {
float: none;
margin: 0 auto;
}
ооо, извините, оказывается это было для меня, просто не понял.
спасибо большое! все круто. там еще в одной теме тоже жду помощи. спасибо.
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных